Rgb 102,65,155 to Css #66419B Color code html values
Css 66419B Hex Color Code for rgb 102,65,155
Css Html color #66419B Hex color conversions, schemes, palette, combination, mixer, to rgb 102,65,155 colour codes.
Div Background-color : #66419B
.div{ background-color : #66419B; }
html #66419B color code
Text/Font color #66419B
.text{ color : #66419B; }
My text html color #66419B hex color code
Border html color #66419B hex color code
.border{ border:3px solid : #66419B; }
My div border color
Outline hex color #66419B
.outline{ outline:2px solid #66419B; }
My text outline color #66419B
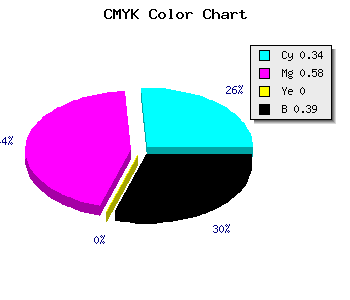
css #66419B Color code html chart

|

|
css Text shadow : #66419B color
.shadow{ text-shadow: 10px 10px 10px #66419B; }
My text shadow
Css box shadow : #66419B color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#66419B; }
My box shadow
Css Gradient html color #66419B code
.gradient{ background-color:#66419B; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#66419B, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #66419B 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #66419B 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #66419B 0%, #00000C 100%); background-image:linear-gradient(180deg, #66419B 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #66419B 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#66419B), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#66419B; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #66419B Color code html values
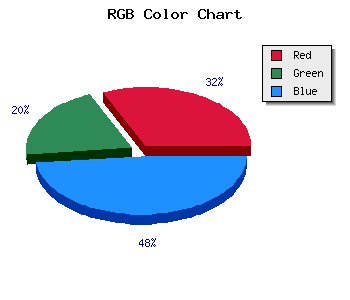
#66419B hex color code has red green and blue "RGB color" in the proportion of 40% red, 25.49% green and 60.78% blue.
RGB percentage values corresponding to this are 102, 65, 155.
Html color #66419B has 0% cyan, 0% magenta, 0% yellow and 100% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #66419B can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #66419B color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #66419B Hex Color Conversion

|

|
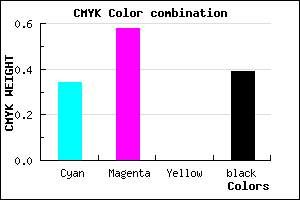
CMYK Css #66419B Color code combination mixer
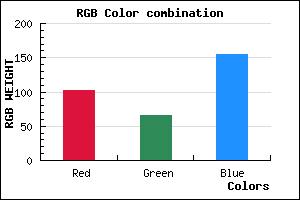
RGB Css #66419B Color Code Combination Mixer
Css #66419B Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #66419B hex color
a{ color: #66419B; }
css h1,h2,h3,h4,h5,h6 : #66419B
h1,h2,h3,h4,h5,h6{ color: #66419B;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 102,65,155 Text color with hexadecimal code
Text font color is Rgb (102,65,155)
color css codes
Luminosity of css #66419B hex color
- #0b0711 (722705) #0b0711
- #231735 (2299701) #231735
- #3a2559 (3810649) #3a2559
- #52357d (5387645) #52357d
- #6944a0 (6898848) #6944a0
- #835dbb (8609211) #835dbb
- #9e80ca (10387658) #9e80ca
- #baa5d9 (12232153) #baa5d9
- #d5c8e8 (14010600) #d5c8e8
- #f1edf7 (15855095) #f1edf7
- lighter/Darker shades: Hex values:
- #66419B (102,65,155) #66419B
- #542896 (84,40,150) #542896
- #420F91 (66,15,145) #420F91
- #30008C (48,0,140) #30008C
- #1E0087 (30,0,135) #1E0087
- #0C0082 (12,0,130) #0C0082
- #00007D (0,0,125) #00007D
- #000078 (0,0,120) #000078
- #000073 (0,0,115) #000073
- #00006E (0,0,110) #00006E
- #000069 (0,0,105) #000069
- #000064 (0,0,100) #000064
Color Shades of css #66419B hex color
Tints of css #66419B hex color
- Darker/lighter shades: Hex color values:
- #000064 (102,65,155) #000064
- #7853AD (120,83,173) #7853AD
- #8A65BF (138,101,191) #8A65BF
- #9C77D1 (156,119,209) #9C77D1
- #AE89E3 (174,137,227) #AE89E3
- #C09BF5 (192,155,245) #C09BF5
- #D2ADFF (210,173,255) #D2ADFF
- #E4BFFF (228,191,255) #E4BFFF
- #F6D1FF (246,209,255) #F6D1FF
- #FFE3FF (255,227,255) #FFE3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF