Rgb 87,45,187 to Css #572DBB Color code html values
Css 572DBB Hex Color Code for rgb 87,45,187
Css Html color #572DBB Hex color conversions, schemes, palette, combination, mixer, to rgb 87,45,187 colour codes.
Div Background-color : #572DBB
.div{ background-color : #572DBB; }
html #572DBB color code
Text/Font color #572DBB
.text{ color : #572DBB; }
My text html color #572DBB hex color code
Border html color #572DBB hex color code
.border{ border:3px solid : #572DBB; }
My div border color
Outline hex color #572DBB
.outline{ outline:2px solid #572DBB; }
My text outline color #572DBB
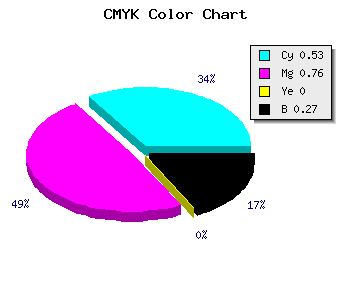
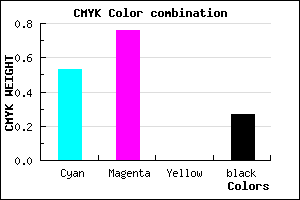
css #572DBB Color code html chart

|

|
css Text shadow : #572DBB color
.shadow{ text-shadow: 10px 10px 10px #572DBB; }
My text shadow
Css box shadow : #572DBB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#572DBB; }
My box shadow
Css Gradient html color #572DBB code
.gradient{ background-color:#572DBB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#572DBB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #572DBB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #572DBB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #572DBB 0%, #00000C 100%); background-image:linear-gradient(180deg, #572DBB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #572DBB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#572DBB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#572DBB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #572DBB Color code html values
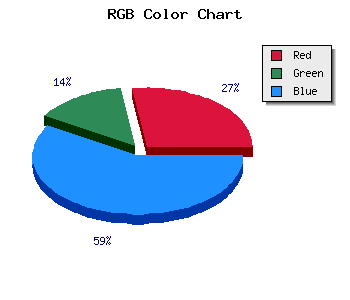
#572DBB hex color code has red green and blue "RGB color" in the proportion of 34.12% red, 17.65% green and 73.33% blue.
RGB percentage values corresponding to this are 87, 45, 187.
Html color #572DBB has 0% cyan, 0% magenta, 0% yellow and 68% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #572DBB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #572DBB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #572DBB Hex Color Conversion

|

|
CMYK Css #572DBB Color code combination mixer
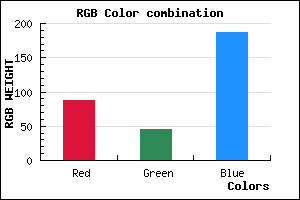
RGB Css #572DBB Color Code Combination Mixer
Css #572DBB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #572DBB hex color
a{ color: #572DBB; }
css h1,h2,h3,h4,h5,h6 : #572DBB
h1,h2,h3,h4,h5,h6{ color: #572DBB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 87,45,187 Text color with hexadecimal code
Text font color is Rgb (87,45,187)
color css codes
Luminosity of css #572DBB hex color
- #090513 (591123) #090513
- #1d0f3d (1904445) #1d0f3d
- #301866 (3151974) #301866
- #44238f (4465551) #44238f
- #572cb8 (5713080) #572cb8
- #7146d2 (7423698) #7146d2
- #906edc (9465564) #906edc
- #b098e6 (11573478) #b098e6
- #cfc0f0 (13615344) #cfc0f0
- #efeafa (15723258) #efeafa
- lighter/Darker shades: Hex values:
- #572DBB (87,45,187) #572DBB
- #4514B6 (69,20,182) #4514B6
- #3300B1 (51,0,177) #3300B1
- #2100AC (33,0,172) #2100AC
- #0F00A7 (15,0,167) #0F00A7
- #0000A2 (0,0,162) #0000A2
- #00009D (0,0,157) #00009D
- #000098 (0,0,152) #000098
- #000093 (0,0,147) #000093
- #00008E (0,0,142) #00008E
- #000089 (0,0,137) #000089
- #000084 (0,0,132) #000084
Color Shades of css #572DBB hex color
Tints of css #572DBB hex color
- Darker/lighter shades: Hex color values:
- #000084 (87,45,187) #000084
- #693FCD (105,63,205) #693FCD
- #7B51DF (123,81,223) #7B51DF
- #8D63F1 (141,99,241) #8D63F1
- #9F75FF (159,117,255) #9F75FF
- #B187FF (177,135,255) #B187FF
- #C399FF (195,153,255) #C399FF
- #D5ABFF (213,171,255) #D5ABFF
- #E7BDFF (231,189,255) #E7BDFF
- #F9CFFF (249,207,255) #F9CFFF
- #FFE1FF (255,225,255) #FFE1FF
- #FFF3FF (255,243,255) #FFF3FF