Rgb 100,54,132 to Css #643684 Color code html values
Css 643684 Hex Color Code for rgb 100,54,132
Css Html color #643684 Hex color conversions, schemes, palette, combination, mixer, to rgb 100,54,132 colour codes.
Div Background-color : #643684
.div{ background-color : #643684; }
html #643684 color code
Text/Font color #643684
.text{ color : #643684; }
My text html color #643684 hex color code
Border html color #643684 hex color code
.border{ border:3px solid : #643684; }
My div border color
Outline hex color #643684
.outline{ outline:2px solid #643684; }
My text outline color #643684
css #643684 Color code html chart

|

|
css Text shadow : #643684 color
.shadow{ text-shadow: 10px 10px 10px #643684; }
My text shadow
Css box shadow : #643684 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#643684; }
My box shadow
Css Gradient html color #643684 code
.gradient{ background-color:#643684; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#643684, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #643684 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #643684 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #643684 0%, #00000C 100%); background-image:linear-gradient(180deg, #643684 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #643684 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#643684), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#643684; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #643684 Color code html values
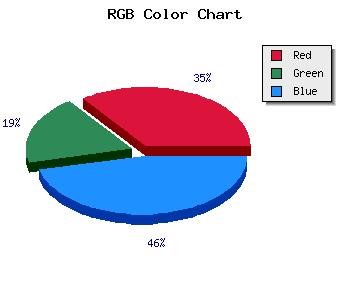
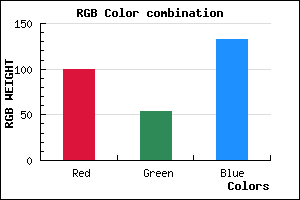
#643684 hex color code has red green and blue "RGB color" in the proportion of 39.22% red, 21.18% green and 51.76% blue.
RGB percentage values corresponding to this are 100, 54, 132.
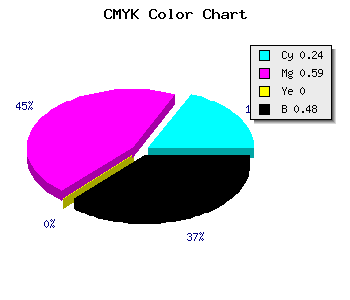
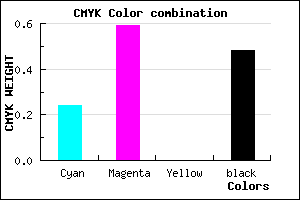
Html color #643684 has 0% cyan, 0% magenta, 0% yellow and 123% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #643684 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #643684 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #643684 Hex Color Conversion

|

|
CMYK Css #643684 Color code combination mixer
RGB Css #643684 Color Code Combination Mixer
Css #643684 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #643684 hex color
a{ color: #643684; }
css h1,h2,h3,h4,h5,h6 : #643684
h1,h2,h3,h4,h5,h6{ color: #643684;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 100,54,132 Text color with hexadecimal code
Text font color is Rgb (100,54,132)
color css codes
Luminosity of css #643684 hex color
- #0d0711 (853777) #0d0711
- #291636 (2692662) #291636
- #442559 (4466009) #442559
- #60347e (6304894) #60347e
- #7a42a2 (8012450) #7a42a2
- #955cbc (9788604) #955cbc
- #ac7fcb (11304907) #ac7fcb
- #c4a4da (12887258) #c4a4da
- #dbc8e8 (14403816) #dbc8e8
- #f3edf7 (15986167) #f3edf7
- lighter/Darker shades: Hex values:
- #643684 (100,54,132) #643684
- #521D7F (82,29,127) #521D7F
- #40047A (64,4,122) #40047A
- #2E0075 (46,0,117) #2E0075
- #1C0070 (28,0,112) #1C0070
- #0A006B (10,0,107) #0A006B
- #000066 (0,0,102) #000066
- #000061 (0,0,97) #000061
- #00005C (0,0,92) #00005C
- #000057 (0,0,87) #000057
- #000052 (0,0,82) #000052
- #00004D (0,0,77) #00004D
Color Shades of css #643684 hex color
Tints of css #643684 hex color
- Darker/lighter shades: Hex color values:
- #00004D (100,54,132) #00004D
- #764896 (118,72,150) #764896
- #885AA8 (136,90,168) #885AA8
- #9A6CBA (154,108,186) #9A6CBA
- #AC7ECC (172,126,204) #AC7ECC
- #BE90DE (190,144,222) #BE90DE
- #D0A2F0 (208,162,240) #D0A2F0
- #E2B4FF (226,180,255) #E2B4FF
- #F4C6FF (244,198,255) #F4C6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF