Rgb 91,1,206 to Css #5B01CE Color code html values
Css 5B01CE Hex Color Code for rgb 91,1,206
Css Html color #5B01CE Hex color conversions, schemes, palette, combination, mixer, to rgb 91,1,206 colour codes.
Div Background-color : #5B01CE
.div{ background-color : #5B01CE; }
html #5B01CE color code
Text/Font color #5B01CE
.text{ color : #5B01CE; }
My text html color #5B01CE hex color code
Border html color #5B01CE hex color code
.border{ border:3px solid : #5B01CE; }
My div border color
Outline hex color #5B01CE
.outline{ outline:2px solid #5B01CE; }
My text outline color #5B01CE
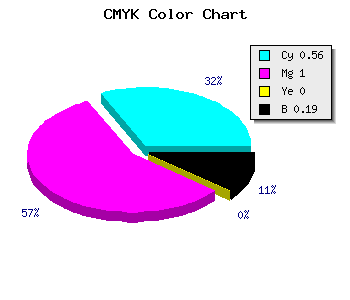
css #5B01CE Color code html chart

|

|
css Text shadow : #5B01CE color
.shadow{ text-shadow: 10px 10px 10px #5B01CE; }
My text shadow
Css box shadow : #5B01CE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#5B01CE; }
My box shadow
Css Gradient html color #5B01CE code
.gradient{ background-color:#5B01CE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#5B01CE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #5B01CE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #5B01CE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #5B01CE 0%, #00000C 100%); background-image:linear-gradient(180deg, #5B01CE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #5B01CE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#5B01CE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#5B01CE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #5B01CE Color code html values
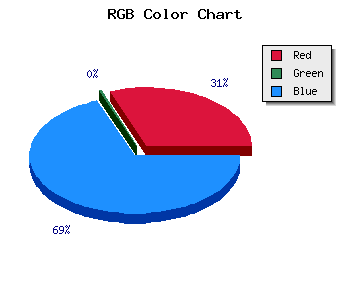
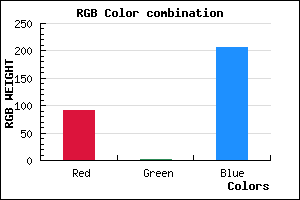
#5B01CE hex color code has red green and blue "RGB color" in the proportion of 35.69% red, 0.39% green and 80.78% blue.
RGB percentage values corresponding to this are 91, 1, 206.
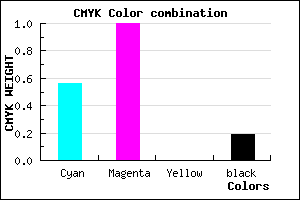
Html color #5B01CE has 0% cyan, 0% magenta, 0% yellow and 49% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #5B01CE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #5B01CE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #5B01CE Hex Color Conversion

|

|
CMYK Css #5B01CE Color code combination mixer
RGB Css #5B01CE Color Code Combination Mixer
Css #5B01CE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #5B01CE hex color
a{ color: #5B01CE; }
css h1,h2,h3,h4,h5,h6 : #5B01CE
h1,h2,h3,h4,h5,h6{ color: #5B01CE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 91,1,206 Text color with hexadecimal code
Text font color is Rgb (91,1,206)
color css codes
Luminosity of css #5B01CE hex color
- #0b0018 (720920) #0b0018
- #22004c (2228300) #22004c
- #38007e (3670142) #38007e
- #5001b1 (5243313) #5001b1
- #6601e3 (6685155) #6601e3
- #801afe (8395518) #801afe
- #9c4cfe (10243326) #9c4cfe
- #b880fe (12091646) #b880fe
- #d4b1ff (13939199) #d4b1ff
- #f1e5ff (15853055) #f1e5ff
- lighter/Darker shades: Hex values:
- #5B01CE (91,1,206) #5B01CE
- #4900C9 (73,0,201) #4900C9
- #3700C4 (55,0,196) #3700C4
- #2500BF (37,0,191) #2500BF
- #1300BA (19,0,186) #1300BA
- #0100B5 (1,0,181) #0100B5
- #0000B0 (0,0,176) #0000B0
- #0000AB (0,0,171) #0000AB
- #0000A6 (0,0,166) #0000A6
- #0000A1 (0,0,161) #0000A1
- #00009C (0,0,156) #00009C
- #000097 (0,0,151) #000097
Color Shades of css #5B01CE hex color
Tints of css #5B01CE hex color
- Darker/lighter shades: Hex color values:
- #000097 (91,1,206) #000097
- #6D13E0 (109,19,224) #6D13E0
- #7F25F2 (127,37,242) #7F25F2
- #9137FF (145,55,255) #9137FF
- #A349FF (163,73,255) #A349FF
- #B55BFF (181,91,255) #B55BFF
- #C76DFF (199,109,255) #C76DFF
- #D97FFF (217,127,255) #D97FFF
- #EB91FF (235,145,255) #EB91FF
- #FDA3FF (253,163,255) #FDA3FF
- #FFB5FF (255,181,255) #FFB5FF
- #FFC7FF (255,199,255) #FFC7FF