Rgb 88,81,117 to Css #585175 Color code html values
Css 585175 Hex Color Code for rgb 88,81,117
Css Html color #585175 Hex color conversions, schemes, palette, combination, mixer, to rgb 88,81,117 colour codes.
Div Background-color : #585175
.div{ background-color : #585175; }
html #585175 color code
Text/Font color #585175
.text{ color : #585175; }
My text html color #585175 hex color code
Border html color #585175 hex color code
.border{ border:3px solid : #585175; }
My div border color
Outline hex color #585175
.outline{ outline:2px solid #585175; }
My text outline color #585175
css #585175 Color code html chart

|

|
css Text shadow : #585175 color
.shadow{ text-shadow: 10px 10px 10px #585175; }
My text shadow
Css box shadow : #585175 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#585175; }
My box shadow
Css Gradient html color #585175 code
.gradient{ background-color:#585175; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#585175, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #585175 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #585175 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #585175 0%, #00000C 100%); background-image:linear-gradient(180deg, #585175 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #585175 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#585175), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#585175; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #585175 Color code html values
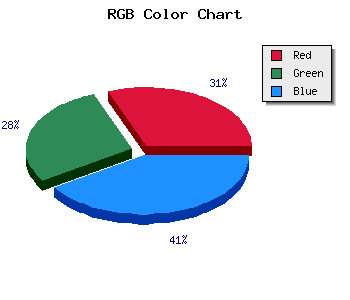
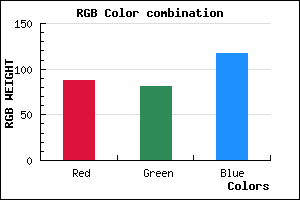
#585175 hex color code has red green and blue "RGB color" in the proportion of 34.51% red, 31.76% green and 45.88% blue.
RGB percentage values corresponding to this are 88, 81, 117.
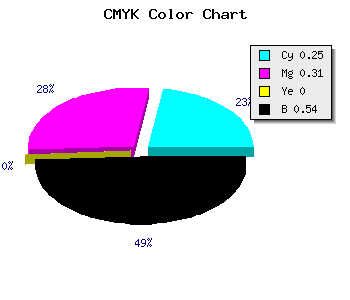
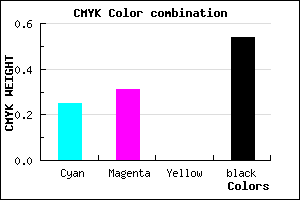
Html color #585175 has 0% cyan, 0% magenta, 0% yellow and 138% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #585175 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #585175 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #585175 Hex Color Conversion

|

|
CMYK Css #585175 Color code combination mixer
RGB Css #585175 Color Code Combination Mixer
Css #585175 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #585175 hex color
a{ color: #585175; }
css h1,h2,h3,h4,h5,h6 : #585175
h1,h2,h3,h4,h5,h6{ color: #585175;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 88,81,117 Text color with hexadecimal code
Text font color is Rgb (88,81,117)
color css codes
Luminosity of css #585175 hex color
- #0b0a0e (723470) #0b0a0e
- #221f2d (2236205) #221f2d
- #38344a (3683402) #38344a
- #4f4969 (5196137) #4f4969
- #655d87 (6643079) #655d87
- #7f77a1 (8353697) #7f77a1
- #9b95b5 (10196405) #9b95b5
- #b8b3cb (12104651) #b8b3cb
- #d4d1df (13947359) #d4d1df
- #f1f0f4 (15855860) #f1f0f4
- lighter/Darker shades: Hex values:
- #585175 (88,81,117) #585175
- #463870 (70,56,112) #463870
- #341F6B (52,31,107) #341F6B
- #220666 (34,6,102) #220666
- #100061 (16,0,97) #100061
- #00005C (0,0,92) #00005C
- #000057 (0,0,87) #000057
- #000052 (0,0,82) #000052
- #00004D (0,0,77) #00004D
- #000048 (0,0,72) #000048
- #000043 (0,0,67) #000043
- #00003E (0,0,62) #00003E
Color Shades of css #585175 hex color
Tints of css #585175 hex color
- Darker/lighter shades: Hex color values:
- #00003E (88,81,117) #00003E
- #6A6387 (106,99,135) #6A6387
- #7C7599 (124,117,153) #7C7599
- #8E87AB (142,135,171) #8E87AB
- #A099BD (160,153,189) #A099BD
- #B2ABCF (178,171,207) #B2ABCF
- #C4BDE1 (196,189,225) #C4BDE1
- #D6CFF3 (214,207,243) #D6CFF3
- #E8E1FF (232,225,255) #E8E1FF
- #FAF3FF (250,243,255) #FAF3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF