Rgb 112,60,190 to Css #703CBE Color code html values
Css 703CBE Hex Color Code for rgb 112,60,190
Css Html color #703CBE Hex color conversions, schemes, palette, combination, mixer, to rgb 112,60,190 colour codes.
Div Background-color : #703CBE
.div{ background-color : #703CBE; }
html #703CBE color code
Text/Font color #703CBE
.text{ color : #703CBE; }
My text html color #703CBE hex color code
Border html color #703CBE hex color code
.border{ border:3px solid : #703CBE; }
My div border color
Outline hex color #703CBE
.outline{ outline:2px solid #703CBE; }
My text outline color #703CBE
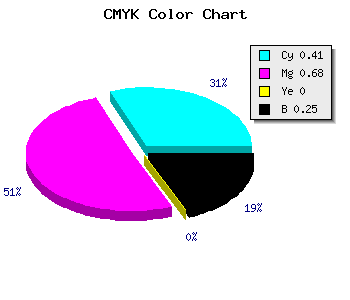
css #703CBE Color code html chart

|

|
css Text shadow : #703CBE color
.shadow{ text-shadow: 10px 10px 10px #703CBE; }
My text shadow
Css box shadow : #703CBE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#703CBE; }
My box shadow
Css Gradient html color #703CBE code
.gradient{ background-color:#703CBE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#703CBE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #703CBE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #703CBE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #703CBE 0%, #00000C 100%); background-image:linear-gradient(180deg, #703CBE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #703CBE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#703CBE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#703CBE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #703CBE Color code html values
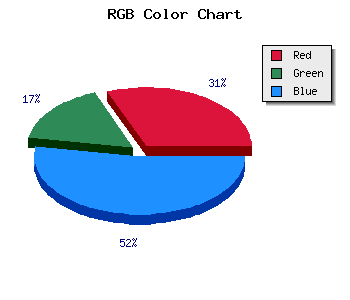
#703CBE hex color code has red green and blue "RGB color" in the proportion of 43.92% red, 23.53% green and 74.51% blue.
RGB percentage values corresponding to this are 112, 60, 190.
Html color #703CBE has 0% cyan, 0% magenta, 0% yellow and 65% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #703CBE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #703CBE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #703CBE Hex Color Conversion

|

|
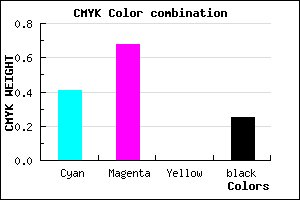
CMYK Css #703CBE Color code combination mixer
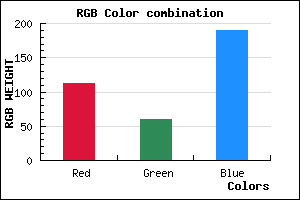
RGB Css #703CBE Color Code Combination Mixer
Css #703CBE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #703CBE hex color
a{ color: #703CBE; }
css h1,h2,h3,h4,h5,h6 : #703CBE
h1,h2,h3,h4,h5,h6{ color: #703CBE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 112,60,190 Text color with hexadecimal code
Text font color is Rgb (112,60,190)
color css codes
Luminosity of css #703CBE hex color
- #0b0612 (722450) #0b0612
- #22123a (2232890) #22123a
- #381e60 (3677792) #381e60
- #502b87 (5254023) #502b87
- #6637ad (6698925) #6637ad
- #8050c8 (8409288) #8050c8
- #9c76d4 (10254036) #9c76d4
- #b89ee0 (12099296) #b89ee0
- #d4c4ec (13944044) #d4c4ec
- #f1ebf9 (15854585) #f1ebf9
- lighter/Darker shades: Hex values:
- #703CBE (112,60,190) #703CBE
- #5E23B9 (94,35,185) #5E23B9
- #4C0AB4 (76,10,180) #4C0AB4
- #3A00AF (58,0,175) #3A00AF
- #2800AA (40,0,170) #2800AA
- #1600A5 (22,0,165) #1600A5
- #0400A0 (4,0,160) #0400A0
- #00009B (0,0,155) #00009B
- #000096 (0,0,150) #000096
- #000091 (0,0,145) #000091
- #00008C (0,0,140) #00008C
- #000087 (0,0,135) #000087
Color Shades of css #703CBE hex color
Tints of css #703CBE hex color
- Darker/lighter shades: Hex color values:
- #000087 (112,60,190) #000087
- #824ED0 (130,78,208) #824ED0
- #9460E2 (148,96,226) #9460E2
- #A672F4 (166,114,244) #A672F4
- #B884FF (184,132,255) #B884FF
- #CA96FF (202,150,255) #CA96FF
- #DCA8FF (220,168,255) #DCA8FF
- #EEBAFF (238,186,255) #EEBAFF
- #FFCCFF (255,204,255) #FFCCFF
- #FFDEFF (255,222,255) #FFDEFF
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF