Rgb 97,92,188 to Css #615CBC Color code html values
Css 615CBC Hex Color Code for rgb 97,92,188
Css Html color #615CBC Hex color conversions, schemes, palette, combination, mixer, to rgb 97,92,188 colour codes.
Div Background-color : #615CBC
.div{ background-color : #615CBC; }
html #615CBC color code
Text/Font color #615CBC
.text{ color : #615CBC; }
My text html color #615CBC hex color code
Border html color #615CBC hex color code
.border{ border:3px solid : #615CBC; }
My div border color
Outline hex color #615CBC
.outline{ outline:2px solid #615CBC; }
My text outline color #615CBC
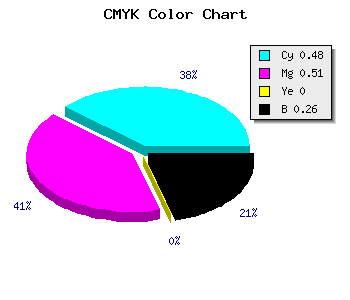
css #615CBC Color code html chart

|

|
css Text shadow : #615CBC color
.shadow{ text-shadow: 10px 10px 10px #615CBC; }
My text shadow
Css box shadow : #615CBC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#615CBC; }
My box shadow
Css Gradient html color #615CBC code
.gradient{ background-color:#615CBC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#615CBC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #615CBC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #615CBC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #615CBC 0%, #00000C 100%); background-image:linear-gradient(180deg, #615CBC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #615CBC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#615CBC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#615CBC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #615CBC Color code html values
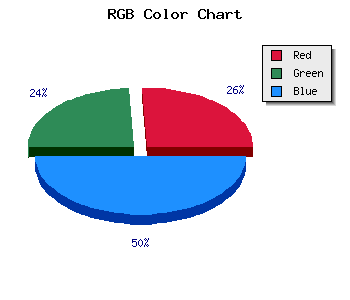
#615CBC hex color code has red green and blue "RGB color" in the proportion of 38.04% red, 36.08% green and 73.73% blue.
RGB percentage values corresponding to this are 97, 92, 188.
Html color #615CBC has 0% cyan, 0% magenta, 0% yellow and 67% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #615CBC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #615CBC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #615CBC Hex Color Conversion

|

|
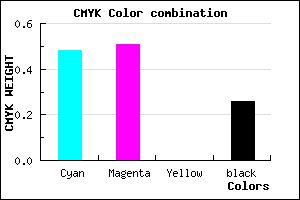
CMYK Css #615CBC Color code combination mixer
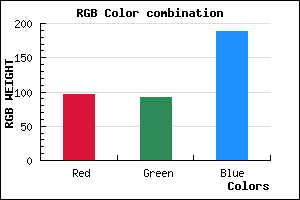
RGB Css #615CBC Color Code Combination Mixer
Css #615CBC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #615CBC hex color
a{ color: #615CBC; }
css h1,h2,h3,h4,h5,h6 : #615CBC
h1,h2,h3,h4,h5,h6{ color: #615CBC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 97,92,188 Text color with hexadecimal code
Text font color is Rgb (97,92,188)
color css codes
Luminosity of css #615CBC hex color
- #070711 (460561) #070711
- #181636 (1578550) #181636
- #272559 (2565465) #272559
- #37347e (3617918) #37347e
- #4743a1 (4670369) #4743a1
- #615cbc (6380732) #615cbc
- #8380ca (8618186) #8380ca
- #a7a4da (10986714) #a7a4da
- #c9c8e8 (13224168) #c9c8e8
- #ededf7 (15592951) #ededf7
- lighter/Darker shades: Hex values:
- #615CBC (97,92,188) #615CBC
- #4F43B7 (79,67,183) #4F43B7
- #3D2AB2 (61,42,178) #3D2AB2
- #2B11AD (43,17,173) #2B11AD
- #1900A8 (25,0,168) #1900A8
- #0700A3 (7,0,163) #0700A3
- #00009E (0,0,158) #00009E
- #000099 (0,0,153) #000099
- #000094 (0,0,148) #000094
- #00008F (0,0,143) #00008F
- #00008A (0,0,138) #00008A
- #000085 (0,0,133) #000085
Color Shades of css #615CBC hex color
Tints of css #615CBC hex color
- Darker/lighter shades: Hex color values:
- #000085 (97,92,188) #000085
- #736ECE (115,110,206) #736ECE
- #8580E0 (133,128,224) #8580E0
- #9792F2 (151,146,242) #9792F2
- #A9A4FF (169,164,255) #A9A4FF
- #BBB6FF (187,182,255) #BBB6FF
- #CDC8FF (205,200,255) #CDC8FF
- #DFDAFF (223,218,255) #DFDAFF
- #F1ECFF (241,236,255) #F1ECFF
- #FFFEFF (255,254,255) #FFFEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF