Rgb 116,29,191 to Css #741DBF Color code html values
Css 741DBF Hex Color Code for rgb 116,29,191
Css Html color #741DBF Hex color conversions, schemes, palette, combination, mixer, to rgb 116,29,191 colour codes.
Div Background-color : #741DBF
.div{ background-color : #741DBF; }
html #741DBF color code
Text/Font color #741DBF
.text{ color : #741DBF; }
My text html color #741DBF hex color code
Border html color #741DBF hex color code
.border{ border:3px solid : #741DBF; }
My div border color
Outline hex color #741DBF
.outline{ outline:2px solid #741DBF; }
My text outline color #741DBF
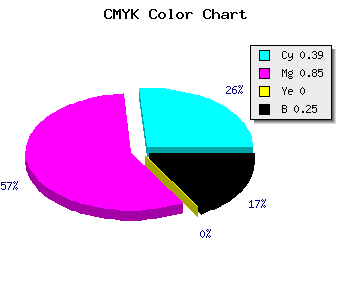
css #741DBF Color code html chart

|

|
css Text shadow : #741DBF color
.shadow{ text-shadow: 10px 10px 10px #741DBF; }
My text shadow
Css box shadow : #741DBF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#741DBF; }
My box shadow
Css Gradient html color #741DBF code
.gradient{ background-color:#741DBF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#741DBF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #741DBF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #741DBF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #741DBF 0%, #00000C 100%); background-image:linear-gradient(180deg, #741DBF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #741DBF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#741DBF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#741DBF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #741DBF Color code html values
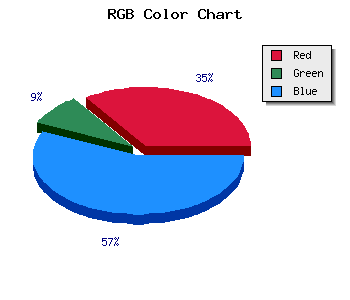
#741DBF hex color code has red green and blue "RGB color" in the proportion of 45.49% red, 11.37% green and 74.9% blue.
RGB percentage values corresponding to this are 116, 29, 191.
Html color #741DBF has 0% cyan, 0% magenta, 0% yellow and 64% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #741DBF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #741DBF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #741DBF Hex Color Conversion

|

|
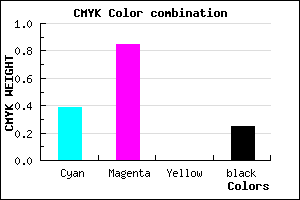
CMYK Css #741DBF Color code combination mixer
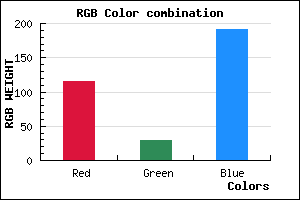
RGB Css #741DBF Color Code Combination Mixer
Css #741DBF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #741DBF hex color
a{ color: #741DBF; }
css h1,h2,h3,h4,h5,h6 : #741DBF
h1,h2,h3,h4,h5,h6{ color: #741DBF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 116,29,191 Text color with hexadecimal code
Text font color is Rgb (116,29,191)
color css codes
Luminosity of css #741DBF hex color
- #0d0315 (852757) #0d0315
- #280a42 (2624066) #280a42
- #43116d (4395373) #43116d
- #5e179b (6166427) #5e179b
- #791ec6 (7937734) #791ec6
- #9337e1 (9648097) #9337e1
- #aa63e7 (11166695) #aa63e7
- #c390ee (12816622) #c390ee
- #dabbf5 (14334965) #dabbf5
- #f3e8fc (15984892) #f3e8fc
- lighter/Darker shades: Hex values:
- #741DBF (116,29,191) #741DBF
- #6204BA (98,4,186) #6204BA
- #5000B5 (80,0,181) #5000B5
- #3E00B0 (62,0,176) #3E00B0
- #2C00AB (44,0,171) #2C00AB
- #1A00A6 (26,0,166) #1A00A6
- #0800A1 (8,0,161) #0800A1
- #00009C (0,0,156) #00009C
- #000097 (0,0,151) #000097
- #000092 (0,0,146) #000092
- #00008D (0,0,141) #00008D
- #000088 (0,0,136) #000088
Color Shades of css #741DBF hex color
Tints of css #741DBF hex color
- Darker/lighter shades: Hex color values:
- #000088 (116,29,191) #000088
- #862FD1 (134,47,209) #862FD1
- #9841E3 (152,65,227) #9841E3
- #AA53F5 (170,83,245) #AA53F5
- #BC65FF (188,101,255) #BC65FF
- #CE77FF (206,119,255) #CE77FF
- #E089FF (224,137,255) #E089FF
- #F29BFF (242,155,255) #F29BFF
- #FFADFF (255,173,255) #FFADFF
- #FFBFFF (255,191,255) #FFBFFF
- #FFD1FF (255,209,255) #FFD1FF
- #FFE3FF (255,227,255) #FFE3FF