Rgb 113,63,219 to Css #713FDB Color code html values
Css 713FDB Hex Color Code for rgb 113,63,219
Css Html color #713FDB Hex color conversions, schemes, palette, combination, mixer, to rgb 113,63,219 colour codes.
Div Background-color : #713FDB
.div{ background-color : #713FDB; }
html #713FDB color code
Text/Font color #713FDB
.text{ color : #713FDB; }
My text html color #713FDB hex color code
Border html color #713FDB hex color code
.border{ border:3px solid : #713FDB; }
My div border color
Outline hex color #713FDB
.outline{ outline:2px solid #713FDB; }
My text outline color #713FDB
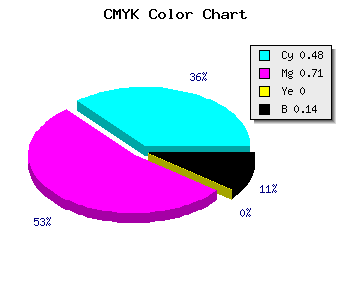
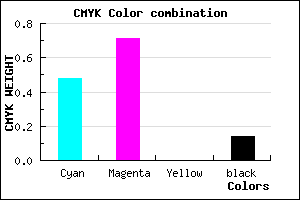
css #713FDB Color code html chart

|

|
css Text shadow : #713FDB color
.shadow{ text-shadow: 10px 10px 10px #713FDB; }
My text shadow
Css box shadow : #713FDB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#713FDB; }
My box shadow
Css Gradient html color #713FDB code
.gradient{ background-color:#713FDB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#713FDB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #713FDB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #713FDB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #713FDB 0%, #00000C 100%); background-image:linear-gradient(180deg, #713FDB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #713FDB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#713FDB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#713FDB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #713FDB Color code html values
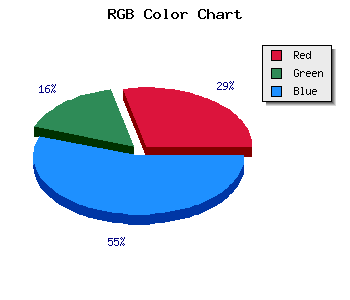
#713FDB hex color code has red green and blue "RGB color" in the proportion of 44.31% red, 24.71% green and 85.88% blue.
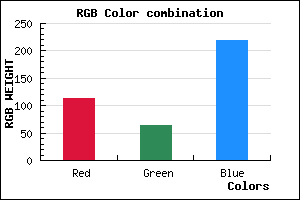
RGB percentage values corresponding to this are 113, 63, 219.
Html color #713FDB has 0% cyan, 0% magenta, 0% yellow and 36% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #713FDB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #713FDB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #713FDB Hex Color Conversion

|

|
CMYK Css #713FDB Color code combination mixer
RGB Css #713FDB Color Code Combination Mixer
Css #713FDB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #713FDB hex color
a{ color: #713FDB; }
css h1,h2,h3,h4,h5,h6 : #713FDB
h1,h2,h3,h4,h5,h6{ color: #713FDB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 113,63,219 Text color with hexadecimal code
Text font color is Rgb (113,63,219)
color css codes
Luminosity of css #713FDB hex color
- #090414 (590868) #090414
- #1d0c40 (1903680) #1d0c40
- #30146a (3150954) #30146a
- #441c96 (4463766) #441c96
- #5724c0 (5711040) #5724c0
- #713eda (7421658) #713eda
- #9068e2 (9464034) #9068e2
- #b093eb (11572203) #b093eb
- #cfbdf3 (13614579) #cfbdf3
- #efe9fb (15723003) #efe9fb
- lighter/Darker shades: Hex values:
- #713FDB (113,63,219) #713FDB
- #5F26D6 (95,38,214) #5F26D6
- #4D0DD1 (77,13,209) #4D0DD1
- #3B00CC (59,0,204) #3B00CC
- #2900C7 (41,0,199) #2900C7
- #1700C2 (23,0,194) #1700C2
- #0500BD (5,0,189) #0500BD
- #0000B8 (0,0,184) #0000B8
- #0000B3 (0,0,179) #0000B3
- #0000AE (0,0,174) #0000AE
- #0000A9 (0,0,169) #0000A9
- #0000A4 (0,0,164) #0000A4
Color Shades of css #713FDB hex color
Tints of css #713FDB hex color
- Darker/lighter shades: Hex color values:
- #0000A4 (113,63,219) #0000A4
- #8351ED (131,81,237) #8351ED
- #9563FF (149,99,255) #9563FF
- #A775FF (167,117,255) #A775FF
- #B987FF (185,135,255) #B987FF
- #CB99FF (203,153,255) #CB99FF
- #DDABFF (221,171,255) #DDABFF
- #EFBDFF (239,189,255) #EFBDFF
- #FFCFFF (255,207,255) #FFCFFF
- #FFE1FF (255,225,255) #FFE1FF
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF