Rgb 99,10,174 to Css #630AAE Color code html values
Css 630AAE Hex Color Code for rgb 99,10,174
Css Html color #630AAE Hex color conversions, schemes, palette, combination, mixer, to rgb 99,10,174 colour codes.
Div Background-color : #630AAE
.div{ background-color : #630AAE; }
html #630AAE color code
Text/Font color #630AAE
.text{ color : #630AAE; }
My text html color #630AAE hex color code
Border html color #630AAE hex color code
.border{ border:3px solid : #630AAE; }
My div border color
Outline hex color #630AAE
.outline{ outline:2px solid #630AAE; }
My text outline color #630AAE
css #630AAE Color code html chart

|

|
css Text shadow : #630AAE color
.shadow{ text-shadow: 10px 10px 10px #630AAE; }
My text shadow
Css box shadow : #630AAE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#630AAE; }
My box shadow
Css Gradient html color #630AAE code
.gradient{ background-color:#630AAE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#630AAE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #630AAE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #630AAE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #630AAE 0%, #00000C 100%); background-image:linear-gradient(180deg, #630AAE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #630AAE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#630AAE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#630AAE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #630AAE Color code html values
#630AAE hex color code has red green and blue "RGB color" in the proportion of 38.82% red, 3.92% green and 68.24% blue.
RGB percentage values corresponding to this are 99, 10, 174.
Html color #630AAE has 0% cyan, 0% magenta, 0% yellow and 81% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #630AAE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #630AAE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #630AAE Hex Color Conversion

|

|
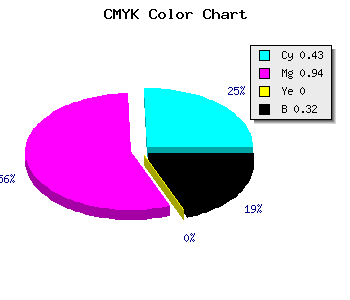
CMYK Css #630AAE Color code combination mixer
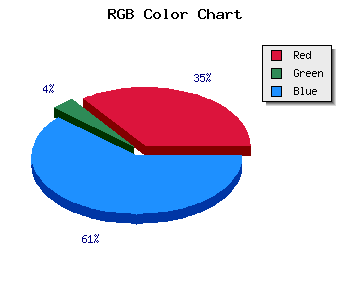
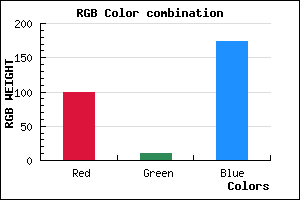
RGB Css #630AAE Color Code Combination Mixer
Css #630AAE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #630AAE hex color
a{ color: #630AAE; }
css h1,h2,h3,h4,h5,h6 : #630AAE
h1,h2,h3,h4,h5,h6{ color: #630AAE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 99,10,174 Text color with hexadecimal code
Text font color is Rgb (99,10,174)
color css codes
Luminosity of css #630AAE hex color
- #0d0117 (852247) #0d0117
- #290448 (2688072) #290448
- #440777 (4458359) #440777
- #600aa8 (6294184) #600aa8
- #7a0dd7 (7998935) #7a0dd7
- #9426f2 (9709298) #9426f2
- #ac55f5 (11294197) #ac55f5
- #c486f8 (12879608) #c486f8
- #dbb5fb (14398971) #dbb5fb
- #f3e6fe (15984382) #f3e6fe
- lighter/Darker shades: Hex values:
- #630AAE (99,10,174) #630AAE
- #5100A9 (81,0,169) #5100A9
- #3F00A4 (63,0,164) #3F00A4
- #2D009F (45,0,159) #2D009F
- #1B009A (27,0,154) #1B009A
- #090095 (9,0,149) #090095
- #000090 (0,0,144) #000090
- #00008B (0,0,139) #00008B
- #000086 (0,0,134) #000086
- #000081 (0,0,129) #000081
- #00007C (0,0,124) #00007C
- #000077 (0,0,119) #000077
Color Shades of css #630AAE hex color
Tints of css #630AAE hex color
- Darker/lighter shades: Hex color values:
- #000077 (99,10,174) #000077
- #751CC0 (117,28,192) #751CC0
- #872ED2 (135,46,210) #872ED2
- #9940E4 (153,64,228) #9940E4
- #AB52F6 (171,82,246) #AB52F6
- #BD64FF (189,100,255) #BD64FF
- #CF76FF (207,118,255) #CF76FF
- #E188FF (225,136,255) #E188FF
- #F39AFF (243,154,255) #F39AFF
- #FFACFF (255,172,255) #FFACFF
- #FFBEFF (255,190,255) #FFBEFF
- #FFD0FF (255,208,255) #FFD0FF