Rgb 177,71,250 to Css #B147FA Color code html values
Css B147FA Hex Color Code for rgb 177,71,250
Css Html color #B147FA Hex color conversions, schemes, palette, combination, mixer, to rgb 177,71,250 colour codes.
Div Background-color : #B147FA
.div{ background-color : #B147FA; }
html #B147FA color code
Text/Font color #B147FA
.text{ color : #B147FA; }
My text html color #B147FA hex color code
Border html color #B147FA hex color code
.border{ border:3px solid : #B147FA; }
My div border color
Outline hex color #B147FA
.outline{ outline:2px solid #B147FA; }
My text outline color #B147FA
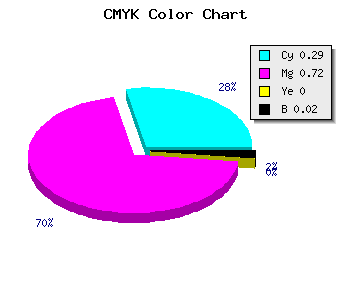
css #B147FA Color code html chart

|

|
css Text shadow : #B147FA color
.shadow{ text-shadow: 10px 10px 10px #B147FA; }
My text shadow
Css box shadow : #B147FA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B147FA; }
My box shadow
Css Gradient html color #B147FA code
.gradient{ background-color:#B147FA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B147FA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B147FA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B147FA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B147FA 0%, #00000C 100%); background-image:linear-gradient(180deg, #B147FA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B147FA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B147FA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B147FA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B147FA Color code html values
#B147FA hex color code has red green and blue "RGB color" in the proportion of 69.41% red, 27.84% green and 98.04% blue.
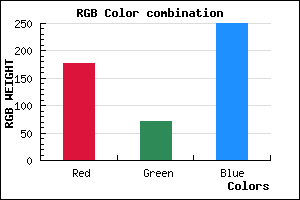
RGB percentage values corresponding to this are 177, 71, 250.
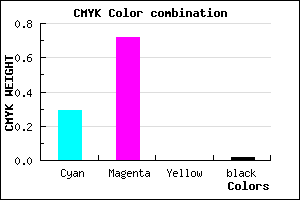
Html color #B147FA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B147FA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B147FA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B147FA Hex Color Conversion

|

|
CMYK Css #B147FA Color code combination mixer
RGB Css #B147FA Color Code Combination Mixer
Css #B147FA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B147FA hex color
a{ color: #B147FA; }
css h1,h2,h3,h4,h5,h6 : #B147FA
h1,h2,h3,h4,h5,h6{ color: #B147FA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 177,71,250 Text color with hexadecimal code
Text font color is Rgb (177,71,250)
color css codes
Luminosity of css #B147FA hex color
- #0e0117 (917783) #0e0117
- #2c024a (2884170) #2c024a
- #4a037b (4850555) #4a037b
- #6805ad (6817197) #6805ad
- #8506de (8718046) #8506de
- #9f1ff9 (10428409) #9f1ff9
- #b450fa (11817210) #b450fa
- #ca82fc (13271804) #ca82fc
- #dfb3fd (14660605) #dfb3fd
- #f4e6fe (16049918) #f4e6fe
- lighter/Darker shades: Hex values:
- #B147FA (177,71,250) #B147FA
- #9F2EF5 (159,46,245) #9F2EF5
- #8D15F0 (141,21,240) #8D15F0
- #7B00EB (123,0,235) #7B00EB
- #6900E6 (105,0,230) #6900E6
- #5700E1 (87,0,225) #5700E1
- #4500DC (69,0,220) #4500DC
- #3300D7 (51,0,215) #3300D7
- #2100D2 (33,0,210) #2100D2
- #0F00CD (15,0,205) #0F00CD
- #0000C8 (0,0,200) #0000C8
- #0000C3 (0,0,195) #0000C3
Color Shades of css #B147FA hex color
Tints of css #B147FA hex color
- Darker/lighter shades: Hex color values:
- #0000C3 (177,71,250) #0000C3
- #C359FF (195,89,255) #C359FF
- #D56BFF (213,107,255) #D56BFF
- #E77DFF (231,125,255) #E77DFF
- #F98FFF (249,143,255) #F98FFF
- #FFA1FF (255,161,255) #FFA1FF
- #FFB3FF (255,179,255) #FFB3FF
- #FFC5FF (255,197,255) #FFC5FF
- #FFD7FF (255,215,255) #FFD7FF
- #FFE9FF (255,233,255) #FFE9FF
- #FFFBFF (255,251,255) #FFFBFF
- #FFFFFF (255,255,255) #FFFFFF