Rgb 86,43,191 to Css #562BBF Color code html values
Css 562BBF Hex Color Code for rgb 86,43,191
Css Html color #562BBF Hex color conversions, schemes, palette, combination, mixer, to rgb 86,43,191 colour codes.
Div Background-color : #562BBF
.div{ background-color : #562BBF; }
html #562BBF color code
Text/Font color #562BBF
.text{ color : #562BBF; }
My text html color #562BBF hex color code
Border html color #562BBF hex color code
.border{ border:3px solid : #562BBF; }
My div border color
Outline hex color #562BBF
.outline{ outline:2px solid #562BBF; }
My text outline color #562BBF
css #562BBF Color code html chart

|

|
css Text shadow : #562BBF color
.shadow{ text-shadow: 10px 10px 10px #562BBF; }
My text shadow
Css box shadow : #562BBF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#562BBF; }
My box shadow
Css Gradient html color #562BBF code
.gradient{ background-color:#562BBF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#562BBF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #562BBF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #562BBF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #562BBF 0%, #00000C 100%); background-image:linear-gradient(180deg, #562BBF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #562BBF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#562BBF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#562BBF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #562BBF Color code html values
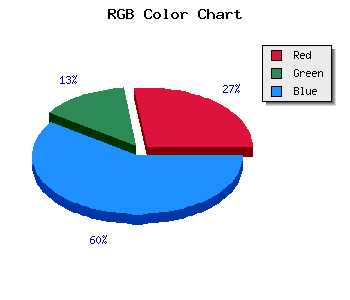
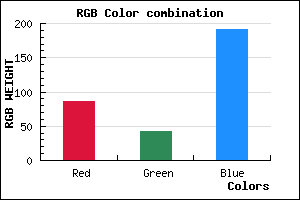
#562BBF hex color code has red green and blue "RGB color" in the proportion of 33.73% red, 16.86% green and 74.9% blue.
RGB percentage values corresponding to this are 86, 43, 191.
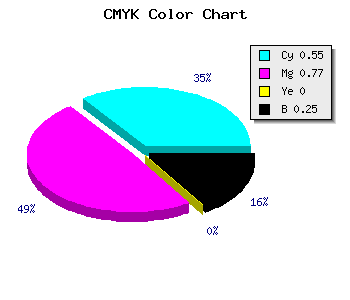
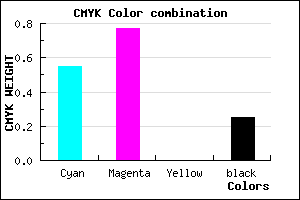
Html color #562BBF has 0% cyan, 0% magenta, 0% yellow and 64% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #562BBF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #562BBF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #562BBF Hex Color Conversion

|

|
CMYK Css #562BBF Color code combination mixer
RGB Css #562BBF Color Code Combination Mixer
Css #562BBF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #562BBF hex color
a{ color: #562BBF; }
css h1,h2,h3,h4,h5,h6 : #562BBF
h1,h2,h3,h4,h5,h6{ color: #562BBF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 86,43,191 Text color with hexadecimal code
Text font color is Rgb (86,43,191)
color css codes
Luminosity of css #562BBF hex color
- #090414 (590868) #090414
- #1c0e3e (1838654) #1c0e3e
- #2e1767 (3020647) #2e1767
- #412191 (4268433) #412191
- #532aba (5450426) #532aba
- #6c43d5 (7095253) #6c43d5
- #8c6cde (9202910) #8c6cde
- #ad97e7 (11376615) #ad97e7
- #cdbff1 (13484017) #cdbff1
- #eeeafa (15657722) #eeeafa
- lighter/Darker shades: Hex values:
- #562BBF (86,43,191) #562BBF
- #4412BA (68,18,186) #4412BA
- #3200B5 (50,0,181) #3200B5
- #2000B0 (32,0,176) #2000B0
- #0E00AB (14,0,171) #0E00AB
- #0000A6 (0,0,166) #0000A6
- #0000A1 (0,0,161) #0000A1
- #00009C (0,0,156) #00009C
- #000097 (0,0,151) #000097
- #000092 (0,0,146) #000092
- #00008D (0,0,141) #00008D
- #000088 (0,0,136) #000088
Color Shades of css #562BBF hex color
Tints of css #562BBF hex color
- Darker/lighter shades: Hex color values:
- #000088 (86,43,191) #000088
- #683DD1 (104,61,209) #683DD1
- #7A4FE3 (122,79,227) #7A4FE3
- #8C61F5 (140,97,245) #8C61F5
- #9E73FF (158,115,255) #9E73FF
- #B085FF (176,133,255) #B085FF
- #C297FF (194,151,255) #C297FF
- #D4A9FF (212,169,255) #D4A9FF
- #E6BBFF (230,187,255) #E6BBFF
- #F8CDFF (248,205,255) #F8CDFF
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF