Rgb 220,168,255 to Css #DCA8FF Color code html values
Css DCA8FF Hex Color Code for rgb 220,168,255
Css Html color #DCA8FF Hex color conversions, schemes, palette, combination, mixer, to rgb 220,168,255 colour codes.
Div Background-color : #DCA8FF
.div{ background-color : #DCA8FF; }
html #DCA8FF color code
Text/Font color #DCA8FF
.text{ color : #DCA8FF; }
My text html color #DCA8FF hex color code
Border html color #DCA8FF hex color code
.border{ border:3px solid : #DCA8FF; }
My div border color
Outline hex color #DCA8FF
.outline{ outline:2px solid #DCA8FF; }
My text outline color #DCA8FF
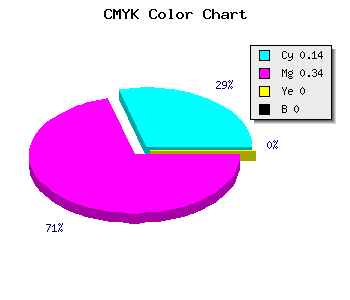
css #DCA8FF Color code html chart

|

|
css Text shadow : #DCA8FF color
.shadow{ text-shadow: 10px 10px 10px #DCA8FF; }
My text shadow
Css box shadow : #DCA8FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DCA8FF; }
My box shadow
Css Gradient html color #DCA8FF code
.gradient{ background-color:#DCA8FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DCA8FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DCA8FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DCA8FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DCA8FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #DCA8FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DCA8FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DCA8FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DCA8FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DCA8FF Color code html values
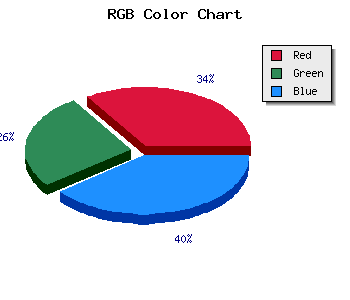
#DCA8FF hex color code has red green and blue "RGB color" in the proportion of 86.27% red, 65.88% green and 100% blue.
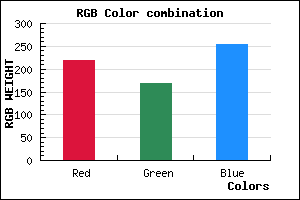
RGB percentage values corresponding to this are 220, 168, 255.
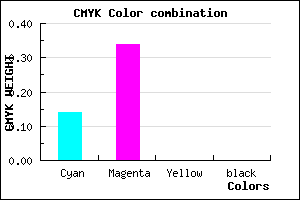
Html color #DCA8FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DCA8FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DCA8FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DCA8FF Hex Color Conversion

|

|
CMYK Css #DCA8FF Color code combination mixer
RGB Css #DCA8FF Color Code Combination Mixer
Css #DCA8FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DCA8FF hex color
a{ color: #DCA8FF; }
css h1,h2,h3,h4,h5,h6 : #DCA8FF
h1,h2,h3,h4,h5,h6{ color: #DCA8FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 220,168,255 Text color with hexadecimal code
Text font color is Rgb (220,168,255)
color css codes
Luminosity of css #DCA8FF hex color
- #0e0018 (917528) #0e0018
- #2d004c (2949196) #2d004c
- #4a007e (4849790) #4a007e
- #6900b2 (6881458) #6900b2
- #8600e4 (8782052) #8600e4
- #a019ff (10492415) #a019ff
- #b54bff (11881471) #b54bff
- #ca7fff (13271039) #ca7fff
- #dfb1ff (14660095) #dfb1ff
- #f4e5ff (16049663) #f4e5ff
- lighter/Darker shades: Hex values:
- #DCA8FF (220,168,255) #DCA8FF
- #CA8FFA (202,143,250) #CA8FFA
- #B876F5 (184,118,245) #B876F5
- #A65DF0 (166,93,240) #A65DF0
- #9444EB (148,68,235) #9444EB
- #822BE6 (130,43,230) #822BE6
- #7012E1 (112,18,225) #7012E1
- #5E00DC (94,0,220) #5E00DC
- #4C00D7 (76,0,215) #4C00D7
- #3A00D2 (58,0,210) #3A00D2
- #2800CD (40,0,205) #2800CD
- #1600C8 (22,0,200) #1600C8
Color Shades of css #DCA8FF hex color
Tints of css #DCA8FF hex color
- Darker/lighter shades: Hex color values:
- #1600C8 (220,168,255) #1600C8
- #EEBAFF (238,186,255) #EEBAFF
- #FFCCFF (255,204,255) #FFCCFF
- #FFDEFF (255,222,255) #FFDEFF
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF