Rgb 99,15,187 to Css #630FBB Color code html values
Css 630FBB Hex Color Code for rgb 99,15,187
Css Html color #630FBB Hex color conversions, schemes, palette, combination, mixer, to rgb 99,15,187 colour codes.
Div Background-color : #630FBB
.div{ background-color : #630FBB; }
html #630FBB color code
Text/Font color #630FBB
.text{ color : #630FBB; }
My text html color #630FBB hex color code
Border html color #630FBB hex color code
.border{ border:3px solid : #630FBB; }
My div border color
Outline hex color #630FBB
.outline{ outline:2px solid #630FBB; }
My text outline color #630FBB
css #630FBB Color code html chart

|

|
css Text shadow : #630FBB color
.shadow{ text-shadow: 10px 10px 10px #630FBB; }
My text shadow
Css box shadow : #630FBB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#630FBB; }
My box shadow
Css Gradient html color #630FBB code
.gradient{ background-color:#630FBB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#630FBB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #630FBB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #630FBB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #630FBB 0%, #00000C 100%); background-image:linear-gradient(180deg, #630FBB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #630FBB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#630FBB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#630FBB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #630FBB Color code html values
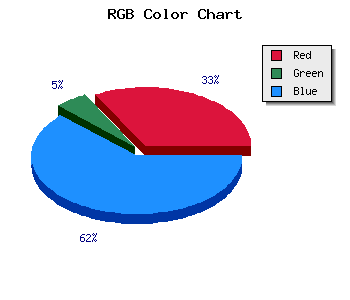
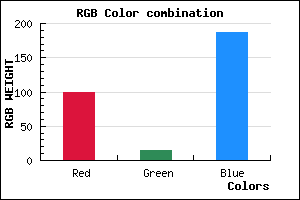
#630FBB hex color code has red green and blue "RGB color" in the proportion of 38.82% red, 5.88% green and 73.33% blue.
RGB percentage values corresponding to this are 99, 15, 187.
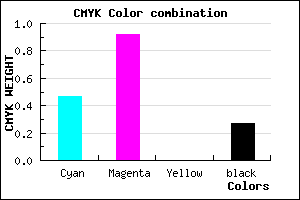
Html color #630FBB has 0% cyan, 0% magenta, 0% yellow and 68% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #630FBB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #630FBB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #630FBB Hex Color Conversion

|

|
CMYK Css #630FBB Color code combination mixer
RGB Css #630FBB Color Code Combination Mixer
Css #630FBB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #630FBB hex color
a{ color: #630FBB; }
css h1,h2,h3,h4,h5,h6 : #630FBB
h1,h2,h3,h4,h5,h6{ color: #630FBB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 99,15,187 Text color with hexadecimal code
Text font color is Rgb (99,15,187)
color css codes
Luminosity of css #630FBB hex color
- #0c0216 (786966) #0c0216
- #260646 (2491974) #260646
- #3e0975 (4065653) #3e0975
- #580da5 (5770661) #580da5
- #7111d3 (7410131) #7111d3
- #8b2aee (9120494) #8b2aee
- #a458f2 (10770674) #a458f2
- #be89f5 (12487157) #be89f5
- #d8b7f9 (14202873) #d8b7f9
- #f2e7fd (15919101) #f2e7fd
- lighter/Darker shades: Hex values:
- #630FBB (99,15,187) #630FBB
- #5100B6 (81,0,182) #5100B6
- #3F00B1 (63,0,177) #3F00B1
- #2D00AC (45,0,172) #2D00AC
- #1B00A7 (27,0,167) #1B00A7
- #0900A2 (9,0,162) #0900A2
- #00009D (0,0,157) #00009D
- #000098 (0,0,152) #000098
- #000093 (0,0,147) #000093
- #00008E (0,0,142) #00008E
- #000089 (0,0,137) #000089
- #000084 (0,0,132) #000084
Color Shades of css #630FBB hex color
Tints of css #630FBB hex color
- Darker/lighter shades: Hex color values:
- #000084 (99,15,187) #000084
- #7521CD (117,33,205) #7521CD
- #8733DF (135,51,223) #8733DF
- #9945F1 (153,69,241) #9945F1
- #AB57FF (171,87,255) #AB57FF
- #BD69FF (189,105,255) #BD69FF
- #CF7BFF (207,123,255) #CF7BFF
- #E18DFF (225,141,255) #E18DFF
- #F39FFF (243,159,255) #F39FFF
- #FFB1FF (255,177,255) #FFB1FF
- #FFC3FF (255,195,255) #FFC3FF
- #FFD5FF (255,213,255) #FFD5FF