Rgb 86,47,239 to Css #562FEF Color code html values
Css 562FEF Hex Color Code for rgb 86,47,239
Css Html color #562FEF Hex color conversions, schemes, palette, combination, mixer, to rgb 86,47,239 colour codes.
Div Background-color : #562FEF
.div{ background-color : #562FEF; }
html #562FEF color code
Text/Font color #562FEF
.text{ color : #562FEF; }
My text html color #562FEF hex color code
Border html color #562FEF hex color code
.border{ border:3px solid : #562FEF; }
My div border color
Outline hex color #562FEF
.outline{ outline:2px solid #562FEF; }
My text outline color #562FEF
css #562FEF Color code html chart

|

|
css Text shadow : #562FEF color
.shadow{ text-shadow: 10px 10px 10px #562FEF; }
My text shadow
Css box shadow : #562FEF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#562FEF; }
My box shadow
Css Gradient html color #562FEF code
.gradient{ background-color:#562FEF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#562FEF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #562FEF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #562FEF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #562FEF 0%, #00000C 100%); background-image:linear-gradient(180deg, #562FEF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #562FEF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#562FEF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#562FEF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #562FEF Color code html values
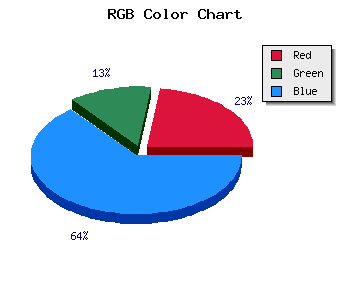
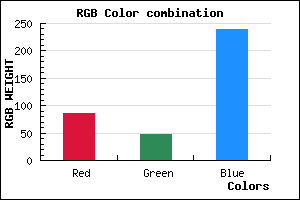
#562FEF hex color code has red green and blue "RGB color" in the proportion of 33.73% red, 18.43% green and 93.73% blue.
RGB percentage values corresponding to this are 86, 47, 239.
Html color #562FEF has 0% cyan, 0% magenta, 0% yellow and 16% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #562FEF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #562FEF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #562FEF Hex Color Conversion

|

|
CMYK Css #562FEF Color code combination mixer
RGB Css #562FEF Color Code Combination Mixer
Css #562FEF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #562FEF hex color
a{ color: #562FEF; }
css h1,h2,h3,h4,h5,h6 : #562FEF
h1,h2,h3,h4,h5,h6{ color: #562FEF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 86,47,239 Text color with hexadecimal code
Text font color is Rgb (86,47,239)
color css codes
Luminosity of css #562FEF hex color
- #060216 (393750) #060216
- #130547 (1246535) #130547
- #200975 (2099573) #200975
- #2d0da5 (2952613) #2d0da5
- #3a10d4 (3805396) #3a10d4
- #5329ef (5450223) #5329ef
- #7858f2 (7887090) #7858f2
- #9f88f6 (10455286) #9f88f6
- #c5b7f9 (12957689) #c5b7f9
- #ece7fd (15525885) #ece7fd
- lighter/Darker shades: Hex values:
- #562FEF (86,47,239) #562FEF
- #4416EA (68,22,234) #4416EA
- #3200E5 (50,0,229) #3200E5
- #2000E0 (32,0,224) #2000E0
- #0E00DB (14,0,219) #0E00DB
- #0000D6 (0,0,214) #0000D6
- #0000D1 (0,0,209) #0000D1
- #0000CC (0,0,204) #0000CC
- #0000C7 (0,0,199) #0000C7
- #0000C2 (0,0,194) #0000C2
- #0000BD (0,0,189) #0000BD
- #0000B8 (0,0,184) #0000B8
Color Shades of css #562FEF hex color
Tints of css #562FEF hex color
- Darker/lighter shades: Hex color values:
- #0000B8 (86,47,239) #0000B8
- #6841FF (104,65,255) #6841FF
- #7A53FF (122,83,255) #7A53FF
- #8C65FF (140,101,255) #8C65FF
- #9E77FF (158,119,255) #9E77FF
- #B089FF (176,137,255) #B089FF
- #C29BFF (194,155,255) #C29BFF
- #D4ADFF (212,173,255) #D4ADFF
- #E6BFFF (230,191,255) #E6BFFF
- #F8D1FF (248,209,255) #F8D1FF
- #FFE3FF (255,227,255) #FFE3FF
- #FFF5FF (255,245,255) #FFF5FF