Rgb 112,91,239 to Css #705BEF Color code html values
Css 705BEF Hex Color Code for rgb 112,91,239
Css Html color #705BEF Hex color conversions, schemes, palette, combination, mixer, to rgb 112,91,239 colour codes.
Div Background-color : #705BEF
.div{ background-color : #705BEF; }
html #705BEF color code
Text/Font color #705BEF
.text{ color : #705BEF; }
My text html color #705BEF hex color code
Border html color #705BEF hex color code
.border{ border:3px solid : #705BEF; }
My div border color
Outline hex color #705BEF
.outline{ outline:2px solid #705BEF; }
My text outline color #705BEF
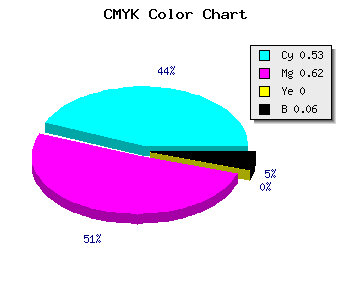
css #705BEF Color code html chart

|

|
css Text shadow : #705BEF color
.shadow{ text-shadow: 10px 10px 10px #705BEF; }
My text shadow
Css box shadow : #705BEF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#705BEF; }
My box shadow
Css Gradient html color #705BEF code
.gradient{ background-color:#705BEF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#705BEF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #705BEF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #705BEF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #705BEF 0%, #00000C 100%); background-image:linear-gradient(180deg, #705BEF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #705BEF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#705BEF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#705BEF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #705BEF Color code html values
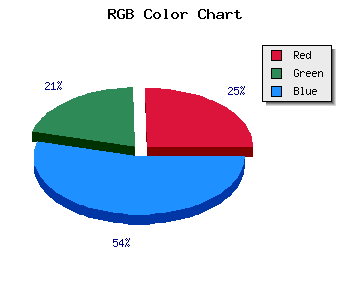
#705BEF hex color code has red green and blue "RGB color" in the proportion of 43.92% red, 35.69% green and 93.73% blue.
RGB percentage values corresponding to this are 112, 91, 239.
Html color #705BEF has 0% cyan, 0% magenta, 0% yellow and 16% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #705BEF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #705BEF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #705BEF Hex Color Conversion

|

|
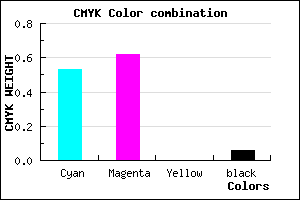
CMYK Css #705BEF Color code combination mixer
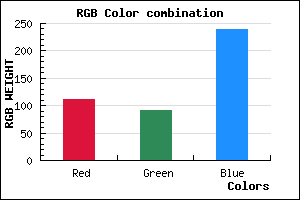
RGB Css #705BEF Color Code Combination Mixer
Css #705BEF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #705BEF hex color
a{ color: #705BEF; }
css h1,h2,h3,h4,h5,h6 : #705BEF
h1,h2,h3,h4,h5,h6{ color: #705BEF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 112,91,239 Text color with hexadecimal code
Text font color is Rgb (112,91,239)
color css codes
Luminosity of css #705BEF hex color
- #050216 (328214) #050216
- #100745 (1050437) #100745
- #1a0b73 (1706867) #1a0b73
- #2410a2 (2363554) #2410a2
- #2f14d0 (3085520) #2f14d0
- #482deb (4730347) #482deb
- #705bef (7363567) #705bef
- #998af4 (10062580) #998af4
- #c1b8f8 (12695800) #c1b8f8
- #eae7fd (15394813) #eae7fd
- lighter/Darker shades: Hex values:
- #705BEF (112,91,239) #705BEF
- #5E42EA (94,66,234) #5E42EA
- #4C29E5 (76,41,229) #4C29E5
- #3A10E0 (58,16,224) #3A10E0
- #2800DB (40,0,219) #2800DB
- #1600D6 (22,0,214) #1600D6
- #0400D1 (4,0,209) #0400D1
- #0000CC (0,0,204) #0000CC
- #0000C7 (0,0,199) #0000C7
- #0000C2 (0,0,194) #0000C2
- #0000BD (0,0,189) #0000BD
- #0000B8 (0,0,184) #0000B8
Color Shades of css #705BEF hex color
Tints of css #705BEF hex color
- Darker/lighter shades: Hex color values:
- #0000B8 (112,91,239) #0000B8
- #826DFF (130,109,255) #826DFF
- #947FFF (148,127,255) #947FFF
- #A691FF (166,145,255) #A691FF
- #B8A3FF (184,163,255) #B8A3FF
- #CAB5FF (202,181,255) #CAB5FF
- #DCC7FF (220,199,255) #DCC7FF
- #EED9FF (238,217,255) #EED9FF
- #FFEBFF (255,235,255) #FFEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF