Rgb 88,26,220 to Css #581ADC Color code html values
Css 581ADC Hex Color Code for rgb 88,26,220
Css Html color #581ADC Hex color conversions, schemes, palette, combination, mixer, to rgb 88,26,220 colour codes.
Div Background-color : #581ADC
.div{ background-color : #581ADC; }
html #581ADC color code
Text/Font color #581ADC
.text{ color : #581ADC; }
My text html color #581ADC hex color code
Border html color #581ADC hex color code
.border{ border:3px solid : #581ADC; }
My div border color
Outline hex color #581ADC
.outline{ outline:2px solid #581ADC; }
My text outline color #581ADC
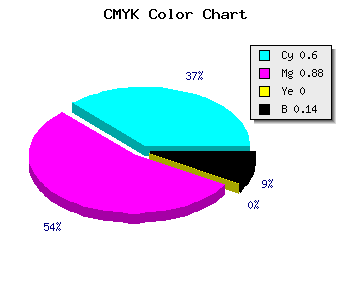
css #581ADC Color code html chart

|

|
css Text shadow : #581ADC color
.shadow{ text-shadow: 10px 10px 10px #581ADC; }
My text shadow
Css box shadow : #581ADC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#581ADC; }
My box shadow
Css Gradient html color #581ADC code
.gradient{ background-color:#581ADC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#581ADC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #581ADC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #581ADC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #581ADC 0%, #00000C 100%); background-image:linear-gradient(180deg, #581ADC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #581ADC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#581ADC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#581ADC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #581ADC Color code html values
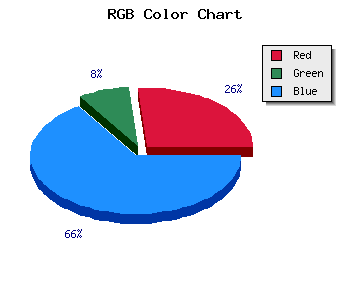
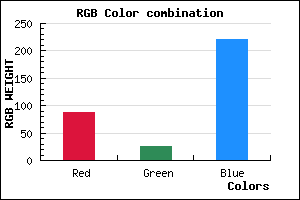
#581ADC hex color code has red green and blue "RGB color" in the proportion of 34.51% red, 10.2% green and 86.27% blue.
RGB percentage values corresponding to this are 88, 26, 220.
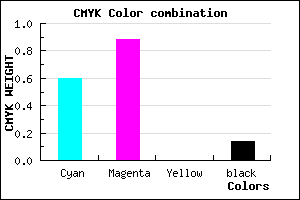
Html color #581ADC has 0% cyan, 0% magenta, 0% yellow and 35% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #581ADC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #581ADC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #581ADC Hex Color Conversion

|

|
CMYK Css #581ADC Color code combination mixer
RGB Css #581ADC Color Code Combination Mixer
Css #581ADC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #581ADC hex color
a{ color: #581ADC; }
css h1,h2,h3,h4,h5,h6 : #581ADC
h1,h2,h3,h4,h5,h6{ color: #581ADC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 88,26,220 Text color with hexadecimal code
Text font color is Rgb (88,26,220)
color css codes
Luminosity of css #581ADC hex color
- #090315 (590613) #090315
- #1c0844 (1837124) #1c0844
- #2e0d71 (3018097) #2e0d71
- #41139f (4264863) #41139f
- #5318cc (5445836) #5318cc
- #6d31e7 (7156199) #6d31e7
- #8d5eec (9264876) #8d5eec
- #ae8df1 (11439601) #ae8df1
- #ceb9f7 (13548023) #ceb9f7
- #efe8fc (15722748) #efe8fc
- lighter/Darker shades: Hex values:
- #581ADC (88,26,220) #581ADC
- #4601D7 (70,1,215) #4601D7
- #3400D2 (52,0,210) #3400D2
- #2200CD (34,0,205) #2200CD
- #1000C8 (16,0,200) #1000C8
- #0000C3 (0,0,195) #0000C3
- #0000BE (0,0,190) #0000BE
- #0000B9 (0,0,185) #0000B9
- #0000B4 (0,0,180) #0000B4
- #0000AF (0,0,175) #0000AF
- #0000AA (0,0,170) #0000AA
- #0000A5 (0,0,165) #0000A5
Color Shades of css #581ADC hex color
Tints of css #581ADC hex color
- Darker/lighter shades: Hex color values:
- #0000A5 (88,26,220) #0000A5
- #6A2CEE (106,44,238) #6A2CEE
- #7C3EFF (124,62,255) #7C3EFF
- #8E50FF (142,80,255) #8E50FF
- #A062FF (160,98,255) #A062FF
- #B274FF (178,116,255) #B274FF
- #C486FF (196,134,255) #C486FF
- #D698FF (214,152,255) #D698FF
- #E8AAFF (232,170,255) #E8AAFF
- #FABCFF (250,188,255) #FABCFF
- #FFCEFF (255,206,255) #FFCEFF
- #FFE0FF (255,224,255) #FFE0FF