Rgb 108,94,169 to Css #6C5EA9 Color code html values
Css 6C5EA9 Hex Color Code for rgb 108,94,169
Css Html color #6C5EA9 Hex color conversions, schemes, palette, combination, mixer, to rgb 108,94,169 colour codes.
Div Background-color : #6C5EA9
.div{ background-color : #6C5EA9; }
html #6C5EA9 color code
Text/Font color #6C5EA9
.text{ color : #6C5EA9; }
My text html color #6C5EA9 hex color code
Border html color #6C5EA9 hex color code
.border{ border:3px solid : #6C5EA9; }
My div border color
Outline hex color #6C5EA9
.outline{ outline:2px solid #6C5EA9; }
My text outline color #6C5EA9
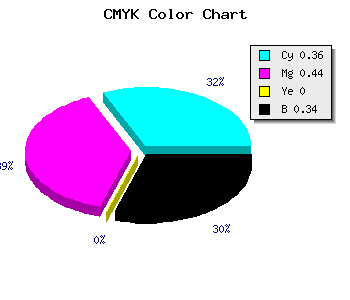
css #6C5EA9 Color code html chart

|

|
css Text shadow : #6C5EA9 color
.shadow{ text-shadow: 10px 10px 10px #6C5EA9; }
My text shadow
Css box shadow : #6C5EA9 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#6C5EA9; }
My box shadow
Css Gradient html color #6C5EA9 code
.gradient{ background-color:#6C5EA9; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#6C5EA9, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #6C5EA9 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #6C5EA9 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #6C5EA9 0%, #00000C 100%); background-image:linear-gradient(180deg, #6C5EA9 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #6C5EA9 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#6C5EA9), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#6C5EA9; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #6C5EA9 Color code html values
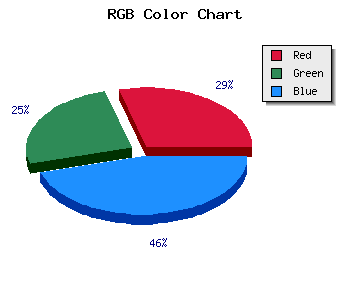
#6C5EA9 hex color code has red green and blue "RGB color" in the proportion of 42.35% red, 36.86% green and 66.27% blue.
RGB percentage values corresponding to this are 108, 94, 169.
Html color #6C5EA9 has 0% cyan, 0% magenta, 0% yellow and 86% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #6C5EA9 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #6C5EA9 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #6C5EA9 Hex Color Conversion

|

|
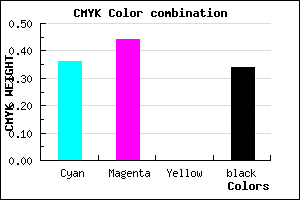
CMYK Css #6C5EA9 Color code combination mixer
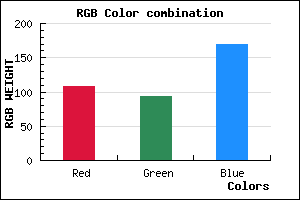
RGB Css #6C5EA9 Color Code Combination Mixer
Css #6C5EA9 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #6C5EA9 hex color
a{ color: #6C5EA9; }
css h1,h2,h3,h4,h5,h6 : #6C5EA9
h1,h2,h3,h4,h5,h6{ color: #6C5EA9;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 108,94,169 Text color with hexadecimal code
Text font color is Rgb (108,94,169)
color css codes
Luminosity of css #6C5EA9 hex color
- #0a0810 (657424) #0a0810
- #1f1b31 (2038577) #1f1b31
- #332c52 (3353682) #332c52
- #483e74 (4734580) #483e74
- #5d5094 (6115476) #5d5094
- #7669af (7760303) #7669af
- #948ac0 (9734848) #948ac0
- #b3acd2 (11775186) #b3acd2
- #d1cce4 (13749476) #d1cce4
- #f0eef6 (15789814) #f0eef6
- lighter/Darker shades: Hex values:
- #6C5EA9 (108,94,169) #6C5EA9
- #5A45A4 (90,69,164) #5A45A4
- #482C9F (72,44,159) #482C9F
- #36139A (54,19,154) #36139A
- #240095 (36,0,149) #240095
- #120090 (18,0,144) #120090
- #00008B (0,0,139) #00008B
- #000086 (0,0,134) #000086
- #000081 (0,0,129) #000081
- #00007C (0,0,124) #00007C
- #000077 (0,0,119) #000077
- #000072 (0,0,114) #000072
Color Shades of css #6C5EA9 hex color
Tints of css #6C5EA9 hex color
- Darker/lighter shades: Hex color values:
- #000072 (108,94,169) #000072
- #7E70BB (126,112,187) #7E70BB
- #9082CD (144,130,205) #9082CD
- #A294DF (162,148,223) #A294DF
- #B4A6F1 (180,166,241) #B4A6F1
- #C6B8FF (198,184,255) #C6B8FF
- #D8CAFF (216,202,255) #D8CAFF
- #EADCFF (234,220,255) #EADCFF
- #FCEEFF (252,238,255) #FCEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF