Rgb 95,0,219 to Css #5F00DB Color code html values
Css 5F00DB Hex Color Code for rgb 95,0,219
Css Html color #5F00DB Hex color conversions, schemes, palette, combination, mixer, to rgb 95,0,219 colour codes.
Div Background-color : #5F00DB
.div{ background-color : #5F00DB; }
html #5F00DB color code
Text/Font color #5F00DB
.text{ color : #5F00DB; }
My text html color #5F00DB hex color code
Border html color #5F00DB hex color code
.border{ border:3px solid : #5F00DB; }
My div border color
Outline hex color #5F00DB
.outline{ outline:2px solid #5F00DB; }
My text outline color #5F00DB
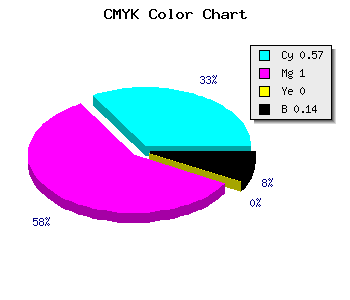
css #5F00DB Color code html chart

|

|
css Text shadow : #5F00DB color
.shadow{ text-shadow: 10px 10px 10px #5F00DB; }
My text shadow
Css box shadow : #5F00DB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#5F00DB; }
My box shadow
Css Gradient html color #5F00DB code
.gradient{ background-color:#5F00DB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#5F00DB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #5F00DB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #5F00DB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #5F00DB 0%, #00000C 100%); background-image:linear-gradient(180deg, #5F00DB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #5F00DB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#5F00DB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#5F00DB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #5F00DB Color code html values
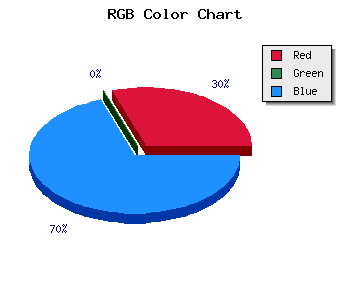
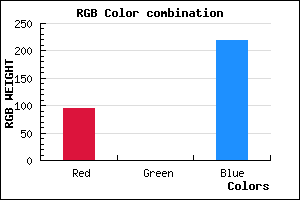
#5F00DB hex color code has red green and blue "RGB color" in the proportion of 37.25% red, 0% green and 85.88% blue.
RGB percentage values corresponding to this are 95, 0, 219.
Html color #5F00DB has 0% cyan, 0% magenta, 0% yellow and 36% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #5F00DB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #5F00DB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #5F00DB Hex Color Conversion

|

|
CMYK Css #5F00DB Color code combination mixer
RGB Css #5F00DB Color Code Combination Mixer
Css #5F00DB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #5F00DB hex color
a{ color: #5F00DB; }
css h1,h2,h3,h4,h5,h6 : #5F00DB
h1,h2,h3,h4,h5,h6{ color: #5F00DB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 95,0,219 Text color with hexadecimal code
Text font color is Rgb (95,0,219)
color css codes
Luminosity of css #5F00DB hex color
- #0a0018 (655384) #0a0018
- #20004c (2097228) #20004c
- #35007e (3473534) #35007e
- #4b00b2 (4915378) #4b00b2
- #6100e4 (6357220) #6100e4
- #7a19ff (8002047) #7a19ff
- #974bff (9915391) #974bff
- #b57fff (11894783) #b57fff
- #d2b1ff (13808127) #d2b1ff
- #f0e5ff (15787519) #f0e5ff
- lighter/Darker shades: Hex values:
- #5F00DB (95,0,219) #5F00DB
- #4D00D6 (77,0,214) #4D00D6
- #3B00D1 (59,0,209) #3B00D1
- #2900CC (41,0,204) #2900CC
- #1700C7 (23,0,199) #1700C7
- #0500C2 (5,0,194) #0500C2
- #0000BD (0,0,189) #0000BD
- #0000B8 (0,0,184) #0000B8
- #0000B3 (0,0,179) #0000B3
- #0000AE (0,0,174) #0000AE
- #0000A9 (0,0,169) #0000A9
- #0000A4 (0,0,164) #0000A4
Color Shades of css #5F00DB hex color
Tints of css #5F00DB hex color
- Darker/lighter shades: Hex color values:
- #0000A4 (95,0,219) #0000A4
- #7112ED (113,18,237) #7112ED
- #8324FF (131,36,255) #8324FF
- #9536FF (149,54,255) #9536FF
- #A748FF (167,72,255) #A748FF
- #B95AFF (185,90,255) #B95AFF
- #CB6CFF (203,108,255) #CB6CFF
- #DD7EFF (221,126,255) #DD7EFF
- #EF90FF (239,144,255) #EF90FF
- #FFA2FF (255,162,255) #FFA2FF
- #FFB4FF (255,180,255) #FFB4FF
- #FFC6FF (255,198,255) #FFC6FF