Rgb 93,84,150 to Css #5D5496 Color code html values
Css 5D5496 Hex Color Code for rgb 93,84,150
Css Html color #5D5496 Hex color conversions, schemes, palette, combination, mixer, to rgb 93,84,150 colour codes.
Div Background-color : #5D5496
.div{ background-color : #5D5496; }
html #5D5496 color code
Text/Font color #5D5496
.text{ color : #5D5496; }
My text html color #5D5496 hex color code
Border html color #5D5496 hex color code
.border{ border:3px solid : #5D5496; }
My div border color
Outline hex color #5D5496
.outline{ outline:2px solid #5D5496; }
My text outline color #5D5496
css #5D5496 Color code html chart

|

|
css Text shadow : #5D5496 color
.shadow{ text-shadow: 10px 10px 10px #5D5496; }
My text shadow
Css box shadow : #5D5496 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#5D5496; }
My box shadow
Css Gradient html color #5D5496 code
.gradient{ background-color:#5D5496; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#5D5496, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #5D5496 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #5D5496 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #5D5496 0%, #00000C 100%); background-image:linear-gradient(180deg, #5D5496 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #5D5496 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#5D5496), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#5D5496; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #5D5496 Color code html values
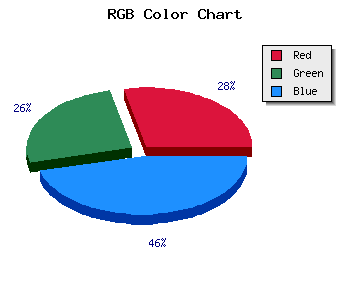
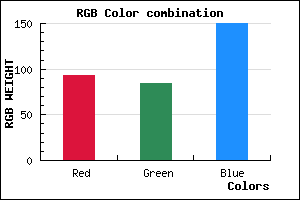
#5D5496 hex color code has red green and blue "RGB color" in the proportion of 36.47% red, 32.94% green and 58.82% blue.
RGB percentage values corresponding to this are 93, 84, 150.
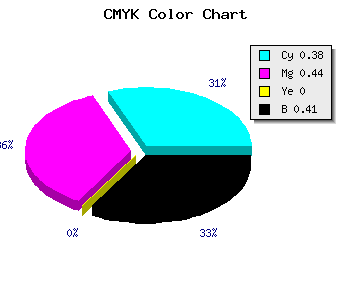
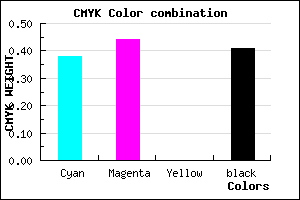
Html color #5D5496 has 0% cyan, 0% magenta, 0% yellow and 105% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #5D5496 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #5D5496 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #5D5496 Hex Color Conversion

|

|
CMYK Css #5D5496 Color code combination mixer
RGB Css #5D5496 Color Code Combination Mixer
Css #5D5496 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #5D5496 hex color
a{ color: #5D5496; }
css h1,h2,h3,h4,h5,h6 : #5D5496
h1,h2,h3,h4,h5,h6{ color: #5D5496;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 93,84,150 Text color with hexadecimal code
Text font color is Rgb (93,84,150)
color css codes
Luminosity of css #5D5496 hex color
- #0a090f (657679) #0a090f
- #1e1b31 (1973041) #1e1b31
- #322d51 (3288401) #322d51
- #474072 (4669554) #474072
- #5b5292 (5984914) #5b5292
- #756cac (7695532) #756cac
- #938cbe (9669822) #938cbe
- #b2add1 (11709905) #b2add1
- #d0cde3 (13684195) #d0cde3
- #efeef6 (15724278) #efeef6
- lighter/Darker shades: Hex values:
- #5D5496 (93,84,150) #5D5496
- #4B3B91 (75,59,145) #4B3B91
- #39228C (57,34,140) #39228C
- #270987 (39,9,135) #270987
- #150082 (21,0,130) #150082
- #03007D (3,0,125) #03007D
- #000078 (0,0,120) #000078
- #000073 (0,0,115) #000073
- #00006E (0,0,110) #00006E
- #000069 (0,0,105) #000069
- #000064 (0,0,100) #000064
- #00005F (0,0,95) #00005F
Color Shades of css #5D5496 hex color
Tints of css #5D5496 hex color
- Darker/lighter shades: Hex color values:
- #00005F (93,84,150) #00005F
- #6F66A8 (111,102,168) #6F66A8
- #8178BA (129,120,186) #8178BA
- #938ACC (147,138,204) #938ACC
- #A59CDE (165,156,222) #A59CDE
- #B7AEF0 (183,174,240) #B7AEF0
- #C9C0FF (201,192,255) #C9C0FF
- #DBD2FF (219,210,255) #DBD2FF
- #EDE4FF (237,228,255) #EDE4FF
- #FFF6FF (255,246,255) #FFF6FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF