Rgb 99,61,207 to Css #633DCF Color code html values
Css 633DCF Hex Color Code for rgb 99,61,207
Css Html color #633DCF Hex color conversions, schemes, palette, combination, mixer, to rgb 99,61,207 colour codes.
Div Background-color : #633DCF
.div{ background-color : #633DCF; }
html #633DCF color code
Text/Font color #633DCF
.text{ color : #633DCF; }
My text html color #633DCF hex color code
Border html color #633DCF hex color code
.border{ border:3px solid : #633DCF; }
My div border color
Outline hex color #633DCF
.outline{ outline:2px solid #633DCF; }
My text outline color #633DCF
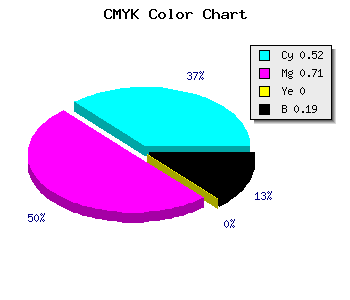
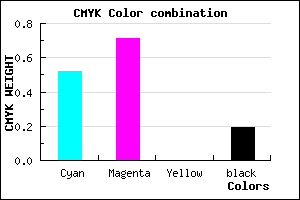
css #633DCF Color code html chart

|

|
css Text shadow : #633DCF color
.shadow{ text-shadow: 10px 10px 10px #633DCF; }
My text shadow
Css box shadow : #633DCF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#633DCF; }
My box shadow
Css Gradient html color #633DCF code
.gradient{ background-color:#633DCF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#633DCF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #633DCF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #633DCF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #633DCF 0%, #00000C 100%); background-image:linear-gradient(180deg, #633DCF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #633DCF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#633DCF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#633DCF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #633DCF Color code html values
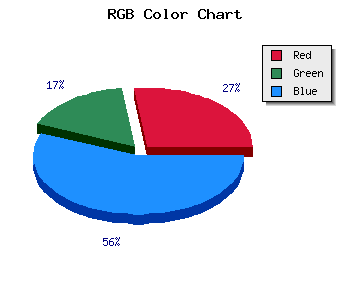
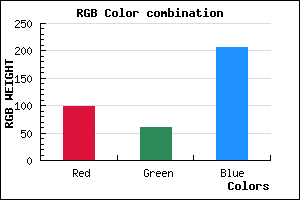
#633DCF hex color code has red green and blue "RGB color" in the proportion of 38.82% red, 23.92% green and 81.18% blue.
RGB percentage values corresponding to this are 99, 61, 207.
Html color #633DCF has 0% cyan, 0% magenta, 0% yellow and 48% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #633DCF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #633DCF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #633DCF Hex Color Conversion

|

|
CMYK Css #633DCF Color code combination mixer
RGB Css #633DCF Color Code Combination Mixer
Css #633DCF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #633DCF hex color
a{ color: #633DCF; }
css h1,h2,h3,h4,h5,h6 : #633DCF
h1,h2,h3,h4,h5,h6{ color: #633DCF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 99,61,207 Text color with hexadecimal code
Text font color is Rgb (99,61,207)
color css codes
Luminosity of css #633DCF hex color
- #090513 (591123) #090513
- #1b0f3d (1773373) #1b0f3d
- #2d1965 (2955621) #2d1965
- #3f238f (4137871) #3f238f
- #512db7 (5320119) #512db7
- #6b47d1 (7030737) #6b47d1
- #8b6fdb (9138139) #8b6fdb
- #ac98e6 (11311334) #ac98e6
- #cdc0f0 (13484272) #cdc0f0
- #eeeafa (15657722) #eeeafa
- lighter/Darker shades: Hex values:
- #633DCF (99,61,207) #633DCF
- #5124CA (81,36,202) #5124CA
- #3F0BC5 (63,11,197) #3F0BC5
- #2D00C0 (45,0,192) #2D00C0
- #1B00BB (27,0,187) #1B00BB
- #0900B6 (9,0,182) #0900B6
- #0000B1 (0,0,177) #0000B1
- #0000AC (0,0,172) #0000AC
- #0000A7 (0,0,167) #0000A7
- #0000A2 (0,0,162) #0000A2
- #00009D (0,0,157) #00009D
- #000098 (0,0,152) #000098
Color Shades of css #633DCF hex color
Tints of css #633DCF hex color
- Darker/lighter shades: Hex color values:
- #000098 (99,61,207) #000098
- #754FE1 (117,79,225) #754FE1
- #8761F3 (135,97,243) #8761F3
- #9973FF (153,115,255) #9973FF
- #AB85FF (171,133,255) #AB85FF
- #BD97FF (189,151,255) #BD97FF
- #CFA9FF (207,169,255) #CFA9FF
- #E1BBFF (225,187,255) #E1BBFF
- #F3CDFF (243,205,255) #F3CDFF
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF