Rgb 97,72,144 to Css #614890 Color code html values
Css 614890 Hex Color Code for rgb 97,72,144
Css Html color #614890 Hex color conversions, schemes, palette, combination, mixer, to rgb 97,72,144 colour codes.
Div Background-color : #614890
.div{ background-color : #614890; }
html #614890 color code
Text/Font color #614890
.text{ color : #614890; }
My text html color #614890 hex color code
Border html color #614890 hex color code
.border{ border:3px solid : #614890; }
My div border color
Outline hex color #614890
.outline{ outline:2px solid #614890; }
My text outline color #614890
css #614890 Color code html chart

|

|
css Text shadow : #614890 color
.shadow{ text-shadow: 10px 10px 10px #614890; }
My text shadow
Css box shadow : #614890 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#614890; }
My box shadow
Css Gradient html color #614890 code
.gradient{ background-color:#614890; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#614890, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #614890 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #614890 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #614890 0%, #00000C 100%); background-image:linear-gradient(180deg, #614890 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #614890 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#614890), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#614890; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #614890 Color code html values
#614890 hex color code has red green and blue "RGB color" in the proportion of 38.04% red, 28.24% green and 56.47% blue.
RGB percentage values corresponding to this are 97, 72, 144.
Html color #614890 has 0% cyan, 0% magenta, 0% yellow and 111% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #614890 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #614890 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #614890 Hex Color Conversion

|

|
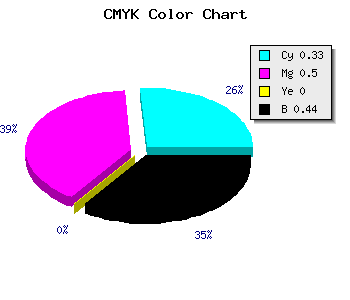
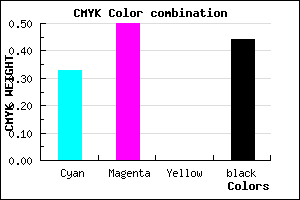
CMYK Css #614890 Color code combination mixer
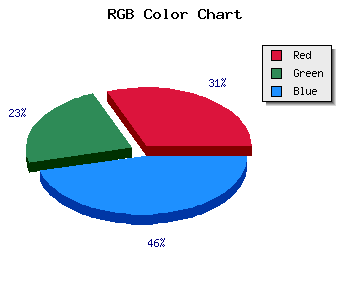
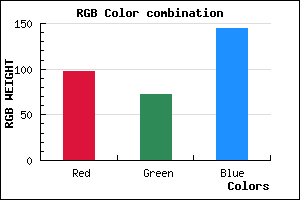
RGB Css #614890 Color Code Combination Mixer
Css #614890 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #614890 hex color
a{ color: #614890; }
css h1,h2,h3,h4,h5,h6 : #614890
h1,h2,h3,h4,h5,h6{ color: #614890;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 97,72,144 Text color with hexadecimal code
Text font color is Rgb (97,72,144)
color css codes
Luminosity of css #614890 hex color
- #0b0810 (722960) #0b0810
- #221933 (2234675) #221933
- #392a54 (3746388) #392a54
- #503b77 (5258103) #503b77
- #674c98 (6769816) #674c98
- #8166b2 (8480434) #8166b2
- #9c87c3 (10258371) #9c87c3
- #b9aad4 (12167892) #b9aad4
- #d4cbe5 (13945829) #d4cbe5
- #f1eef6 (15855350) #f1eef6
- lighter/Darker shades: Hex values:
- #614890 (97,72,144) #614890
- #4F2F8B (79,47,139) #4F2F8B
- #3D1686 (61,22,134) #3D1686
- #2B0081 (43,0,129) #2B0081
- #19007C (25,0,124) #19007C
- #070077 (7,0,119) #070077
- #000072 (0,0,114) #000072
- #00006D (0,0,109) #00006D
- #000068 (0,0,104) #000068
- #000063 (0,0,99) #000063
- #00005E (0,0,94) #00005E
- #000059 (0,0,89) #000059
Color Shades of css #614890 hex color
Tints of css #614890 hex color
- Darker/lighter shades: Hex color values:
- #000059 (97,72,144) #000059
- #735AA2 (115,90,162) #735AA2
- #856CB4 (133,108,180) #856CB4
- #977EC6 (151,126,198) #977EC6
- #A990D8 (169,144,216) #A990D8
- #BBA2EA (187,162,234) #BBA2EA
- #CDB4FC (205,180,252) #CDB4FC
- #DFC6FF (223,198,255) #DFC6FF
- #F1D8FF (241,216,255) #F1D8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF