Rgb 233,152,255 to Css #E998FF Color code html values
Css E998FF Hex Color Code for rgb 233,152,255
Css Html color #E998FF Hex color conversions, schemes, palette, combination, mixer, to rgb 233,152,255 colour codes.
Div Background-color : #E998FF
.div{ background-color : #E998FF; }
html #E998FF color code
Text/Font color #E998FF
.text{ color : #E998FF; }
My text html color #E998FF hex color code
Border html color #E998FF hex color code
.border{ border:3px solid : #E998FF; }
My div border color
Outline hex color #E998FF
.outline{ outline:2px solid #E998FF; }
My text outline color #E998FF
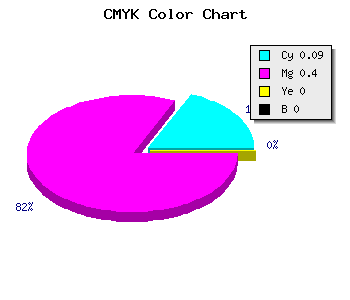
css #E998FF Color code html chart

|

|
css Text shadow : #E998FF color
.shadow{ text-shadow: 10px 10px 10px #E998FF; }
My text shadow
Css box shadow : #E998FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#E998FF; }
My box shadow
Css Gradient html color #E998FF code
.gradient{ background-color:#E998FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#E998FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #E998FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #E998FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #E998FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #E998FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #E998FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#E998FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#E998FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #E998FF Color code html values
#E998FF hex color code has red green and blue "RGB color" in the proportion of 91.37% red, 59.61% green and 100% blue.
RGB percentage values corresponding to this are 233, 152, 255.
Html color #E998FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #E998FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #E998FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #E998FF Hex Color Conversion

|

|
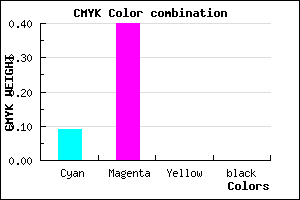
CMYK Css #E998FF Color code combination mixer
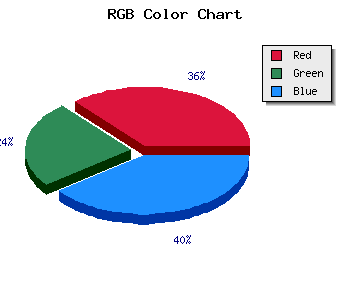
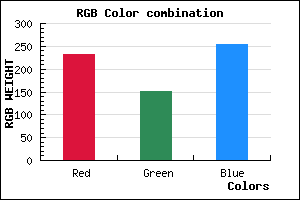
RGB Css #E998FF Color Code Combination Mixer
Css #E998FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #E998FF hex color
a{ color: #E998FF; }
css h1,h2,h3,h4,h5,h6 : #E998FF
h1,h2,h3,h4,h5,h6{ color: #E998FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 233,152,255 Text color with hexadecimal code
Text font color is Rgb (233,152,255)
color css codes
Luminosity of css #E998FF hex color
- #130018 (1245208) #130018
- #3b004c (3866700) #3b004c
- #62007e (6422654) #62007e
- #8a00b2 (9044146) #8a00b2
- #b100e4 (11600100) #b100e4
- #cc19ff (13375999) #cc19ff
- #d74bff (14109695) #d74bff
- #e27fff (14843903) #e27fff
- #eeb1ff (15643135) #eeb1ff
- #f9e5ff (16377343) #f9e5ff
- lighter/Darker shades: Hex values:
- #E998FF (233,152,255) #E998FF
- #D77FFA (215,127,250) #D77FFA
- #C566F5 (197,102,245) #C566F5
- #B34DF0 (179,77,240) #B34DF0
- #A134EB (161,52,235) #A134EB
- #8F1BE6 (143,27,230) #8F1BE6
- #7D02E1 (125,2,225) #7D02E1
- #6B00DC (107,0,220) #6B00DC
- #5900D7 (89,0,215) #5900D7
- #4700D2 (71,0,210) #4700D2
- #3500CD (53,0,205) #3500CD
- #2300C8 (35,0,200) #2300C8
Color Shades of css #E998FF hex color
Tints of css #E998FF hex color
- Darker/lighter shades: Hex color values:
- #2300C8 (233,152,255) #2300C8
- #FBAAFF (251,170,255) #FBAAFF
- #FFBCFF (255,188,255) #FFBCFF
- #FFCEFF (255,206,255) #FFCEFF
- #FFE0FF (255,224,255) #FFE0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF