Rgb 97,82,102 to Css #615266 Color code html values
Css 615266 Hex Color Code for rgb 97,82,102
Css Html color #615266 Hex color conversions, schemes, palette, combination, mixer, to rgb 97,82,102 colour codes.
Div Background-color : #615266
.div{ background-color : #615266; }
html #615266 color code
Text/Font color #615266
.text{ color : #615266; }
My text html color #615266 hex color code
Border html color #615266 hex color code
.border{ border:3px solid : #615266; }
My div border color
Outline hex color #615266
.outline{ outline:2px solid #615266; }
My text outline color #615266
css #615266 Color code html chart

|

|
css Text shadow : #615266 color
.shadow{ text-shadow: 10px 10px 10px #615266; }
My text shadow
Css box shadow : #615266 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#615266; }
My box shadow
Css Gradient html color #615266 code
.gradient{ background-color:#615266; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#615266, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #615266 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #615266 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #615266 0%, #00000C 100%); background-image:linear-gradient(180deg, #615266 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #615266 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#615266), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#615266; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #615266 Color code html values
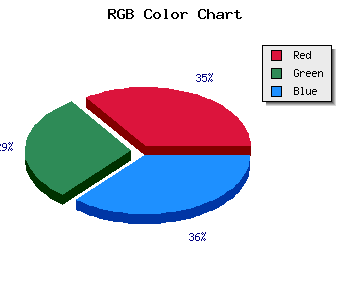
#615266 hex color code has red green and blue "RGB color" in the proportion of 38.04% red, 32.16% green and 40% blue.
RGB percentage values corresponding to this are 97, 82, 102.
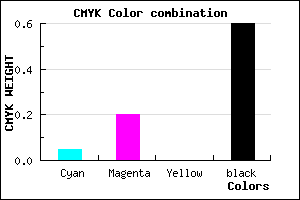
Html color #615266 has 0% cyan, 0% magenta, 0% yellow and 153% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #615266 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #615266 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #615266 Hex Color Conversion

|

|
CMYK Css #615266 Color code combination mixer
RGB Css #615266 Color Code Combination Mixer
Css #615266 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #615266 hex color
a{ color: #615266; }
css h1,h2,h3,h4,h5,h6 : #615266
h1,h2,h3,h4,h5,h6{ color: #615266;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 97,82,102 Text color with hexadecimal code
Text font color is Rgb (97,82,102)
color css codes
Luminosity of css #615266 hex color
- #0d0b0d (854797) #0d0b0d
- #28222a (2630186) #28222a
- #423846 (4339782) #423846
- #5e4f63 (6180707) #5e4f63
- #78657f (7890303) #78657f
- #927f99 (9600921) #927f99
- #aa9baf (11180975) #aa9baf
- #c3b8c6 (12826822) #c3b8c6
- #dad4dc (14341340) #dad4dc
- #f3f1f3 (15987187) #f3f1f3
- lighter/Darker shades: Hex values:
- #615266 (97,82,102) #615266
- #4F3961 (79,57,97) #4F3961
- #3D205C (61,32,92) #3D205C
- #2B0757 (43,7,87) #2B0757
- #190052 (25,0,82) #190052
- #07004D (7,0,77) #07004D
- #000048 (0,0,72) #000048
- #000043 (0,0,67) #000043
- #00003E (0,0,62) #00003E
- #000039 (0,0,57) #000039
- #000034 (0,0,52) #000034
- #00002F (0,0,47) #00002F
Color Shades of css #615266 hex color
Tints of css #615266 hex color
- Darker/lighter shades: Hex color values:
- #00002F (97,82,102) #00002F
- #736478 (115,100,120) #736478
- #85768A (133,118,138) #85768A
- #97889C (151,136,156) #97889C
- #A99AAE (169,154,174) #A99AAE
- #BBACC0 (187,172,192) #BBACC0
- #CDBED2 (205,190,210) #CDBED2
- #DFD0E4 (223,208,228) #DFD0E4
- #F1E2F6 (241,226,246) #F1E2F6
- #FFF4FF (255,244,255) #FFF4FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF