Rgb 99,68,148 to Css #634494 Color code html values
Css 634494 Hex Color Code for rgb 99,68,148
Css Html color #634494 Hex color conversions, schemes, palette, combination, mixer, to rgb 99,68,148 colour codes.
Div Background-color : #634494
.div{ background-color : #634494; }
html #634494 color code
Text/Font color #634494
.text{ color : #634494; }
My text html color #634494 hex color code
Border html color #634494 hex color code
.border{ border:3px solid : #634494; }
My div border color
Outline hex color #634494
.outline{ outline:2px solid #634494; }
My text outline color #634494
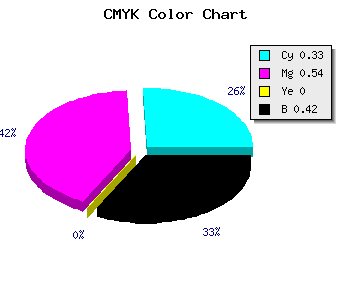
css #634494 Color code html chart

|

|
css Text shadow : #634494 color
.shadow{ text-shadow: 10px 10px 10px #634494; }
My text shadow
Css box shadow : #634494 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#634494; }
My box shadow
Css Gradient html color #634494 code
.gradient{ background-color:#634494; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#634494, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #634494 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #634494 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #634494 0%, #00000C 100%); background-image:linear-gradient(180deg, #634494 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #634494 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#634494), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#634494; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #634494 Color code html values
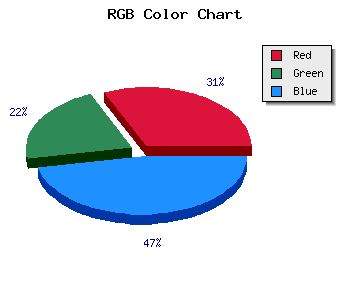
#634494 hex color code has red green and blue "RGB color" in the proportion of 38.82% red, 26.67% green and 58.04% blue.
RGB percentage values corresponding to this are 99, 68, 148.
Html color #634494 has 0% cyan, 0% magenta, 0% yellow and 107% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #634494 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #634494 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #634494 Hex Color Conversion

|

|
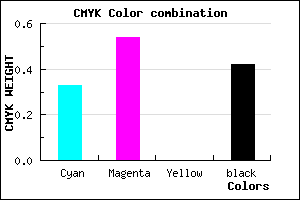
CMYK Css #634494 Color code combination mixer
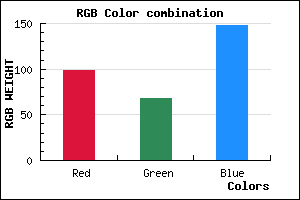
RGB Css #634494 Color Code Combination Mixer
Css #634494 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #634494 hex color
a{ color: #634494; }
css h1,h2,h3,h4,h5,h6 : #634494
h1,h2,h3,h4,h5,h6{ color: #634494;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 99,68,148 Text color with hexadecimal code
Text font color is Rgb (99,68,148)
color css codes
Luminosity of css #634494 hex color
- #0b0810 (722960) #0b0810
- #231834 (2299956) #231834
- #392856 (3745878) #392856
- #51387a (5322874) #51387a
- #68489c (6834332) #68489c
- #8262b6 (8544950) #8262b6
- #9d84c6 (10323142) #9d84c6
- #b9a7d7 (12167127) #b9a7d7
- #d4cae6 (13945574) #d4cae6
- #f1edf7 (15855095) #f1edf7
- lighter/Darker shades: Hex values:
- #634494 (99,68,148) #634494
- #512B8F (81,43,143) #512B8F
- #3F128A (63,18,138) #3F128A
- #2D0085 (45,0,133) #2D0085
- #1B0080 (27,0,128) #1B0080
- #09007B (9,0,123) #09007B
- #000076 (0,0,118) #000076
- #000071 (0,0,113) #000071
- #00006C (0,0,108) #00006C
- #000067 (0,0,103) #000067
- #000062 (0,0,98) #000062
- #00005D (0,0,93) #00005D
Color Shades of css #634494 hex color
Tints of css #634494 hex color
- Darker/lighter shades: Hex color values:
- #00005D (99,68,148) #00005D
- #7556A6 (117,86,166) #7556A6
- #8768B8 (135,104,184) #8768B8
- #997ACA (153,122,202) #997ACA
- #AB8CDC (171,140,220) #AB8CDC
- #BD9EEE (189,158,238) #BD9EEE
- #CFB0FF (207,176,255) #CFB0FF
- #E1C2FF (225,194,255) #E1C2FF
- #F3D4FF (243,212,255) #F3D4FF
- #FFE6FF (255,230,255) #FFE6FF
- #FFF8FF (255,248,255) #FFF8FF
- #FFFFFF (255,255,255) #FFFFFF