Rgb 87,29,203 to Css #571DCB Color code html values
Css 571DCB Hex Color Code for rgb 87,29,203
Css Html color #571DCB Hex color conversions, schemes, palette, combination, mixer, to rgb 87,29,203 colour codes.
Div Background-color : #571DCB
.div{ background-color : #571DCB; }
html #571DCB color code
Text/Font color #571DCB
.text{ color : #571DCB; }
My text html color #571DCB hex color code
Border html color #571DCB hex color code
.border{ border:3px solid : #571DCB; }
My div border color
Outline hex color #571DCB
.outline{ outline:2px solid #571DCB; }
My text outline color #571DCB
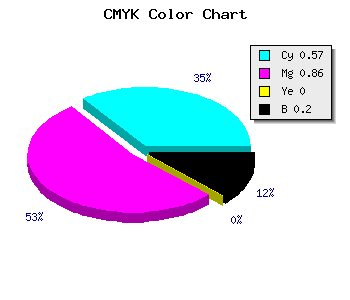
css #571DCB Color code html chart

|

|
css Text shadow : #571DCB color
.shadow{ text-shadow: 10px 10px 10px #571DCB; }
My text shadow
Css box shadow : #571DCB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#571DCB; }
My box shadow
Css Gradient html color #571DCB code
.gradient{ background-color:#571DCB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#571DCB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #571DCB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #571DCB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #571DCB 0%, #00000C 100%); background-image:linear-gradient(180deg, #571DCB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #571DCB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#571DCB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#571DCB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #571DCB Color code html values
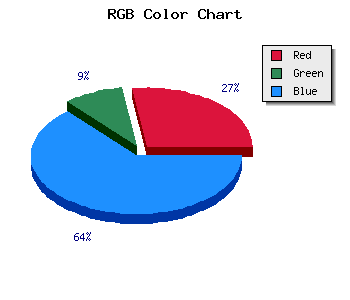
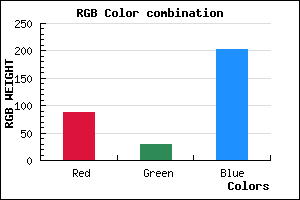
#571DCB hex color code has red green and blue "RGB color" in the proportion of 34.12% red, 11.37% green and 79.61% blue.
RGB percentage values corresponding to this are 87, 29, 203.
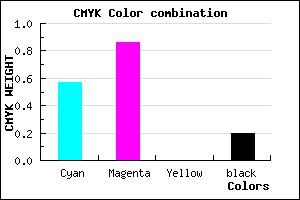
Html color #571DCB has 0% cyan, 0% magenta, 0% yellow and 52% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #571DCB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #571DCB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #571DCB Hex Color Conversion

|

|
CMYK Css #571DCB Color code combination mixer
RGB Css #571DCB Color Code Combination Mixer
Css #571DCB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #571DCB hex color
a{ color: #571DCB; }
css h1,h2,h3,h4,h5,h6 : #571DCB
h1,h2,h3,h4,h5,h6{ color: #571DCB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 87,29,203 Text color with hexadecimal code
Text font color is Rgb (87,29,203)
color css codes
Luminosity of css #571DCB hex color
- #090315 (590613) #090315
- #1c0a42 (1837634) #1c0a42
- #2f106e (3084398) #2f106e
- #42169c (4331164) #42169c
- #551dc7 (5578183) #551dc7
- #6f36e2 (7288546) #6f36e2
- #8e62e8 (9331432) #8e62e8
- #af8fef (11505647) #af8fef
- #cebbf5 (13548533) #cebbf5
- #efe8fc (15722748) #efe8fc
- lighter/Darker shades: Hex values:
- #571DCB (87,29,203) #571DCB
- #4504C6 (69,4,198) #4504C6
- #3300C1 (51,0,193) #3300C1
- #2100BC (33,0,188) #2100BC
- #0F00B7 (15,0,183) #0F00B7
- #0000B2 (0,0,178) #0000B2
- #0000AD (0,0,173) #0000AD
- #0000A8 (0,0,168) #0000A8
- #0000A3 (0,0,163) #0000A3
- #00009E (0,0,158) #00009E
- #000099 (0,0,153) #000099
- #000094 (0,0,148) #000094
Color Shades of css #571DCB hex color
Tints of css #571DCB hex color
- Darker/lighter shades: Hex color values:
- #000094 (87,29,203) #000094
- #692FDD (105,47,221) #692FDD
- #7B41EF (123,65,239) #7B41EF
- #8D53FF (141,83,255) #8D53FF
- #9F65FF (159,101,255) #9F65FF
- #B177FF (177,119,255) #B177FF
- #C389FF (195,137,255) #C389FF
- #D59BFF (213,155,255) #D59BFF
- #E7ADFF (231,173,255) #E7ADFF
- #F9BFFF (249,191,255) #F9BFFF
- #FFD1FF (255,209,255) #FFD1FF
- #FFE3FF (255,227,255) #FFE3FF