Rgb 114,54,255 to Css #7236FF Color code html values
Css 7236FF Hex Color Code for rgb 114,54,255
Css Html color #7236FF Hex color conversions, schemes, palette, combination, mixer, to rgb 114,54,255 colour codes.
Div Background-color : #7236FF
.div{ background-color : #7236FF; }
html #7236FF color code
Text/Font color #7236FF
.text{ color : #7236FF; }
My text html color #7236FF hex color code
Border html color #7236FF hex color code
.border{ border:3px solid : #7236FF; }
My div border color
Outline hex color #7236FF
.outline{ outline:2px solid #7236FF; }
My text outline color #7236FF
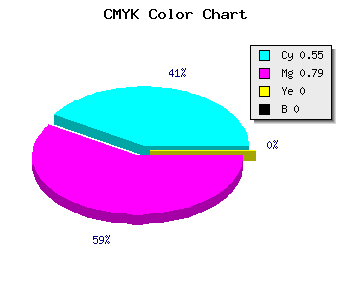
css #7236FF Color code html chart

|

|
css Text shadow : #7236FF color
.shadow{ text-shadow: 10px 10px 10px #7236FF; }
My text shadow
Css box shadow : #7236FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#7236FF; }
My box shadow
Css Gradient html color #7236FF code
.gradient{ background-color:#7236FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#7236FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #7236FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #7236FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #7236FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #7236FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #7236FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#7236FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#7236FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #7236FF Color code html values
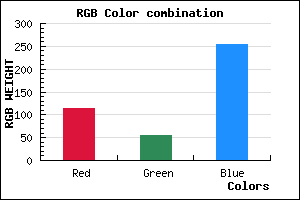
#7236FF hex color code has red green and blue "RGB color" in the proportion of 44.71% red, 21.18% green and 100% blue.
RGB percentage values corresponding to this are 114, 54, 255.
Html color #7236FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #7236FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #7236FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #7236FF Hex Color Conversion

|

|
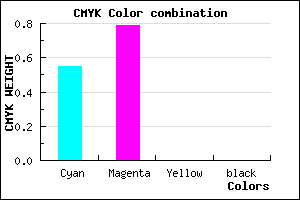
CMYK Css #7236FF Color code combination mixer
RGB Css #7236FF Color Code Combination Mixer
Css #7236FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #7236FF hex color
a{ color: #7236FF; }
css h1,h2,h3,h4,h5,h6 : #7236FF
h1,h2,h3,h4,h5,h6{ color: #7236FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 114,54,255 Text color with hexadecimal code
Text font color is Rgb (114,54,255)
color css codes
Luminosity of css #7236FF hex color
- #070018 (458776) #070018
- #17004c (1507404) #17004c
- #27007e (2556030) #27007e
- #3600b2 (3539122) #3600b2
- #4600e4 (4587748) #4600e4
- #5f19ff (6232575) #5f19ff
- #824bff (8539135) #824bff
- #a67fff (10911743) #a67fff
- #c9b1ff (13218303) #c9b1ff
- #ede5ff (15590911) #ede5ff
- lighter/Darker shades: Hex values:
- #7236FF (114,54,255) #7236FF
- #601DFA (96,29,250) #601DFA
- #4E04F5 (78,4,245) #4E04F5
- #3C00F0 (60,0,240) #3C00F0
- #2A00EB (42,0,235) #2A00EB
- #1800E6 (24,0,230) #1800E6
- #0600E1 (6,0,225) #0600E1
- #0000DC (0,0,220) #0000DC
- #0000D7 (0,0,215) #0000D7
- #0000D2 (0,0,210) #0000D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #7236FF hex color
Tints of css #7236FF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (114,54,255) #0000C8
- #8448FF (132,72,255) #8448FF
- #965AFF (150,90,255) #965AFF
- #A86CFF (168,108,255) #A86CFF
- #BA7EFF (186,126,255) #BA7EFF
- #CC90FF (204,144,255) #CC90FF
- #DEA2FF (222,162,255) #DEA2FF
- #F0B4FF (240,180,255) #F0B4FF
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF