Rgb 89,72,145 to Css #594891 Color code html values
Css 594891 Hex Color Code for rgb 89,72,145
Css Html color #594891 Hex color conversions, schemes, palette, combination, mixer, to rgb 89,72,145 colour codes.
Div Background-color : #594891
.div{ background-color : #594891; }
html #594891 color code
Text/Font color #594891
.text{ color : #594891; }
My text html color #594891 hex color code
Border html color #594891 hex color code
.border{ border:3px solid : #594891; }
My div border color
Outline hex color #594891
.outline{ outline:2px solid #594891; }
My text outline color #594891
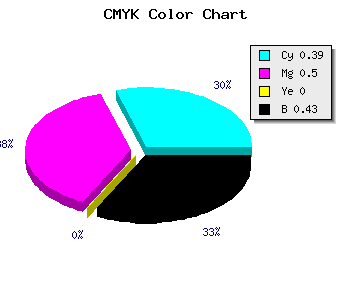
css #594891 Color code html chart

|

|
css Text shadow : #594891 color
.shadow{ text-shadow: 10px 10px 10px #594891; }
My text shadow
Css box shadow : #594891 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#594891; }
My box shadow
Css Gradient html color #594891 code
.gradient{ background-color:#594891; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#594891, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #594891 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #594891 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #594891 0%, #00000C 100%); background-image:linear-gradient(180deg, #594891 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #594891 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#594891), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#594891; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #594891 Color code html values
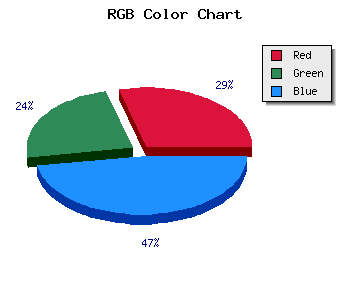
#594891 hex color code has red green and blue "RGB color" in the proportion of 34.9% red, 28.24% green and 56.86% blue.
RGB percentage values corresponding to this are 89, 72, 145.
Html color #594891 has 0% cyan, 0% magenta, 0% yellow and 110% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #594891 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #594891 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #594891 Hex Color Conversion

|

|
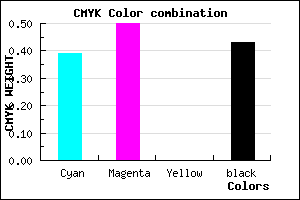
CMYK Css #594891 Color code combination mixer
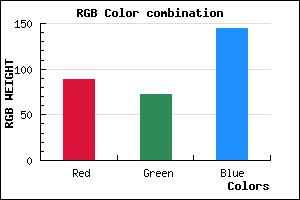
RGB Css #594891 Color Code Combination Mixer
Css #594891 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #594891 hex color
a{ color: #594891; }
css h1,h2,h3,h4,h5,h6 : #594891
h1,h2,h3,h4,h5,h6{ color: #594891;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 89,72,145 Text color with hexadecimal code
Text font color is Rgb (89,72,145)
color css codes
Luminosity of css #594891 hex color
- #0a0810 (657424) #0a0810
- #1f1933 (2038067) #1f1933
- #342a54 (3418708) #342a54
- #493b77 (4799351) #493b77
- #5e4c98 (6179992) #5e4c98
- #7765b3 (7824819) #7765b3
- #9587c3 (9799619) #9587c3
- #b4a9d5 (11839957) #b4a9d5
- #d1cbe5 (13749221) #d1cbe5
- #f0eef6 (15789814) #f0eef6
- lighter/Darker shades: Hex values:
- #594891 (89,72,145) #594891
- #472F8C (71,47,140) #472F8C
- #351687 (53,22,135) #351687
- #230082 (35,0,130) #230082
- #11007D (17,0,125) #11007D
- #000078 (0,0,120) #000078
- #000073 (0,0,115) #000073
- #00006E (0,0,110) #00006E
- #000069 (0,0,105) #000069
- #000064 (0,0,100) #000064
- #00005F (0,0,95) #00005F
- #00005A (0,0,90) #00005A
Color Shades of css #594891 hex color
Tints of css #594891 hex color
- Darker/lighter shades: Hex color values:
- #00005A (89,72,145) #00005A
- #6B5AA3 (107,90,163) #6B5AA3
- #7D6CB5 (125,108,181) #7D6CB5
- #8F7EC7 (143,126,199) #8F7EC7
- #A190D9 (161,144,217) #A190D9
- #B3A2EB (179,162,235) #B3A2EB
- #C5B4FD (197,180,253) #C5B4FD
- #D7C6FF (215,198,255) #D7C6FF
- #E9D8FF (233,216,255) #E9D8FF
- #FBEAFF (251,234,255) #FBEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF