Rgb 215,134,255 to Css #D786FF Color code html values
Css D786FF Hex Color Code for rgb 215,134,255
Css Html color #D786FF Hex color conversions, schemes, palette, combination, mixer, to rgb 215,134,255 colour codes.
Div Background-color : #D786FF
.div{ background-color : #D786FF; }
html #D786FF color code
Text/Font color #D786FF
.text{ color : #D786FF; }
My text html color #D786FF hex color code
Border html color #D786FF hex color code
.border{ border:3px solid : #D786FF; }
My div border color
Outline hex color #D786FF
.outline{ outline:2px solid #D786FF; }
My text outline color #D786FF
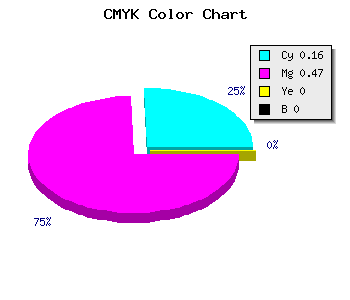
css #D786FF Color code html chart

|

|
css Text shadow : #D786FF color
.shadow{ text-shadow: 10px 10px 10px #D786FF; }
My text shadow
Css box shadow : #D786FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D786FF; }
My box shadow
Css Gradient html color #D786FF code
.gradient{ background-color:#D786FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D786FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D786FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D786FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D786FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #D786FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D786FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D786FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D786FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D786FF Color code html values
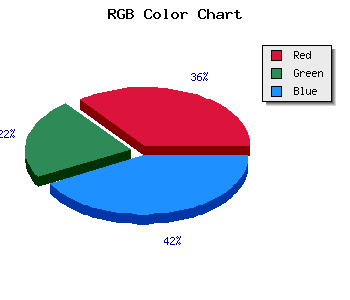
#D786FF hex color code has red green and blue "RGB color" in the proportion of 84.31% red, 52.55% green and 100% blue.
RGB percentage values corresponding to this are 215, 134, 255.
Html color #D786FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D786FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D786FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D786FF Hex Color Conversion

|

|
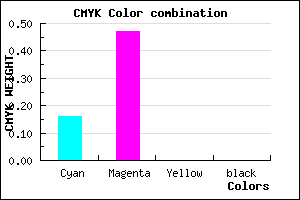
CMYK Css #D786FF Color code combination mixer
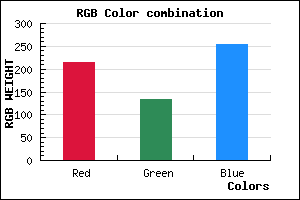
RGB Css #D786FF Color Code Combination Mixer
Css #D786FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D786FF hex color
a{ color: #D786FF; }
css h1,h2,h3,h4,h5,h6 : #D786FF
h1,h2,h3,h4,h5,h6{ color: #D786FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 215,134,255 Text color with hexadecimal code
Text font color is Rgb (215,134,255)
color css codes
Luminosity of css #D786FF hex color
- #100018 (1048600) #100018
- #32004c (3276876) #32004c
- #53007e (5439614) #53007e
- #7500b2 (7667890) #7500b2
- #9600e4 (9830628) #9600e4
- #b119ff (11606527) #b119ff
- #c24bff (12733439) #c24bff
- #d37fff (13860863) #d37fff
- #e4b1ff (14987775) #e4b1ff
- #f6e5ff (16180735) #f6e5ff
- lighter/Darker shades: Hex values:
- #D786FF (215,134,255) #D786FF
- #C56DFA (197,109,250) #C56DFA
- #B354F5 (179,84,245) #B354F5
- #A13BF0 (161,59,240) #A13BF0
- #8F22EB (143,34,235) #8F22EB
- #7D09E6 (125,9,230) #7D09E6
- #6B00E1 (107,0,225) #6B00E1
- #5900DC (89,0,220) #5900DC
- #4700D7 (71,0,215) #4700D7
- #3500D2 (53,0,210) #3500D2
- #2300CD (35,0,205) #2300CD
- #1100C8 (17,0,200) #1100C8
Color Shades of css #D786FF hex color
Tints of css #D786FF hex color
- Darker/lighter shades: Hex color values:
- #1100C8 (215,134,255) #1100C8
- #E998FF (233,152,255) #E998FF
- #FBAAFF (251,170,255) #FBAAFF
- #FFBCFF (255,188,255) #FFBCFF
- #FFCEFF (255,206,255) #FFCEFF
- #FFE0FF (255,224,255) #FFE0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF