Rgb 97,69,205 to Css #6145CD Color code html values
Css 6145CD Hex Color Code for rgb 97,69,205
Css Html color #6145CD Hex color conversions, schemes, palette, combination, mixer, to rgb 97,69,205 colour codes.
Div Background-color : #6145CD
.div{ background-color : #6145CD; }
html #6145CD color code
Text/Font color #6145CD
.text{ color : #6145CD; }
My text html color #6145CD hex color code
Border html color #6145CD hex color code
.border{ border:3px solid : #6145CD; }
My div border color
Outline hex color #6145CD
.outline{ outline:2px solid #6145CD; }
My text outline color #6145CD
css #6145CD Color code html chart

|

|
css Text shadow : #6145CD color
.shadow{ text-shadow: 10px 10px 10px #6145CD; }
My text shadow
Css box shadow : #6145CD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#6145CD; }
My box shadow
Css Gradient html color #6145CD code
.gradient{ background-color:#6145CD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#6145CD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #6145CD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #6145CD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #6145CD 0%, #00000C 100%); background-image:linear-gradient(180deg, #6145CD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #6145CD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#6145CD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#6145CD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #6145CD Color code html values
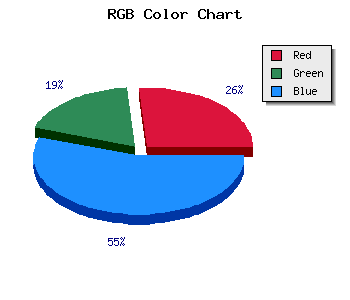
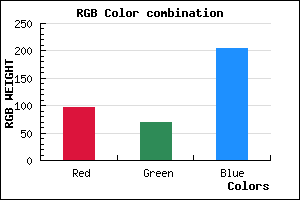
#6145CD hex color code has red green and blue "RGB color" in the proportion of 38.04% red, 27.06% green and 80.39% blue.
RGB percentage values corresponding to this are 97, 69, 205.
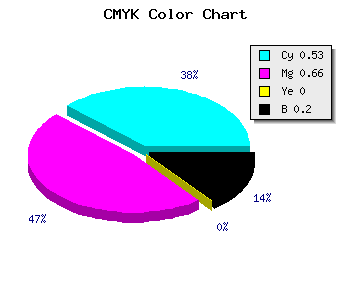
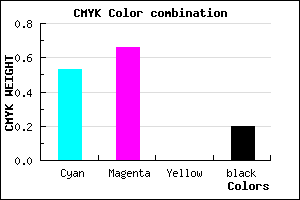
Html color #6145CD has 0% cyan, 0% magenta, 0% yellow and 50% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #6145CD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #6145CD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #6145CD Hex Color Conversion

|

|
CMYK Css #6145CD Color code combination mixer
RGB Css #6145CD Color Code Combination Mixer
Css #6145CD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #6145CD hex color
a{ color: #6145CD; }
css h1,h2,h3,h4,h5,h6 : #6145CD
h1,h2,h3,h4,h5,h6{ color: #6145CD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 97,69,205 Text color with hexadecimal code
Text font color is Rgb (97,69,205)
color css codes
Luminosity of css #6145CD hex color
- #080513 (525587) #080513
- #19103c (1642556) #19103c
- #2a1b63 (2759523) #2a1b63
- #3b268c (3876492) #3b268c
- #4c30b4 (4993204) #4c30b4
- #664ace (6703822) #664ace
- #8771d9 (8876505) #8771d9
- #aa9ae4 (11180772) #aa9ae4
- #cbc2ee (13353710) #cbc2ee
- #eeebf9 (15657977) #eeebf9
- lighter/Darker shades: Hex values:
- #6145CD (97,69,205) #6145CD
- #4F2CC8 (79,44,200) #4F2CC8
- #3D13C3 (61,19,195) #3D13C3
- #2B00BE (43,0,190) #2B00BE
- #1900B9 (25,0,185) #1900B9
- #0700B4 (7,0,180) #0700B4
- #0000AF (0,0,175) #0000AF
- #0000AA (0,0,170) #0000AA
- #0000A5 (0,0,165) #0000A5
- #0000A0 (0,0,160) #0000A0
- #00009B (0,0,155) #00009B
- #000096 (0,0,150) #000096
Color Shades of css #6145CD hex color
Tints of css #6145CD hex color
- Darker/lighter shades: Hex color values:
- #000096 (97,69,205) #000096
- #7357DF (115,87,223) #7357DF
- #8569F1 (133,105,241) #8569F1
- #977BFF (151,123,255) #977BFF
- #A98DFF (169,141,255) #A98DFF
- #BB9FFF (187,159,255) #BB9FFF
- #CDB1FF (205,177,255) #CDB1FF
- #DFC3FF (223,195,255) #DFC3FF
- #F1D5FF (241,213,255) #F1D5FF
- #FFE7FF (255,231,255) #FFE7FF
- #FFF9FF (255,249,255) #FFF9FF
- #FFFFFF (255,255,255) #FFFFFF