Rgb 225,108,255 to Css #E16CFF Color code html values
Css E16CFF Hex Color Code for rgb 225,108,255
Css Html color #E16CFF Hex color conversions, schemes, palette, combination, mixer, to rgb 225,108,255 colour codes.
Div Background-color : #E16CFF
.div{ background-color : #E16CFF; }
html #E16CFF color code
Text/Font color #E16CFF
.text{ color : #E16CFF; }
My text html color #E16CFF hex color code
Border html color #E16CFF hex color code
.border{ border:3px solid : #E16CFF; }
My div border color
Outline hex color #E16CFF
.outline{ outline:2px solid #E16CFF; }
My text outline color #E16CFF
css #E16CFF Color code html chart

|

|
css Text shadow : #E16CFF color
.shadow{ text-shadow: 10px 10px 10px #E16CFF; }
My text shadow
Css box shadow : #E16CFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#E16CFF; }
My box shadow
Css Gradient html color #E16CFF code
.gradient{ background-color:#E16CFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#E16CFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #E16CFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #E16CFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #E16CFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #E16CFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #E16CFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#E16CFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#E16CFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #E16CFF Color code html values
#E16CFF hex color code has red green and blue "RGB color" in the proportion of 88.24% red, 42.35% green and 100% blue.
RGB percentage values corresponding to this are 225, 108, 255.
Html color #E16CFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #E16CFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #E16CFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #E16CFF Hex Color Conversion

|

|
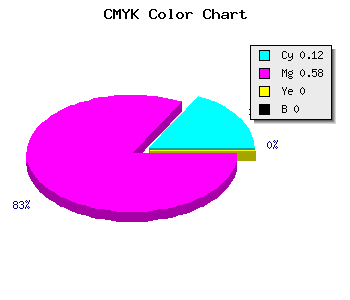
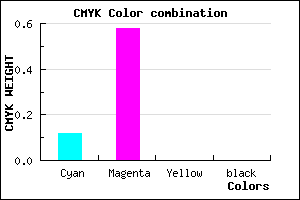
CMYK Css #E16CFF Color code combination mixer
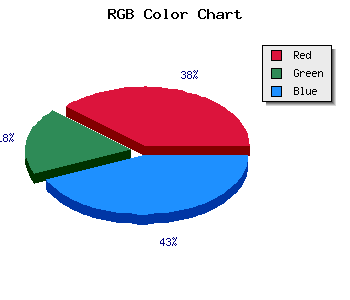
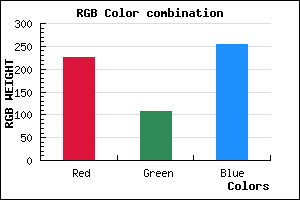
RGB Css #E16CFF Color Code Combination Mixer
Css #E16CFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #E16CFF hex color
a{ color: #E16CFF; }
css h1,h2,h3,h4,h5,h6 : #E16CFF
h1,h2,h3,h4,h5,h6{ color: #E16CFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 225,108,255 Text color with hexadecimal code
Text font color is Rgb (225,108,255)
color css codes
Luminosity of css #E16CFF hex color
- #130018 (1245208) #130018
- #3d004c (3997772) #3d004c
- #65007e (6619262) #65007e
- #8e00b2 (9306290) #8e00b2
- #b600e4 (11927780) #b600e4
- #d119ff (13703679) #d119ff
- #db4bff (14371839) #db4bff
- #e57fff (15040511) #e57fff
- #efb1ff (15708671) #efb1ff
- #fae5ff (16442879) #fae5ff
- lighter/Darker shades: Hex values:
- #E16CFF (225,108,255) #E16CFF
- #CF53FA (207,83,250) #CF53FA
- #BD3AF5 (189,58,245) #BD3AF5
- #AB21F0 (171,33,240) #AB21F0
- #9908EB (153,8,235) #9908EB
- #8700E6 (135,0,230) #8700E6
- #7500E1 (117,0,225) #7500E1
- #6300DC (99,0,220) #6300DC
- #5100D7 (81,0,215) #5100D7
- #3F00D2 (63,0,210) #3F00D2
- #2D00CD (45,0,205) #2D00CD
- #1B00C8 (27,0,200) #1B00C8
Color Shades of css #E16CFF hex color
Tints of css #E16CFF hex color
- Darker/lighter shades: Hex color values:
- #1B00C8 (225,108,255) #1B00C8
- #F37EFF (243,126,255) #F37EFF
- #FF90FF (255,144,255) #FF90FF
- #FFA2FF (255,162,255) #FFA2FF
- #FFB4FF (255,180,255) #FFB4FF
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF