Rgb 88,77,255 to Css #584DFF Color code html values
Css 584DFF Hex Color Code for rgb 88,77,255
Css Html color #584DFF Hex color conversions, schemes, palette, combination, mixer, to rgb 88,77,255 colour codes.
Div Background-color : #584DFF
.div{ background-color : #584DFF; }
html #584DFF color code
Text/Font color #584DFF
.text{ color : #584DFF; }
My text html color #584DFF hex color code
Border html color #584DFF hex color code
.border{ border:3px solid : #584DFF; }
My div border color
Outline hex color #584DFF
.outline{ outline:2px solid #584DFF; }
My text outline color #584DFF
css #584DFF Color code html chart

|

|
css Text shadow : #584DFF color
.shadow{ text-shadow: 10px 10px 10px #584DFF; }
My text shadow
Css box shadow : #584DFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#584DFF; }
My box shadow
Css Gradient html color #584DFF code
.gradient{ background-color:#584DFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#584DFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #584DFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #584DFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #584DFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #584DFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #584DFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#584DFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#584DFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #584DFF Color code html values
#584DFF hex color code has red green and blue "RGB color" in the proportion of 34.51% red, 30.2% green and 100% blue.
RGB percentage values corresponding to this are 88, 77, 255.
Html color #584DFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #584DFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #584DFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #584DFF Hex Color Conversion

|

|
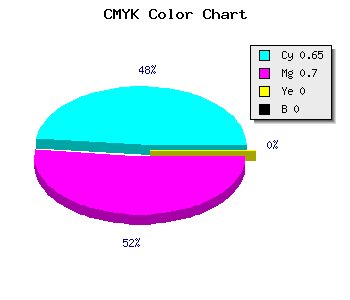
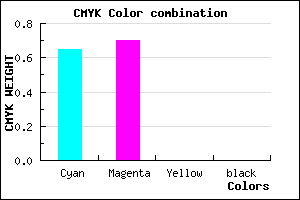
CMYK Css #584DFF Color code combination mixer
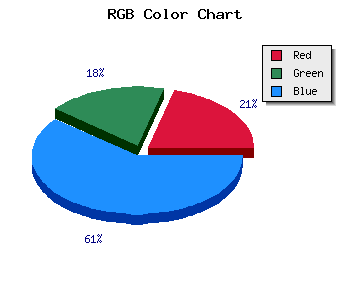
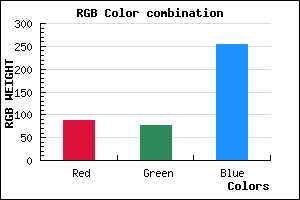
RGB Css #584DFF Color Code Combination Mixer
Css #584DFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #584DFF hex color
a{ color: #584DFF; }
css h1,h2,h3,h4,h5,h6 : #584DFF
h1,h2,h3,h4,h5,h6{ color: #584DFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 88,77,255 Text color with hexadecimal code
Text font color is Rgb (88,77,255)
color css codes
Luminosity of css #584DFF hex color
- #020018 (131096) #020018
- #05004c (327756) #05004c
- #09007e (589950) #09007e
- #0d00b2 (852146) #0d00b2
- #1000e4 (1048804) #1000e4
- #2919ff (2693631) #2919ff
- #584bff (5786623) #584bff
- #887fff (8945663) #887fff
- #b7b1ff (12038655) #b7b1ff
- #e7e5ff (15197695) #e7e5ff
- lighter/Darker shades: Hex values:
- #584DFF (88,77,255) #584DFF
- #4634FA (70,52,250) #4634FA
- #341BF5 (52,27,245) #341BF5
- #2202F0 (34,2,240) #2202F0
- #1000EB (16,0,235) #1000EB
- #0000E6 (0,0,230) #0000E6
- #0000E1 (0,0,225) #0000E1
- #0000DC (0,0,220) #0000DC
- #0000D7 (0,0,215) #0000D7
- #0000D2 (0,0,210) #0000D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #584DFF hex color
Tints of css #584DFF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (88,77,255) #0000C8
- #6A5FFF (106,95,255) #6A5FFF
- #7C71FF (124,113,255) #7C71FF
- #8E83FF (142,131,255) #8E83FF
- #A095FF (160,149,255) #A095FF
- #B2A7FF (178,167,255) #B2A7FF
- #C4B9FF (196,185,255) #C4B9FF
- #D6CBFF (214,203,255) #D6CBFF
- #E8DDFF (232,221,255) #E8DDFF
- #FAEFFF (250,239,255) #FAEFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF