Rgb 87,53,109 to Css #57356D Color code html values
Css 57356D Hex Color Code for rgb 87,53,109
Css Html color #57356D Hex color conversions, schemes, palette, combination, mixer, to rgb 87,53,109 colour codes.
Div Background-color : #57356D
.div{ background-color : #57356D; }
html #57356D color code
Text/Font color #57356D
.text{ color : #57356D; }
My text html color #57356D hex color code
Border html color #57356D hex color code
.border{ border:3px solid : #57356D; }
My div border color
Outline hex color #57356D
.outline{ outline:2px solid #57356D; }
My text outline color #57356D
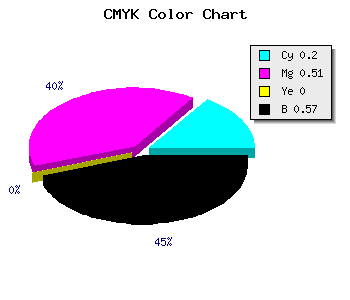
css #57356D Color code html chart

|

|
css Text shadow : #57356D color
.shadow{ text-shadow: 10px 10px 10px #57356D; }
My text shadow
Css box shadow : #57356D color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#57356D; }
My box shadow
Css Gradient html color #57356D code
.gradient{ background-color:#57356D; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#57356D, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #57356D 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #57356D 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #57356D 0%, #00000C 100%); background-image:linear-gradient(180deg, #57356D 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #57356D 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#57356D), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#57356D; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #57356D Color code html values
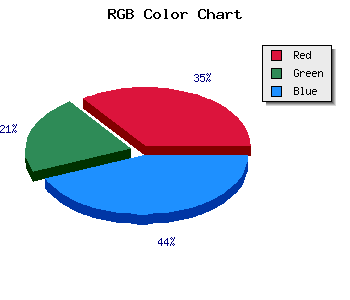
#57356D hex color code has red green and blue "RGB color" in the proportion of 34.12% red, 20.78% green and 42.75% blue.
RGB percentage values corresponding to this are 87, 53, 109.
Html color #57356D has 0% cyan, 0% magenta, 0% yellow and 146% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #57356D can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #57356D color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #57356D Hex Color Conversion

|

|
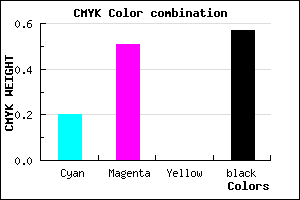
CMYK Css #57356D Color code combination mixer
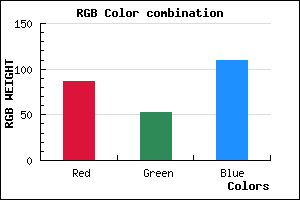
RGB Css #57356D Color Code Combination Mixer
Css #57356D Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #57356D hex color
a{ color: #57356D; }
css h1,h2,h3,h4,h5,h6 : #57356D
h1,h2,h3,h4,h5,h6{ color: #57356D;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 87,53,109 Text color with hexadecimal code
Text font color is Rgb (87,53,109)
color css codes
Luminosity of css #57356D hex color
- #0d0810 (854032) #0d0810
- #291933 (2693427) #291933
- #442955 (4467029) #442955
- #603a78 (6306424) #603a78
- #7b4b99 (8080281) #7b4b99
- #9564b4 (9790644) #9564b4
- #ac86c4 (11306692) #ac86c4
- #c4a9d5 (12888533) #c4a9d5
- #dbcbe5 (14404581) #dbcbe5
- #f3eef6 (15986422) #f3eef6
- lighter/Darker shades: Hex values:
- #57356D (87,53,109) #57356D
- #451C68 (69,28,104) #451C68
- #330363 (51,3,99) #330363
- #21005E (33,0,94) #21005E
- #0F0059 (15,0,89) #0F0059
- #000054 (0,0,84) #000054
- #00004F (0,0,79) #00004F
- #00004A (0,0,74) #00004A
- #000045 (0,0,69) #000045
- #000040 (0,0,64) #000040
- #00003B (0,0,59) #00003B
- #000036 (0,0,54) #000036
Color Shades of css #57356D hex color
Tints of css #57356D hex color
- Darker/lighter shades: Hex color values:
- #000036 (87,53,109) #000036
- #69477F (105,71,127) #69477F
- #7B5991 (123,89,145) #7B5991
- #8D6BA3 (141,107,163) #8D6BA3
- #9F7DB5 (159,125,181) #9F7DB5
- #B18FC7 (177,143,199) #B18FC7
- #C3A1D9 (195,161,217) #C3A1D9
- #D5B3EB (213,179,235) #D5B3EB
- #E7C5FD (231,197,253) #E7C5FD
- #F9D7FF (249,215,255) #F9D7FF
- #FFE9FF (255,233,255) #FFE9FF
- #FFFBFF (255,251,255) #FFFBFF