Rgb 103,48,142 to Css #67308E Color code html values
Css 67308E Hex Color Code for rgb 103,48,142
Css Html color #67308E Hex color conversions, schemes, palette, combination, mixer, to rgb 103,48,142 colour codes.
Div Background-color : #67308E
.div{ background-color : #67308E; }
html #67308E color code
Text/Font color #67308E
.text{ color : #67308E; }
My text html color #67308E hex color code
Border html color #67308E hex color code
.border{ border:3px solid : #67308E; }
My div border color
Outline hex color #67308E
.outline{ outline:2px solid #67308E; }
My text outline color #67308E
css #67308E Color code html chart

|

|
css Text shadow : #67308E color
.shadow{ text-shadow: 10px 10px 10px #67308E; }
My text shadow
Css box shadow : #67308E color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#67308E; }
My box shadow
Css Gradient html color #67308E code
.gradient{ background-color:#67308E; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#67308E, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #67308E 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #67308E 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #67308E 0%, #00000C 100%); background-image:linear-gradient(180deg, #67308E 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #67308E 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#67308E), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#67308E; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #67308E Color code html values
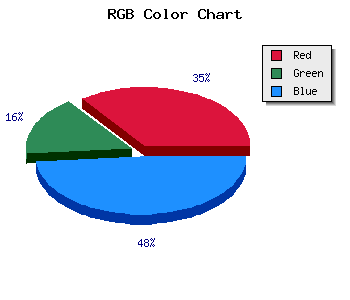
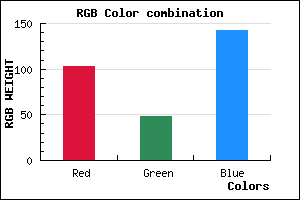
#67308E hex color code has red green and blue "RGB color" in the proportion of 40.39% red, 18.82% green and 55.69% blue.
RGB percentage values corresponding to this are 103, 48, 142.
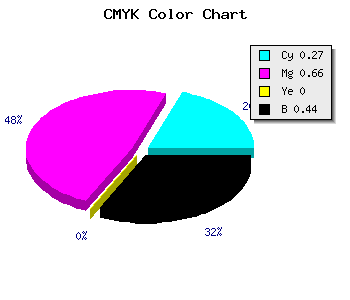
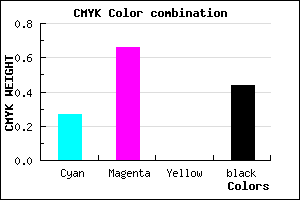
Html color #67308E has 0% cyan, 0% magenta, 0% yellow and 113% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #67308E can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #67308E color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #67308E Hex Color Conversion

|

|
CMYK Css #67308E Color code combination mixer
RGB Css #67308E Color Code Combination Mixer
Css #67308E Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #67308E hex color
a{ color: #67308E; }
css h1,h2,h3,h4,h5,h6 : #67308E
h1,h2,h3,h4,h5,h6{ color: #67308E;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 103,48,142 Text color with hexadecimal code
Text font color is Rgb (103,48,142)
color css codes
Luminosity of css #67308E hex color
- #0d0612 (853522) #0d0612
- #291339 (2691897) #291339
- #44205e (4464734) #44205e
- #612d85 (6368645) #612d85
- #7c3aaa (8141482) #7c3aaa
- #9653c5 (9851845) #9653c5
- #ad79d1 (11368913) #ad79d1
- #c59fdf (12951519) #c59fdf
- #dbc5eb (14403051) #dbc5eb
- #f3ecf8 (15985912) #f3ecf8
- lighter/Darker shades: Hex values:
- #67308E (103,48,142) #67308E
- #551789 (85,23,137) #551789
- #430084 (67,0,132) #430084
- #31007F (49,0,127) #31007F
- #1F007A (31,0,122) #1F007A
- #0D0075 (13,0,117) #0D0075
- #000070 (0,0,112) #000070
- #00006B (0,0,107) #00006B
- #000066 (0,0,102) #000066
- #000061 (0,0,97) #000061
- #00005C (0,0,92) #00005C
- #000057 (0,0,87) #000057
Color Shades of css #67308E hex color
Tints of css #67308E hex color
- Darker/lighter shades: Hex color values:
- #000057 (103,48,142) #000057
- #7942A0 (121,66,160) #7942A0
- #8B54B2 (139,84,178) #8B54B2
- #9D66C4 (157,102,196) #9D66C4
- #AF78D6 (175,120,214) #AF78D6
- #C18AE8 (193,138,232) #C18AE8
- #D39CFA (211,156,250) #D39CFA
- #E5AEFF (229,174,255) #E5AEFF
- #F7C0FF (247,192,255) #F7C0FF
- #FFD2FF (255,210,255) #FFD2FF
- #FFE4FF (255,228,255) #FFE4FF
- #FFF6FF (255,246,255) #FFF6FF