Rgb 96,76,220 to Css #604CDC Color code html values
Css 604CDC Hex Color Code for rgb 96,76,220
Css Html color #604CDC Hex color conversions, schemes, palette, combination, mixer, to rgb 96,76,220 colour codes.
Div Background-color : #604CDC
.div{ background-color : #604CDC; }
html #604CDC color code
Text/Font color #604CDC
.text{ color : #604CDC; }
My text html color #604CDC hex color code
Border html color #604CDC hex color code
.border{ border:3px solid : #604CDC; }
My div border color
Outline hex color #604CDC
.outline{ outline:2px solid #604CDC; }
My text outline color #604CDC
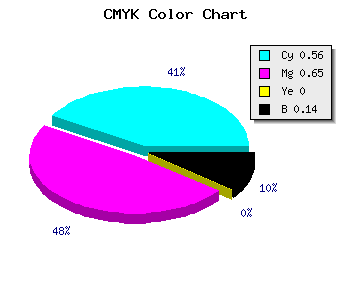
css #604CDC Color code html chart

|

|
css Text shadow : #604CDC color
.shadow{ text-shadow: 10px 10px 10px #604CDC; }
My text shadow
Css box shadow : #604CDC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#604CDC; }
My box shadow
Css Gradient html color #604CDC code
.gradient{ background-color:#604CDC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#604CDC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #604CDC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #604CDC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #604CDC 0%, #00000C 100%); background-image:linear-gradient(180deg, #604CDC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #604CDC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#604CDC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#604CDC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #604CDC Color code html values
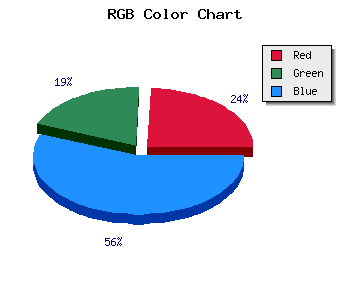
#604CDC hex color code has red green and blue "RGB color" in the proportion of 37.65% red, 29.8% green and 86.27% blue.
RGB percentage values corresponding to this are 96, 76, 220.
Html color #604CDC has 0% cyan, 0% magenta, 0% yellow and 35% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #604CDC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #604CDC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #604CDC Hex Color Conversion

|

|
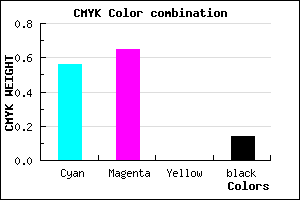
CMYK Css #604CDC Color code combination mixer
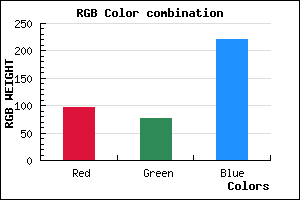
RGB Css #604CDC Color Code Combination Mixer
Css #604CDC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #604CDC hex color
a{ color: #604CDC; }
css h1,h2,h3,h4,h5,h6 : #604CDC
h1,h2,h3,h4,h5,h6{ color: #604CDC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 96,76,220 Text color with hexadecimal code
Text font color is Rgb (96,76,220)
color css codes
Luminosity of css #604CDC hex color
- #060414 (394260) #060414
- #140c40 (1313856) #140c40
- #211569 (2168169) #211569
- #2e1d95 (3022229) #2e1d95
- #3b25bf (3876287) #3b25bf
- #543eda (5521114) #543eda
- #7968e2 (7956706) #7968e2
- #a094ea (10523882) #a094ea
- #c5bef2 (12959474) #c5bef2
- #ece9fb (15526395) #ece9fb
- lighter/Darker shades: Hex values:
- #604CDC (96,76,220) #604CDC
- #4E33D7 (78,51,215) #4E33D7
- #3C1AD2 (60,26,210) #3C1AD2
- #2A01CD (42,1,205) #2A01CD
- #1800C8 (24,0,200) #1800C8
- #0600C3 (6,0,195) #0600C3
- #0000BE (0,0,190) #0000BE
- #0000B9 (0,0,185) #0000B9
- #0000B4 (0,0,180) #0000B4
- #0000AF (0,0,175) #0000AF
- #0000AA (0,0,170) #0000AA
- #0000A5 (0,0,165) #0000A5
Color Shades of css #604CDC hex color
Tints of css #604CDC hex color
- Darker/lighter shades: Hex color values:
- #0000A5 (96,76,220) #0000A5
- #725EEE (114,94,238) #725EEE
- #8470FF (132,112,255) #8470FF
- #9682FF (150,130,255) #9682FF
- #A894FF (168,148,255) #A894FF
- #BAA6FF (186,166,255) #BAA6FF
- #CCB8FF (204,184,255) #CCB8FF
- #DECAFF (222,202,255) #DECAFF
- #F0DCFF (240,220,255) #F0DCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF