Rgb 87,0,130 to Css #570082 Color code html values
Css 570082 Hex Color Code for rgb 87,0,130
Css Html color #570082 Hex color conversions, schemes, palette, combination, mixer, to rgb 87,0,130 colour codes.
Div Background-color : #570082
.div{ background-color : #570082; }
html #570082 color code
Text/Font color #570082
.text{ color : #570082; }
My text html color #570082 hex color code
Border html color #570082 hex color code
.border{ border:3px solid : #570082; }
My div border color
Outline hex color #570082
.outline{ outline:2px solid #570082; }
My text outline color #570082
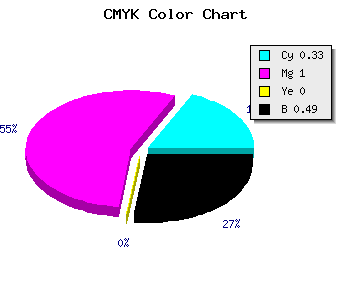
css #570082 Color code html chart

|

|
css Text shadow : #570082 color
.shadow{ text-shadow: 10px 10px 10px #570082; }
My text shadow
Css box shadow : #570082 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#570082; }
My box shadow
Css Gradient html color #570082 code
.gradient{ background-color:#570082; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#570082, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #570082 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #570082 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #570082 0%, #00000C 100%); background-image:linear-gradient(180deg, #570082 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #570082 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#570082), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#570082; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #570082 Color code html values
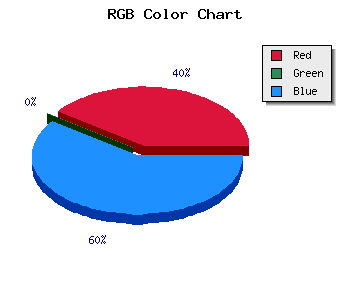
#570082 hex color code has red green and blue "RGB color" in the proportion of 34.12% red, 0% green and 50.98% blue.
RGB percentage values corresponding to this are 87, 0, 130.
Html color #570082 has 0% cyan, 0% magenta, 0% yellow and 125% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #570082 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #570082 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #570082 Hex Color Conversion

|

|
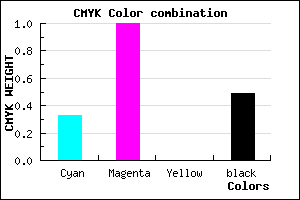
CMYK Css #570082 Color code combination mixer
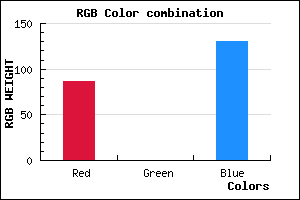
RGB Css #570082 Color Code Combination Mixer
Css #570082 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #570082 hex color
a{ color: #570082; }
css h1,h2,h3,h4,h5,h6 : #570082
h1,h2,h3,h4,h5,h6{ color: #570082;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 87,0,130 Text color with hexadecimal code
Text font color is Rgb (87,0,130)
color css codes
Luminosity of css #570082 hex color
- #100018 (1048600) #100018
- #32004c (3276876) #32004c
- #53007e (5439614) #53007e
- #7500b2 (7667890) #7500b2
- #9600e4 (9830628) #9600e4
- #b119ff (11606527) #b119ff
- #c24bff (12733439) #c24bff
- #d37fff (13860863) #d37fff
- #e4b1ff (14987775) #e4b1ff
- #f6e5ff (16180735) #f6e5ff
- lighter/Darker shades: Hex values:
- #570082 (87,0,130) #570082
- #45007D (69,0,125) #45007D
- #330078 (51,0,120) #330078
- #210073 (33,0,115) #210073
- #0F006E (15,0,110) #0F006E
- #000069 (0,0,105) #000069
- #000064 (0,0,100) #000064
- #00005F (0,0,95) #00005F
- #00005A (0,0,90) #00005A
- #000055 (0,0,85) #000055
- #000050 (0,0,80) #000050
- #00004B (0,0,75) #00004B
Color Shades of css #570082 hex color
Tints of css #570082 hex color
- Darker/lighter shades: Hex color values:
- #00004B (87,0,130) #00004B
- #691294 (105,18,148) #691294
- #7B24A6 (123,36,166) #7B24A6
- #8D36B8 (141,54,184) #8D36B8
- #9F48CA (159,72,202) #9F48CA
- #B15ADC (177,90,220) #B15ADC
- #C36CEE (195,108,238) #C36CEE
- #D57EFF (213,126,255) #D57EFF
- #E790FF (231,144,255) #E790FF
- #F9A2FF (249,162,255) #F9A2FF
- #FFB4FF (255,180,255) #FFB4FF
- #FFC6FF (255,198,255) #FFC6FF