Rgb 197,159,223 to Css #C59FDF Color code html values
Css C59FDF Hex Color Code for rgb 197,159,223
Css Html color #C59FDF Hex color conversions, schemes, palette, combination, mixer, to rgb 197,159,223 colour codes.
Div Background-color : #C59FDF
.div{ background-color : #C59FDF; }
html #C59FDF color code
Text/Font color #C59FDF
.text{ color : #C59FDF; }
My text html color #C59FDF hex color code
Border html color #C59FDF hex color code
.border{ border:3px solid : #C59FDF; }
My div border color
Outline hex color #C59FDF
.outline{ outline:2px solid #C59FDF; }
My text outline color #C59FDF
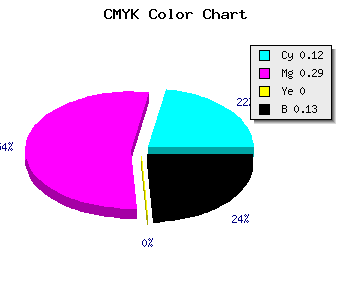
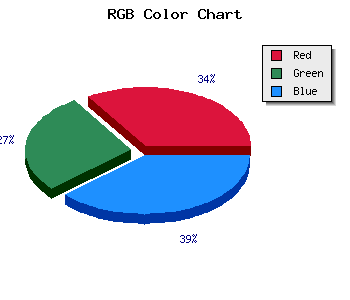
css #C59FDF Color code html chart

|

|
css Text shadow : #C59FDF color
.shadow{ text-shadow: 10px 10px 10px #C59FDF; }
My text shadow
Css box shadow : #C59FDF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C59FDF; }
My box shadow
Css Gradient html color #C59FDF code
.gradient{ background-color:#C59FDF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C59FDF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C59FDF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C59FDF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C59FDF 0%, #00000C 100%); background-image:linear-gradient(180deg, #C59FDF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C59FDF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C59FDF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C59FDF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C59FDF Color code html values
#C59FDF hex color code has red green and blue "RGB color" in the proportion of 77.25% red, 62.35% green and 87.45% blue.
RGB percentage values corresponding to this are 197, 159, 223.
Html color #C59FDF has 0% cyan, 0% magenta, 0% yellow and 32% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C59FDF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C59FDF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C59FDF Hex Color Conversion

|

|
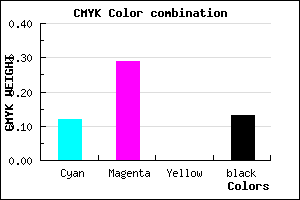
CMYK Css #C59FDF Color code combination mixer
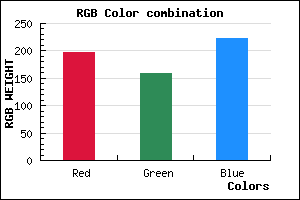
RGB Css #C59FDF Color Code Combination Mixer
Css #C59FDF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C59FDF hex color
a{ color: #C59FDF; }
css h1,h2,h3,h4,h5,h6 : #C59FDF
h1,h2,h3,h4,h5,h6{ color: #C59FDF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 197,159,223 Text color with hexadecimal code
Text font color is Rgb (197,159,223)
color css codes
Luminosity of css #C59FDF hex color
- #0d0612 (853522) #0d0612
- #291339 (2691897) #291339
- #451f5f (4530015) #451f5f
- #612c86 (6368390) #612c86
- #7c39ab (8141227) #7c39ab
- #9652c6 (9851590) #9652c6
- #ad78d2 (11368658) #ad78d2
- #c59fdf (12951519) #c59fdf
- #dbc4ec (14402796) #dbc4ec
- #f3ebf9 (15985657) #f3ebf9
- lighter/Darker shades: Hex values:
- #C59FDF (197,159,223) #C59FDF
- #B386DA (179,134,218) #B386DA
- #A16DD5 (161,109,213) #A16DD5
- #8F54D0 (143,84,208) #8F54D0
- #7D3BCB (125,59,203) #7D3BCB
- #6B22C6 (107,34,198) #6B22C6
- #5909C1 (89,9,193) #5909C1
- #4700BC (71,0,188) #4700BC
- #3500B7 (53,0,183) #3500B7
- #2300B2 (35,0,178) #2300B2
- #1100AD (17,0,173) #1100AD
- #0000A8 (0,0,168) #0000A8
Color Shades of css #C59FDF hex color
Tints of css #C59FDF hex color
- Darker/lighter shades: Hex color values:
- #0000A8 (197,159,223) #0000A8
- #D7B1F1 (215,177,241) #D7B1F1
- #E9C3FF (233,195,255) #E9C3FF
- #FBD5FF (251,213,255) #FBD5FF
- #FFE7FF (255,231,255) #FFE7FF
- #FFF9FF (255,249,255) #FFF9FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF