Rgb 86,62,172 to Css #563EAC Color code html values
Css 563EAC Hex Color Code for rgb 86,62,172
Css Html color #563EAC Hex color conversions, schemes, palette, combination, mixer, to rgb 86,62,172 colour codes.
Div Background-color : #563EAC
.div{ background-color : #563EAC; }
html #563EAC color code
Text/Font color #563EAC
.text{ color : #563EAC; }
My text html color #563EAC hex color code
Border html color #563EAC hex color code
.border{ border:3px solid : #563EAC; }
My div border color
Outline hex color #563EAC
.outline{ outline:2px solid #563EAC; }
My text outline color #563EAC
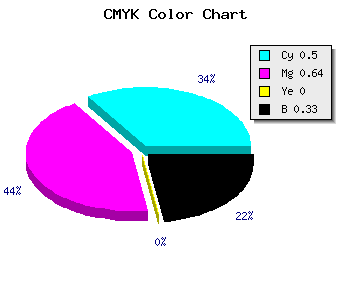
css #563EAC Color code html chart

|

|
css Text shadow : #563EAC color
.shadow{ text-shadow: 10px 10px 10px #563EAC; }
My text shadow
Css box shadow : #563EAC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#563EAC; }
My box shadow
Css Gradient html color #563EAC code
.gradient{ background-color:#563EAC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#563EAC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #563EAC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #563EAC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #563EAC 0%, #00000C 100%); background-image:linear-gradient(180deg, #563EAC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #563EAC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#563EAC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#563EAC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #563EAC Color code html values
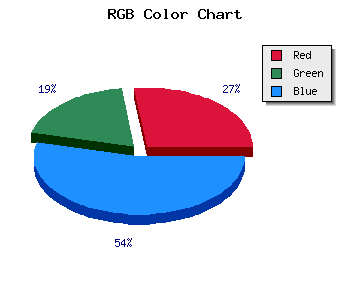
#563EAC hex color code has red green and blue "RGB color" in the proportion of 33.73% red, 24.31% green and 67.45% blue.
RGB percentage values corresponding to this are 86, 62, 172.
Html color #563EAC has 0% cyan, 0% magenta, 0% yellow and 83% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #563EAC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #563EAC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #563EAC Hex Color Conversion

|

|
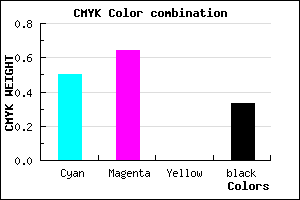
CMYK Css #563EAC Color code combination mixer
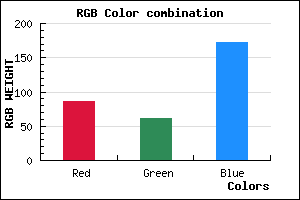
RGB Css #563EAC Color Code Combination Mixer
Css #563EAC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #563EAC hex color
a{ color: #563EAC; }
css h1,h2,h3,h4,h5,h6 : #563EAC
h1,h2,h3,h4,h5,h6{ color: #563EAC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 86,62,172 Text color with hexadecimal code
Text font color is Rgb (86,62,172)
color css codes
Luminosity of css #563EAC hex color
- #090612 (591378) #090612
- #1c1438 (1840184) #1c1438
- #2e215d (3023197) #2e215d
- #412f83 (4272003) #412f83
- #533ca8 (5455016) #533ca8
- #6d56c2 (7165634) #6d56c2
- #8d7bcf (9272271) #8d7bcf
- #aea1dd (11444701) #aea1dd
- #cdc6ea (13485802) #cdc6ea
- #eeecf8 (15658232) #eeecf8
- lighter/Darker shades: Hex values:
- #563EAC (86,62,172) #563EAC
- #4425A7 (68,37,167) #4425A7
- #320CA2 (50,12,162) #320CA2
- #20009D (32,0,157) #20009D
- #0E0098 (14,0,152) #0E0098
- #000093 (0,0,147) #000093
- #00008E (0,0,142) #00008E
- #000089 (0,0,137) #000089
- #000084 (0,0,132) #000084
- #00007F (0,0,127) #00007F
- #00007A (0,0,122) #00007A
- #000075 (0,0,117) #000075
Color Shades of css #563EAC hex color
Tints of css #563EAC hex color
- Darker/lighter shades: Hex color values:
- #000075 (86,62,172) #000075
- #6850BE (104,80,190) #6850BE
- #7A62D0 (122,98,208) #7A62D0
- #8C74E2 (140,116,226) #8C74E2
- #9E86F4 (158,134,244) #9E86F4
- #B098FF (176,152,255) #B098FF
- #C2AAFF (194,170,255) #C2AAFF
- #D4BCFF (212,188,255) #D4BCFF
- #E6CEFF (230,206,255) #E6CEFF
- #F8E0FF (248,224,255) #F8E0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF