Rgb 114,72,190 to Css #7248BE Color code html values
Css 7248BE Hex Color Code for rgb 114,72,190
Css Html color #7248BE Hex color conversions, schemes, palette, combination, mixer, to rgb 114,72,190 colour codes.
Div Background-color : #7248BE
.div{ background-color : #7248BE; }
html #7248BE color code
Text/Font color #7248BE
.text{ color : #7248BE; }
My text html color #7248BE hex color code
Border html color #7248BE hex color code
.border{ border:3px solid : #7248BE; }
My div border color
Outline hex color #7248BE
.outline{ outline:2px solid #7248BE; }
My text outline color #7248BE
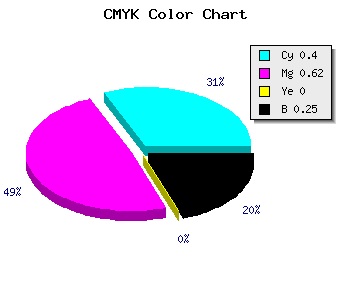
css #7248BE Color code html chart

|

|
css Text shadow : #7248BE color
.shadow{ text-shadow: 10px 10px 10px #7248BE; }
My text shadow
Css box shadow : #7248BE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#7248BE; }
My box shadow
Css Gradient html color #7248BE code
.gradient{ background-color:#7248BE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#7248BE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #7248BE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #7248BE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #7248BE 0%, #00000C 100%); background-image:linear-gradient(180deg, #7248BE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #7248BE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#7248BE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#7248BE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #7248BE Color code html values
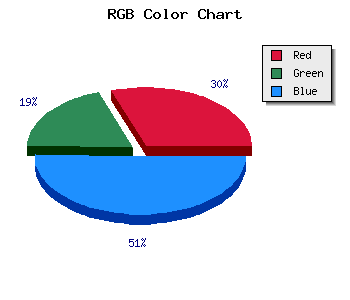
#7248BE hex color code has red green and blue "RGB color" in the proportion of 44.71% red, 28.24% green and 74.51% blue.
RGB percentage values corresponding to this are 114, 72, 190.
Html color #7248BE has 0% cyan, 0% magenta, 0% yellow and 65% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #7248BE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #7248BE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #7248BE Hex Color Conversion

|

|
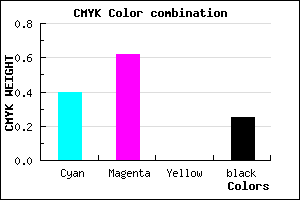
CMYK Css #7248BE Color code combination mixer
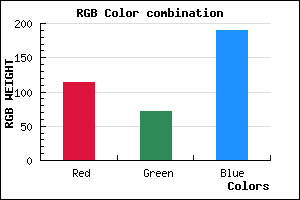
RGB Css #7248BE Color Code Combination Mixer
Css #7248BE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #7248BE hex color
a{ color: #7248BE; }
css h1,h2,h3,h4,h5,h6 : #7248BE
h1,h2,h3,h4,h5,h6{ color: #7248BE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 114,72,190 Text color with hexadecimal code
Text font color is Rgb (114,72,190)
color css codes
Luminosity of css #7248BE hex color
- #0a0612 (656914) #0a0612
- #211438 (2167864) #211438
- #36215d (3547485) #36215d
- #4d2f83 (5058435) #4d2f83
- #623ca8 (6438056) #623ca8
- #7c55c3 (8148419) #7c55c3
- #987ad0 (9992912) #987ad0
- #b6a1dd (11968989) #b6a1dd
- #d3c5eb (13878763) #d3c5eb
- #f0ecf8 (15789304) #f0ecf8
- lighter/Darker shades: Hex values:
- #7248BE (114,72,190) #7248BE
- #602FB9 (96,47,185) #602FB9
- #4E16B4 (78,22,180) #4E16B4
- #3C00AF (60,0,175) #3C00AF
- #2A00AA (42,0,170) #2A00AA
- #1800A5 (24,0,165) #1800A5
- #0600A0 (6,0,160) #0600A0
- #00009B (0,0,155) #00009B
- #000096 (0,0,150) #000096
- #000091 (0,0,145) #000091
- #00008C (0,0,140) #00008C
- #000087 (0,0,135) #000087
Color Shades of css #7248BE hex color
Tints of css #7248BE hex color
- Darker/lighter shades: Hex color values:
- #000087 (114,72,190) #000087
- #845AD0 (132,90,208) #845AD0
- #966CE2 (150,108,226) #966CE2
- #A87EF4 (168,126,244) #A87EF4
- #BA90FF (186,144,255) #BA90FF
- #CCA2FF (204,162,255) #CCA2FF
- #DEB4FF (222,180,255) #DEB4FF
- #F0C6FF (240,198,255) #F0C6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF