Rgb 86,63,255 to Css #563FFF Color code html values
Css 563FFF Hex Color Code for rgb 86,63,255
Css Html color #563FFF Hex color conversions, schemes, palette, combination, mixer, to rgb 86,63,255 colour codes.
Div Background-color : #563FFF
.div{ background-color : #563FFF; }
html #563FFF color code
Text/Font color #563FFF
.text{ color : #563FFF; }
My text html color #563FFF hex color code
Border html color #563FFF hex color code
.border{ border:3px solid : #563FFF; }
My div border color
Outline hex color #563FFF
.outline{ outline:2px solid #563FFF; }
My text outline color #563FFF
css #563FFF Color code html chart

|

|
css Text shadow : #563FFF color
.shadow{ text-shadow: 10px 10px 10px #563FFF; }
My text shadow
Css box shadow : #563FFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#563FFF; }
My box shadow
Css Gradient html color #563FFF code
.gradient{ background-color:#563FFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#563FFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #563FFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #563FFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #563FFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #563FFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #563FFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#563FFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#563FFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #563FFF Color code html values
#563FFF hex color code has red green and blue "RGB color" in the proportion of 33.73% red, 24.71% green and 100% blue.
RGB percentage values corresponding to this are 86, 63, 255.
Html color #563FFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #563FFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #563FFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #563FFF Hex Color Conversion

|

|
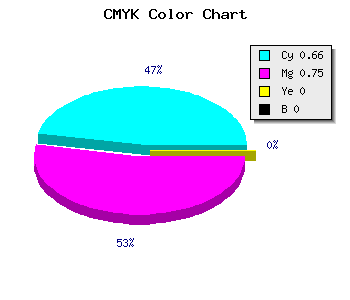
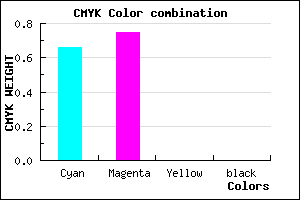
CMYK Css #563FFF Color code combination mixer
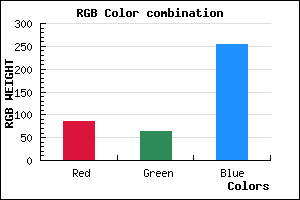
RGB Css #563FFF Color Code Combination Mixer
Css #563FFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #563FFF hex color
a{ color: #563FFF; }
css h1,h2,h3,h4,h5,h6 : #563FFF
h1,h2,h3,h4,h5,h6{ color: #563FFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 86,63,255 Text color with hexadecimal code
Text font color is Rgb (86,63,255)
color css codes
Luminosity of css #563FFF hex color
- #030018 (196632) #030018
- #09004c (589900) #09004c
- #0f007e (983166) #0f007e
- #1500b2 (1376434) #1500b2
- #1b00e4 (1769700) #1b00e4
- #3419ff (3414527) #3419ff
- #604bff (6310911) #604bff
- #8e7fff (9338879) #8e7fff
- #bab1ff (12235263) #bab1ff
- #e8e5ff (15263231) #e8e5ff
- lighter/Darker shades: Hex values:
- #563FFF (86,63,255) #563FFF
- #4426FA (68,38,250) #4426FA
- #320DF5 (50,13,245) #320DF5
- #2000F0 (32,0,240) #2000F0
- #0E00EB (14,0,235) #0E00EB
- #0000E6 (0,0,230) #0000E6
- #0000E1 (0,0,225) #0000E1
- #0000DC (0,0,220) #0000DC
- #0000D7 (0,0,215) #0000D7
- #0000D2 (0,0,210) #0000D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #563FFF hex color
Tints of css #563FFF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (86,63,255) #0000C8
- #6851FF (104,81,255) #6851FF
- #7A63FF (122,99,255) #7A63FF
- #8C75FF (140,117,255) #8C75FF
- #9E87FF (158,135,255) #9E87FF
- #B099FF (176,153,255) #B099FF
- #C2ABFF (194,171,255) #C2ABFF
- #D4BDFF (212,189,255) #D4BDFF
- #E6CFFF (230,207,255) #E6CFFF
- #F8E1FF (248,225,255) #F8E1FF
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF