Rgb 112,108,219 to Css #706CDB Color code html values
Css 706CDB Hex Color Code for rgb 112,108,219
Css Html color #706CDB Hex color conversions, schemes, palette, combination, mixer, to rgb 112,108,219 colour codes.
Div Background-color : #706CDB
.div{ background-color : #706CDB; }
html #706CDB color code
Text/Font color #706CDB
.text{ color : #706CDB; }
My text html color #706CDB hex color code
Border html color #706CDB hex color code
.border{ border:3px solid : #706CDB; }
My div border color
Outline hex color #706CDB
.outline{ outline:2px solid #706CDB; }
My text outline color #706CDB
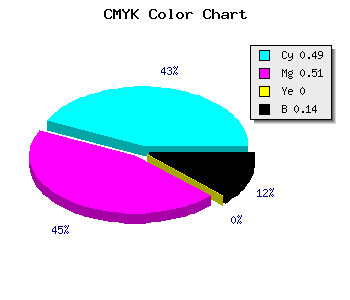
css #706CDB Color code html chart

|

|
css Text shadow : #706CDB color
.shadow{ text-shadow: 10px 10px 10px #706CDB; }
My text shadow
Css box shadow : #706CDB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#706CDB; }
My box shadow
Css Gradient html color #706CDB code
.gradient{ background-color:#706CDB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#706CDB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #706CDB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #706CDB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #706CDB 0%, #00000C 100%); background-image:linear-gradient(180deg, #706CDB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #706CDB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#706CDB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#706CDB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #706CDB Color code html values
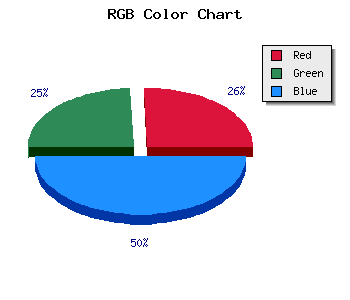
#706CDB hex color code has red green and blue "RGB color" in the proportion of 43.92% red, 42.35% green and 85.88% blue.
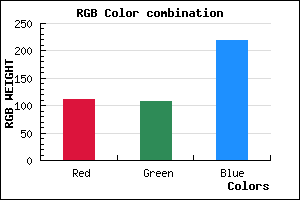
RGB percentage values corresponding to this are 112, 108, 219.
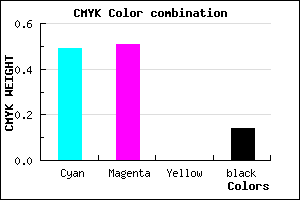
Html color #706CDB has 0% cyan, 0% magenta, 0% yellow and 36% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #706CDB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #706CDB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #706CDB Hex Color Conversion

|

|
CMYK Css #706CDB Color code combination mixer
RGB Css #706CDB Color Code Combination Mixer
Css #706CDB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #706CDB hex color
a{ color: #706CDB; }
css h1,h2,h3,h4,h5,h6 : #706CDB
h1,h2,h3,h4,h5,h6{ color: #706CDB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 112,108,219 Text color with hexadecimal code
Text font color is Rgb (112,108,219)
color css codes
Luminosity of css #706CDB hex color
- #050513 (328979) #050513
- #110f3d (1118013) #110f3d
- #1c1965 (1841509) #1c1965
- #28238f (2630543) #28238f
- #332db7 (3354039) #332db7
- #4d46d2 (5064402) #4d46d2
- #736edc (7565020) #736edc
- #9c98e6 (10262758) #9c98e6
- #c3c0f0 (12828912) #c3c0f0
- #ebeafa (15461114) #ebeafa
- lighter/Darker shades: Hex values:
- #706CDB (112,108,219) #706CDB
- #5E53D6 (94,83,214) #5E53D6
- #4C3AD1 (76,58,209) #4C3AD1
- #3A21CC (58,33,204) #3A21CC
- #2808C7 (40,8,199) #2808C7
- #1600C2 (22,0,194) #1600C2
- #0400BD (4,0,189) #0400BD
- #0000B8 (0,0,184) #0000B8
- #0000B3 (0,0,179) #0000B3
- #0000AE (0,0,174) #0000AE
- #0000A9 (0,0,169) #0000A9
- #0000A4 (0,0,164) #0000A4
Color Shades of css #706CDB hex color
Tints of css #706CDB hex color
- Darker/lighter shades: Hex color values:
- #0000A4 (112,108,219) #0000A4
- #827EED (130,126,237) #827EED
- #9490FF (148,144,255) #9490FF
- #A6A2FF (166,162,255) #A6A2FF
- #B8B4FF (184,180,255) #B8B4FF
- #CAC6FF (202,198,255) #CAC6FF
- #DCD8FF (220,216,255) #DCD8FF
- #EEEAFF (238,234,255) #EEEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF