Rgb 99,94,170 to Css #635EAA Color code html values
Css 635EAA Hex Color Code for rgb 99,94,170
Css Html color #635EAA Hex color conversions, schemes, palette, combination, mixer, to rgb 99,94,170 colour codes.
Div Background-color : #635EAA
.div{ background-color : #635EAA; }
html #635EAA color code
Text/Font color #635EAA
.text{ color : #635EAA; }
My text html color #635EAA hex color code
Border html color #635EAA hex color code
.border{ border:3px solid : #635EAA; }
My div border color
Outline hex color #635EAA
.outline{ outline:2px solid #635EAA; }
My text outline color #635EAA
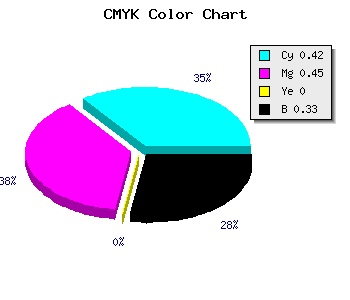
css #635EAA Color code html chart

|

|
css Text shadow : #635EAA color
.shadow{ text-shadow: 10px 10px 10px #635EAA; }
My text shadow
Css box shadow : #635EAA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#635EAA; }
My box shadow
Css Gradient html color #635EAA code
.gradient{ background-color:#635EAA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#635EAA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #635EAA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #635EAA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #635EAA 0%, #00000C 100%); background-image:linear-gradient(180deg, #635EAA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #635EAA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#635EAA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#635EAA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #635EAA Color code html values
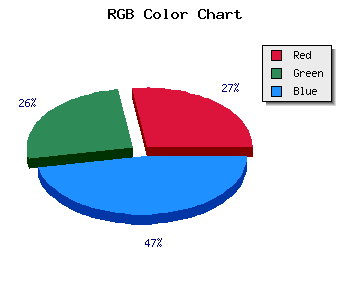
#635EAA hex color code has red green and blue "RGB color" in the proportion of 38.82% red, 36.86% green and 66.67% blue.
RGB percentage values corresponding to this are 99, 94, 170.
Html color #635EAA has 0% cyan, 0% magenta, 0% yellow and 85% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #635EAA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #635EAA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #635EAA Hex Color Conversion

|

|
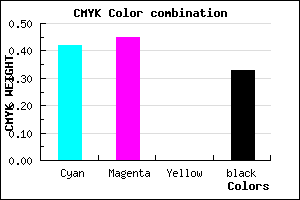
CMYK Css #635EAA Color code combination mixer
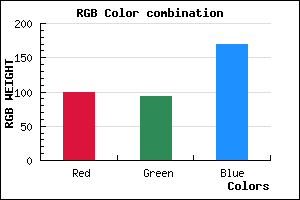
RGB Css #635EAA Color Code Combination Mixer
Css #635EAA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #635EAA hex color
a{ color: #635EAA; }
css h1,h2,h3,h4,h5,h6 : #635EAA
h1,h2,h3,h4,h5,h6{ color: #635EAA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 99,94,170 Text color with hexadecimal code
Text font color is Rgb (99,94,170)
color css codes
Luminosity of css #635EAA hex color
- #090810 (591888) #090810
- #1c1a32 (1841714) #1c1a32
- #2e2b53 (3025747) #2e2b53
- #413d75 (4275573) #413d75
- #544f95 (5525397) #544f95
- #6d68b0 (7170224) #6d68b0
- #8d89c1 (9275841) #8d89c1
- #aeabd3 (11447251) #aeabd3
- #cecce4 (13552868) #cecce4
- #efeef6 (15724278) #efeef6
- lighter/Darker shades: Hex values:
- #635EAA (99,94,170) #635EAA
- #5145A5 (81,69,165) #5145A5
- #3F2CA0 (63,44,160) #3F2CA0
- #2D139B (45,19,155) #2D139B
- #1B0096 (27,0,150) #1B0096
- #090091 (9,0,145) #090091
- #00008C (0,0,140) #00008C
- #000087 (0,0,135) #000087
- #000082 (0,0,130) #000082
- #00007D (0,0,125) #00007D
- #000078 (0,0,120) #000078
- #000073 (0,0,115) #000073
Color Shades of css #635EAA hex color
Tints of css #635EAA hex color
- Darker/lighter shades: Hex color values:
- #000073 (99,94,170) #000073
- #7570BC (117,112,188) #7570BC
- #8782CE (135,130,206) #8782CE
- #9994E0 (153,148,224) #9994E0
- #ABA6F2 (171,166,242) #ABA6F2
- #BDB8FF (189,184,255) #BDB8FF
- #CFCAFF (207,202,255) #CFCAFF
- #E1DCFF (225,220,255) #E1DCFF
- #F3EEFF (243,238,255) #F3EEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF