Rgb 100,27,235 to Css #641BEB Color code html values
Css 641BEB Hex Color Code for rgb 100,27,235
Css Html color #641BEB Hex color conversions, schemes, palette, combination, mixer, to rgb 100,27,235 colour codes.
Div Background-color : #641BEB
.div{ background-color : #641BEB; }
html #641BEB color code
Text/Font color #641BEB
.text{ color : #641BEB; }
My text html color #641BEB hex color code
Border html color #641BEB hex color code
.border{ border:3px solid : #641BEB; }
My div border color
Outline hex color #641BEB
.outline{ outline:2px solid #641BEB; }
My text outline color #641BEB
css #641BEB Color code html chart

|

|
css Text shadow : #641BEB color
.shadow{ text-shadow: 10px 10px 10px #641BEB; }
My text shadow
Css box shadow : #641BEB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#641BEB; }
My box shadow
Css Gradient html color #641BEB code
.gradient{ background-color:#641BEB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#641BEB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #641BEB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #641BEB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #641BEB 0%, #00000C 100%); background-image:linear-gradient(180deg, #641BEB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #641BEB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#641BEB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#641BEB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #641BEB Color code html values
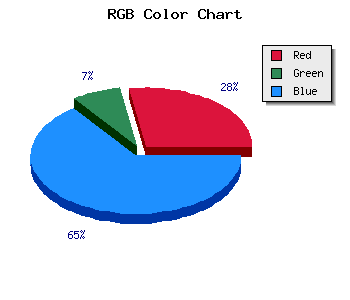
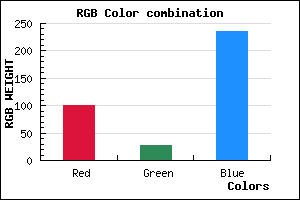
#641BEB hex color code has red green and blue "RGB color" in the proportion of 39.22% red, 10.59% green and 92.16% blue.
RGB percentage values corresponding to this are 100, 27, 235.
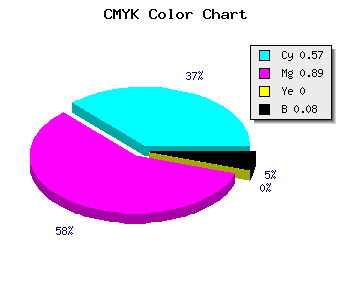
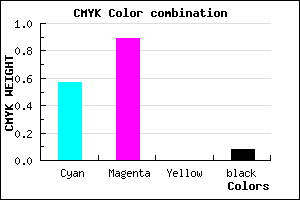
Html color #641BEB has 0% cyan, 0% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #641BEB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #641BEB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #641BEB Hex Color Conversion

|

|
CMYK Css #641BEB Color code combination mixer
RGB Css #641BEB Color Code Combination Mixer
Css #641BEB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #641BEB hex color
a{ color: #641BEB; }
css h1,h2,h3,h4,h5,h6 : #641BEB
h1,h2,h3,h4,h5,h6{ color: #641BEB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 100,27,235 Text color with hexadecimal code
Text font color is Rgb (100,27,235)
color css codes
Luminosity of css #641BEB hex color
- #090216 (590358) #090216
- #1d0646 (1902150) #1d0646
- #2f0a74 (3082868) #2f0a74
- #430ea4 (4394660) #430ea4
- #5612d2 (5640914) #5612d2
- #702bed (7351277) #702bed
- #8f59f1 (9394673) #8f59f1
- #af89f5 (11504117) #af89f5
- #ceb7f9 (13547513) #ceb7f9
- #efe7fd (15722493) #efe7fd
- lighter/Darker shades: Hex values:
- #641BEB (100,27,235) #641BEB
- #5202E6 (82,2,230) #5202E6
- #4000E1 (64,0,225) #4000E1
- #2E00DC (46,0,220) #2E00DC
- #1C00D7 (28,0,215) #1C00D7
- #0A00D2 (10,0,210) #0A00D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
- #0000C3 (0,0,195) #0000C3
- #0000BE (0,0,190) #0000BE
- #0000B9 (0,0,185) #0000B9
- #0000B4 (0,0,180) #0000B4
Color Shades of css #641BEB hex color
Tints of css #641BEB hex color
- Darker/lighter shades: Hex color values:
- #0000B4 (100,27,235) #0000B4
- #762DFD (118,45,253) #762DFD
- #883FFF (136,63,255) #883FFF
- #9A51FF (154,81,255) #9A51FF
- #AC63FF (172,99,255) #AC63FF
- #BE75FF (190,117,255) #BE75FF
- #D087FF (208,135,255) #D087FF
- #E299FF (226,153,255) #E299FF
- #F4ABFF (244,171,255) #F4ABFF
- #FFBDFF (255,189,255) #FFBDFF
- #FFCFFF (255,207,255) #FFCFFF
- #FFE1FF (255,225,255) #FFE1FF