Rgb 207,90,255 to Css #CF5AFF Color code html values
Css CF5AFF Hex Color Code for rgb 207,90,255
Css Html color #CF5AFF Hex color conversions, schemes, palette, combination, mixer, to rgb 207,90,255 colour codes.
Div Background-color : #CF5AFF
.div{ background-color : #CF5AFF; }
html #CF5AFF color code
Text/Font color #CF5AFF
.text{ color : #CF5AFF; }
My text html color #CF5AFF hex color code
Border html color #CF5AFF hex color code
.border{ border:3px solid : #CF5AFF; }
My div border color
Outline hex color #CF5AFF
.outline{ outline:2px solid #CF5AFF; }
My text outline color #CF5AFF
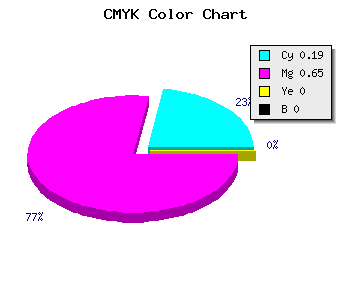
css #CF5AFF Color code html chart

|

|
css Text shadow : #CF5AFF color
.shadow{ text-shadow: 10px 10px 10px #CF5AFF; }
My text shadow
Css box shadow : #CF5AFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CF5AFF; }
My box shadow
Css Gradient html color #CF5AFF code
.gradient{ background-color:#CF5AFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CF5AFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CF5AFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CF5AFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CF5AFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #CF5AFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CF5AFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CF5AFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CF5AFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CF5AFF Color code html values
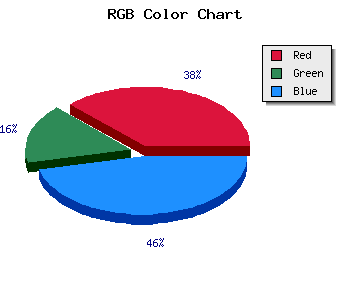
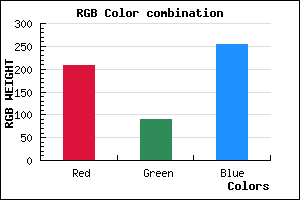
#CF5AFF hex color code has red green and blue "RGB color" in the proportion of 81.18% red, 35.29% green and 100% blue.
RGB percentage values corresponding to this are 207, 90, 255.
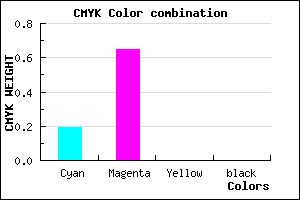
Html color #CF5AFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CF5AFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CF5AFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CF5AFF Hex Color Conversion

|

|
CMYK Css #CF5AFF Color code combination mixer
RGB Css #CF5AFF Color Code Combination Mixer
Css #CF5AFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CF5AFF hex color
a{ color: #CF5AFF; }
css h1,h2,h3,h4,h5,h6 : #CF5AFF
h1,h2,h3,h4,h5,h6{ color: #CF5AFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 207,90,255 Text color with hexadecimal code
Text font color is Rgb (207,90,255)
color css codes
Luminosity of css #CF5AFF hex color
- #110018 (1114136) #110018
- #36004c (3539020) #36004c
- #59007e (5832830) #59007e
- #7e00b2 (8257714) #7e00b2
- #a100e4 (10551524) #a100e4
- #bb19ff (12261887) #bb19ff
- #ca4bff (13257727) #ca4bff
- #d97fff (14254079) #d97fff
- #e8b1ff (15249919) #e8b1ff
- #f7e5ff (16246271) #f7e5ff
- lighter/Darker shades: Hex values:
- #CF5AFF (207,90,255) #CF5AFF
- #BD41FA (189,65,250) #BD41FA
- #AB28F5 (171,40,245) #AB28F5
- #990FF0 (153,15,240) #990FF0
- #8700EB (135,0,235) #8700EB
- #7500E6 (117,0,230) #7500E6
- #6300E1 (99,0,225) #6300E1
- #5100DC (81,0,220) #5100DC
- #3F00D7 (63,0,215) #3F00D7
- #2D00D2 (45,0,210) #2D00D2
- #1B00CD (27,0,205) #1B00CD
- #0900C8 (9,0,200) #0900C8
Color Shades of css #CF5AFF hex color
Tints of css #CF5AFF hex color
- Darker/lighter shades: Hex color values:
- #0900C8 (207,90,255) #0900C8
- #E16CFF (225,108,255) #E16CFF
- #F37EFF (243,126,255) #F37EFF
- #FF90FF (255,144,255) #FF90FF
- #FFA2FF (255,162,255) #FFA2FF
- #FFB4FF (255,180,255) #FFB4FF
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF