Rgb 222,162,255 to Css #DEA2FF Color code html values
Css DEA2FF Hex Color Code for rgb 222,162,255
Css Html color #DEA2FF Hex color conversions, schemes, palette, combination, mixer, to rgb 222,162,255 colour codes.
Div Background-color : #DEA2FF
.div{ background-color : #DEA2FF; }
html #DEA2FF color code
Text/Font color #DEA2FF
.text{ color : #DEA2FF; }
My text html color #DEA2FF hex color code
Border html color #DEA2FF hex color code
.border{ border:3px solid : #DEA2FF; }
My div border color
Outline hex color #DEA2FF
.outline{ outline:2px solid #DEA2FF; }
My text outline color #DEA2FF
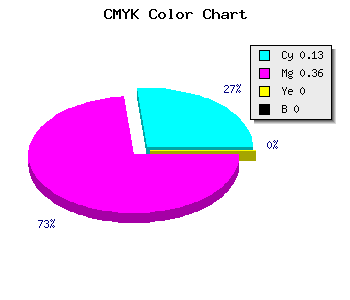
css #DEA2FF Color code html chart

|

|
css Text shadow : #DEA2FF color
.shadow{ text-shadow: 10px 10px 10px #DEA2FF; }
My text shadow
Css box shadow : #DEA2FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DEA2FF; }
My box shadow
Css Gradient html color #DEA2FF code
.gradient{ background-color:#DEA2FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DEA2FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DEA2FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DEA2FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DEA2FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #DEA2FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DEA2FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DEA2FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DEA2FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DEA2FF Color code html values
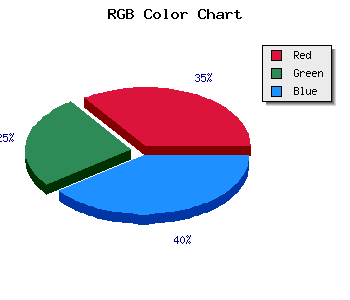
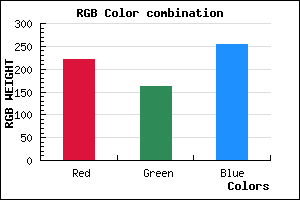
#DEA2FF hex color code has red green and blue "RGB color" in the proportion of 87.06% red, 63.53% green and 100% blue.
RGB percentage values corresponding to this are 222, 162, 255.
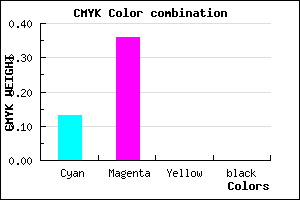
Html color #DEA2FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DEA2FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DEA2FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DEA2FF Hex Color Conversion

|

|
CMYK Css #DEA2FF Color code combination mixer
RGB Css #DEA2FF Color Code Combination Mixer
Css #DEA2FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DEA2FF hex color
a{ color: #DEA2FF; }
css h1,h2,h3,h4,h5,h6 : #DEA2FF
h1,h2,h3,h4,h5,h6{ color: #DEA2FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 222,162,255 Text color with hexadecimal code
Text font color is Rgb (222,162,255)
color css codes
Luminosity of css #DEA2FF hex color
- #0f0018 (983064) #0f0018
- #30004c (3145804) #30004c
- #50007e (5243006) #50007e
- #7100b2 (7405746) #7100b2
- #9100e4 (9502948) #9100e4
- #ab19ff (11213311) #ab19ff
- #bd4bff (12405759) #bd4bff
- #d07fff (13664255) #d07fff
- #e3b1ff (14922239) #e3b1ff
- #f6e5ff (16180735) #f6e5ff
- lighter/Darker shades: Hex values:
- #DEA2FF (222,162,255) #DEA2FF
- #CC89FA (204,137,250) #CC89FA
- #BA70F5 (186,112,245) #BA70F5
- #A857F0 (168,87,240) #A857F0
- #963EEB (150,62,235) #963EEB
- #8425E6 (132,37,230) #8425E6
- #720CE1 (114,12,225) #720CE1
- #6000DC (96,0,220) #6000DC
- #4E00D7 (78,0,215) #4E00D7
- #3C00D2 (60,0,210) #3C00D2
- #2A00CD (42,0,205) #2A00CD
- #1800C8 (24,0,200) #1800C8
Color Shades of css #DEA2FF hex color
Tints of css #DEA2FF hex color
- Darker/lighter shades: Hex color values:
- #1800C8 (222,162,255) #1800C8
- #F0B4FF (240,180,255) #F0B4FF
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF