Rgb 88,29,219 to Css #581DDB Color code html values
Css 581DDB Hex Color Code for rgb 88,29,219
Css Html color #581DDB Hex color conversions, schemes, palette, combination, mixer, to rgb 88,29,219 colour codes.
Div Background-color : #581DDB
.div{ background-color : #581DDB; }
html #581DDB color code
Text/Font color #581DDB
.text{ color : #581DDB; }
My text html color #581DDB hex color code
Border html color #581DDB hex color code
.border{ border:3px solid : #581DDB; }
My div border color
Outline hex color #581DDB
.outline{ outline:2px solid #581DDB; }
My text outline color #581DDB
css #581DDB Color code html chart

|

|
css Text shadow : #581DDB color
.shadow{ text-shadow: 10px 10px 10px #581DDB; }
My text shadow
Css box shadow : #581DDB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#581DDB; }
My box shadow
Css Gradient html color #581DDB code
.gradient{ background-color:#581DDB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#581DDB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #581DDB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #581DDB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #581DDB 0%, #00000C 100%); background-image:linear-gradient(180deg, #581DDB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #581DDB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#581DDB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#581DDB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #581DDB Color code html values
#581DDB hex color code has red green and blue "RGB color" in the proportion of 34.51% red, 11.37% green and 85.88% blue.
RGB percentage values corresponding to this are 88, 29, 219.
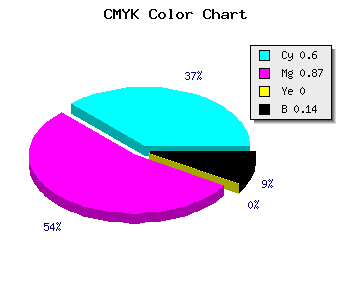
Html color #581DDB has 0% cyan, 0% magenta, 0% yellow and 36% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #581DDB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #581DDB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #581DDB Hex Color Conversion

|

|
CMYK Css #581DDB Color code combination mixer
RGB Css #581DDB Color Code Combination Mixer
Css #581DDB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #581DDB hex color
a{ color: #581DDB; }
css h1,h2,h3,h4,h5,h6 : #581DDB
h1,h2,h3,h4,h5,h6{ color: #581DDB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 88,29,219 Text color with hexadecimal code
Text font color is Rgb (88,29,219)
color css codes
Luminosity of css #581DDB hex color
- #080315 (525077) #080315
- #1b0943 (1771843) #1b0943
- #2c0f6f (2887535) #2c0f6f
- #3f159d (4134301) #3f159d
- #501bc9 (5249993) #501bc9
- #6a34e4 (6960356) #6a34e4
- #8a60ea (9068778) #8a60ea
- #ac8ef0 (11308784) #ac8ef0
- #ccbaf6 (13417206) #ccbaf6
- #eee8fc (15657212) #eee8fc
- lighter/Darker shades: Hex values:
- #581DDB (88,29,219) #581DDB
- #4604D6 (70,4,214) #4604D6
- #3400D1 (52,0,209) #3400D1
- #2200CC (34,0,204) #2200CC
- #1000C7 (16,0,199) #1000C7
- #0000C2 (0,0,194) #0000C2
- #0000BD (0,0,189) #0000BD
- #0000B8 (0,0,184) #0000B8
- #0000B3 (0,0,179) #0000B3
- #0000AE (0,0,174) #0000AE
- #0000A9 (0,0,169) #0000A9
- #0000A4 (0,0,164) #0000A4
Color Shades of css #581DDB hex color
Tints of css #581DDB hex color
- Darker/lighter shades: Hex color values:
- #0000A4 (88,29,219) #0000A4
- #6A2FED (106,47,237) #6A2FED
- #7C41FF (124,65,255) #7C41FF
- #8E53FF (142,83,255) #8E53FF
- #A065FF (160,101,255) #A065FF
- #B277FF (178,119,255) #B277FF
- #C489FF (196,137,255) #C489FF
- #D69BFF (214,155,255) #D69BFF
- #E8ADFF (232,173,255) #E8ADFF
- #FABFFF (250,191,255) #FABFFF
- #FFD1FF (255,209,255) #FFD1FF
- #FFE3FF (255,227,255) #FFE3FF