Rgb 96,62,172 to Css #603EAC Color code html values
Css 603EAC Hex Color Code for rgb 96,62,172
Css Html color #603EAC Hex color conversions, schemes, palette, combination, mixer, to rgb 96,62,172 colour codes.
Div Background-color : #603EAC
.div{ background-color : #603EAC; }
html #603EAC color code
Text/Font color #603EAC
.text{ color : #603EAC; }
My text html color #603EAC hex color code
Border html color #603EAC hex color code
.border{ border:3px solid : #603EAC; }
My div border color
Outline hex color #603EAC
.outline{ outline:2px solid #603EAC; }
My text outline color #603EAC
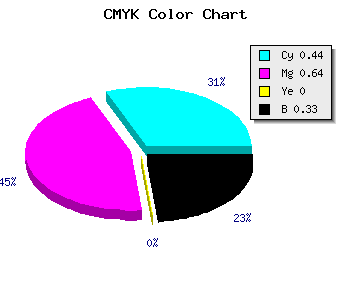
css #603EAC Color code html chart

|

|
css Text shadow : #603EAC color
.shadow{ text-shadow: 10px 10px 10px #603EAC; }
My text shadow
Css box shadow : #603EAC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#603EAC; }
My box shadow
Css Gradient html color #603EAC code
.gradient{ background-color:#603EAC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#603EAC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #603EAC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #603EAC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #603EAC 0%, #00000C 100%); background-image:linear-gradient(180deg, #603EAC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #603EAC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#603EAC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#603EAC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #603EAC Color code html values
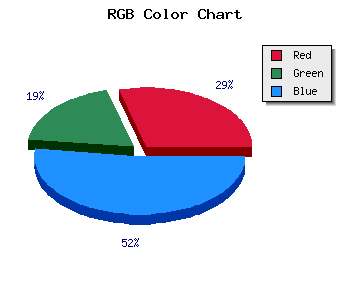
#603EAC hex color code has red green and blue "RGB color" in the proportion of 37.65% red, 24.31% green and 67.45% blue.
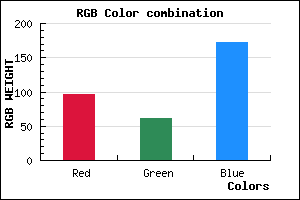
RGB percentage values corresponding to this are 96, 62, 172.
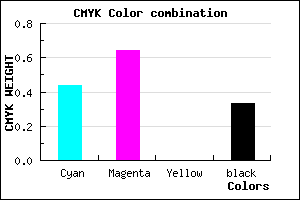
Html color #603EAC has 0% cyan, 0% magenta, 0% yellow and 83% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #603EAC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #603EAC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #603EAC Hex Color Conversion

|

|
CMYK Css #603EAC Color code combination mixer
RGB Css #603EAC Color Code Combination Mixer
Css #603EAC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #603EAC hex color
a{ color: #603EAC; }
css h1,h2,h3,h4,h5,h6 : #603EAC
h1,h2,h3,h4,h5,h6{ color: #603EAC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 96,62,172 Text color with hexadecimal code
Text font color is Rgb (96,62,172)
color css codes
Luminosity of css #603EAC hex color
- #0a0612 (656914) #0a0612
- #1f1438 (2036792) #1f1438
- #33215d (3350877) #33215d
- #492f83 (4796291) #492f83
- #5d3ca8 (6110376) #5d3ca8
- #7756c2 (7820994) #7756c2
- #957bcf (9796559) #957bcf
- #b3a1dd (11772381) #b3a1dd
- #d1c6ea (13747946) #d1c6ea
- #f0ecf8 (15789304) #f0ecf8
- lighter/Darker shades: Hex values:
- #603EAC (96,62,172) #603EAC
- #4E25A7 (78,37,167) #4E25A7
- #3C0CA2 (60,12,162) #3C0CA2
- #2A009D (42,0,157) #2A009D
- #180098 (24,0,152) #180098
- #060093 (6,0,147) #060093
- #00008E (0,0,142) #00008E
- #000089 (0,0,137) #000089
- #000084 (0,0,132) #000084
- #00007F (0,0,127) #00007F
- #00007A (0,0,122) #00007A
- #000075 (0,0,117) #000075
Color Shades of css #603EAC hex color
Tints of css #603EAC hex color
- Darker/lighter shades: Hex color values:
- #000075 (96,62,172) #000075
- #7250BE (114,80,190) #7250BE
- #8462D0 (132,98,208) #8462D0
- #9674E2 (150,116,226) #9674E2
- #A886F4 (168,134,244) #A886F4
- #BA98FF (186,152,255) #BA98FF
- #CCAAFF (204,170,255) #CCAAFF
- #DEBCFF (222,188,255) #DEBCFF
- #F0CEFF (240,206,255) #F0CEFF
- #FFE0FF (255,224,255) #FFE0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF