Rgb 195,96,255 to Css #C360FF Color code html values
Css C360FF Hex Color Code for rgb 195,96,255
Css Html color #C360FF Hex color conversions, schemes, palette, combination, mixer, to rgb 195,96,255 colour codes.
Div Background-color : #C360FF
.div{ background-color : #C360FF; }
html #C360FF color code
Text/Font color #C360FF
.text{ color : #C360FF; }
My text html color #C360FF hex color code
Border html color #C360FF hex color code
.border{ border:3px solid : #C360FF; }
My div border color
Outline hex color #C360FF
.outline{ outline:2px solid #C360FF; }
My text outline color #C360FF
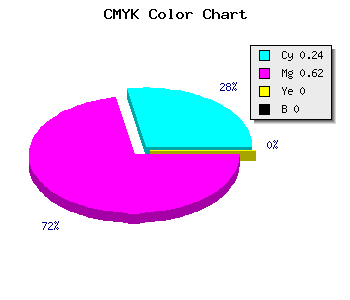
css #C360FF Color code html chart

|

|
css Text shadow : #C360FF color
.shadow{ text-shadow: 10px 10px 10px #C360FF; }
My text shadow
Css box shadow : #C360FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C360FF; }
My box shadow
Css Gradient html color #C360FF code
.gradient{ background-color:#C360FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C360FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C360FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C360FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C360FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #C360FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C360FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C360FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C360FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C360FF Color code html values
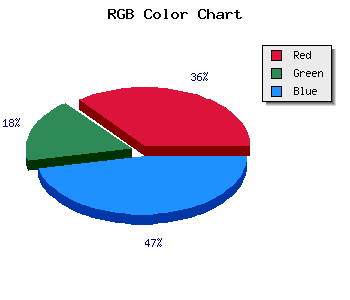
#C360FF hex color code has red green and blue "RGB color" in the proportion of 76.47% red, 37.65% green and 100% blue.
RGB percentage values corresponding to this are 195, 96, 255.
Html color #C360FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C360FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C360FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C360FF Hex Color Conversion

|

|
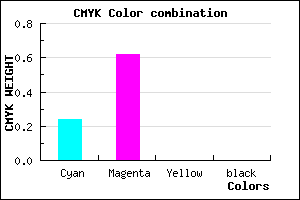
CMYK Css #C360FF Color code combination mixer
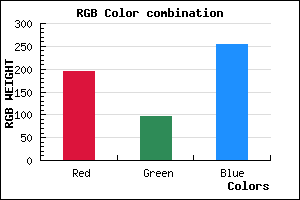
RGB Css #C360FF Color Code Combination Mixer
Css #C360FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C360FF hex color
a{ color: #C360FF; }
css h1,h2,h3,h4,h5,h6 : #C360FF
h1,h2,h3,h4,h5,h6{ color: #C360FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 195,96,255 Text color with hexadecimal code
Text font color is Rgb (195,96,255)
color css codes
Luminosity of css #C360FF hex color
- #0f0018 (983064) #0f0018
- #2e004c (3014732) #2e004c
- #4d007e (5046398) #4d007e
- #6d00b2 (7143602) #6d00b2
- #8b00e4 (9109732) #8b00e4
- #a619ff (10885631) #a619ff
- #b94bff (12143615) #b94bff
- #cd7fff (13467647) #cd7fff
- #e1b1ff (14791167) #e1b1ff
- #f5e5ff (16115199) #f5e5ff
- lighter/Darker shades: Hex values:
- #C360FF (195,96,255) #C360FF
- #B147FA (177,71,250) #B147FA
- #9F2EF5 (159,46,245) #9F2EF5
- #8D15F0 (141,21,240) #8D15F0
- #7B00EB (123,0,235) #7B00EB
- #6900E6 (105,0,230) #6900E6
- #5700E1 (87,0,225) #5700E1
- #4500DC (69,0,220) #4500DC
- #3300D7 (51,0,215) #3300D7
- #2100D2 (33,0,210) #2100D2
- #0F00CD (15,0,205) #0F00CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #C360FF hex color
Tints of css #C360FF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (195,96,255) #0000C8
- #D572FF (213,114,255) #D572FF
- #E784FF (231,132,255) #E784FF
- #F996FF (249,150,255) #F996FF
- #FFA8FF (255,168,255) #FFA8FF
- #FFBAFF (255,186,255) #FFBAFF
- #FFCCFF (255,204,255) #FFCCFF
- #FFDEFF (255,222,255) #FFDEFF
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF