Rgb 113,27,250 to Css #711BFA Color code html values
Css 711BFA Hex Color Code for rgb 113,27,250
Css Html color #711BFA Hex color conversions, schemes, palette, combination, mixer, to rgb 113,27,250 colour codes.
Div Background-color : #711BFA
.div{ background-color : #711BFA; }
html #711BFA color code
Text/Font color #711BFA
.text{ color : #711BFA; }
My text html color #711BFA hex color code
Border html color #711BFA hex color code
.border{ border:3px solid : #711BFA; }
My div border color
Outline hex color #711BFA
.outline{ outline:2px solid #711BFA; }
My text outline color #711BFA
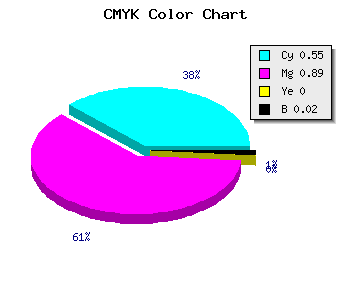
css #711BFA Color code html chart

|

|
css Text shadow : #711BFA color
.shadow{ text-shadow: 10px 10px 10px #711BFA; }
My text shadow
Css box shadow : #711BFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#711BFA; }
My box shadow
Css Gradient html color #711BFA code
.gradient{ background-color:#711BFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#711BFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #711BFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #711BFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #711BFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #711BFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #711BFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#711BFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#711BFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #711BFA Color code html values
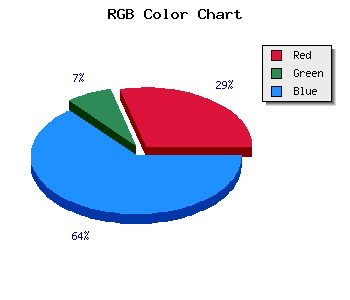
#711BFA hex color code has red green and blue "RGB color" in the proportion of 44.31% red, 10.59% green and 98.04% blue.
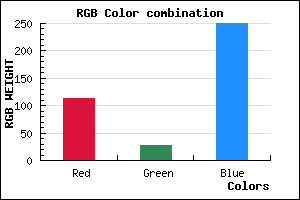
RGB percentage values corresponding to this are 113, 27, 250.
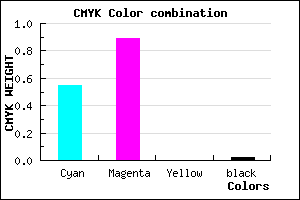
Html color #711BFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #711BFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #711BFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #711BFA Hex Color Conversion

|

|
CMYK Css #711BFA Color code combination mixer
RGB Css #711BFA Color Code Combination Mixer
Css #711BFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #711BFA hex color
a{ color: #711BFA; }
css h1,h2,h3,h4,h5,h6 : #711BFA
h1,h2,h3,h4,h5,h6{ color: #711BFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 113,27,250 Text color with hexadecimal code
Text font color is Rgb (113,27,250)
color css codes
Luminosity of css #711BFA hex color
- #090117 (590103) #090117
- #1d024a (1901130) #1d024a
- #30037b (3146619) #30037b
- #4404ae (4457646) #4404ae
- #5705df (5703135) #5705df
- #711efa (7413498) #711efa
- #904ffb (9457659) #904ffb
- #b082fc (11567868) #b082fc
- #cfb3fd (13612029) #cfb3fd
- #efe6fe (15722238) #efe6fe
- lighter/Darker shades: Hex values:
- #711BFA (113,27,250) #711BFA
- #5F02F5 (95,2,245) #5F02F5
- #4D00F0 (77,0,240) #4D00F0
- #3B00EB (59,0,235) #3B00EB
- #2900E6 (41,0,230) #2900E6
- #1700E1 (23,0,225) #1700E1
- #0500DC (5,0,220) #0500DC
- #0000D7 (0,0,215) #0000D7
- #0000D2 (0,0,210) #0000D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
- #0000C3 (0,0,195) #0000C3
Color Shades of css #711BFA hex color
Tints of css #711BFA hex color
- Darker/lighter shades: Hex color values:
- #0000C3 (113,27,250) #0000C3
- #832DFF (131,45,255) #832DFF
- #953FFF (149,63,255) #953FFF
- #A751FF (167,81,255) #A751FF
- #B963FF (185,99,255) #B963FF
- #CB75FF (203,117,255) #CB75FF
- #DD87FF (221,135,255) #DD87FF
- #EF99FF (239,153,255) #EF99FF
- #FFABFF (255,171,255) #FFABFF
- #FFBDFF (255,189,255) #FFBDFF
- #FFCFFF (255,207,255) #FFCFFF
- #FFE1FF (255,225,255) #FFE1FF