Rgb 86,26,253 to Css #561AFD Color code html values
Css 561AFD Hex Color Code for rgb 86,26,253
Css Html color #561AFD Hex color conversions, schemes, palette, combination, mixer, to rgb 86,26,253 colour codes.
Div Background-color : #561AFD
.div{ background-color : #561AFD; }
html #561AFD color code
Text/Font color #561AFD
.text{ color : #561AFD; }
My text html color #561AFD hex color code
Border html color #561AFD hex color code
.border{ border:3px solid : #561AFD; }
My div border color
Outline hex color #561AFD
.outline{ outline:2px solid #561AFD; }
My text outline color #561AFD
css #561AFD Color code html chart

|

|
css Text shadow : #561AFD color
.shadow{ text-shadow: 10px 10px 10px #561AFD; }
My text shadow
Css box shadow : #561AFD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#561AFD; }
My box shadow
Css Gradient html color #561AFD code
.gradient{ background-color:#561AFD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#561AFD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #561AFD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #561AFD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #561AFD 0%, #00000C 100%); background-image:linear-gradient(180deg, #561AFD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #561AFD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#561AFD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#561AFD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #561AFD Color code html values
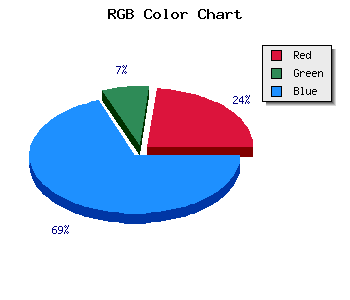
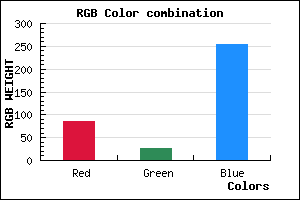
#561AFD hex color code has red green and blue "RGB color" in the proportion of 33.73% red, 10.2% green and 99.22% blue.
RGB percentage values corresponding to this are 86, 26, 253.
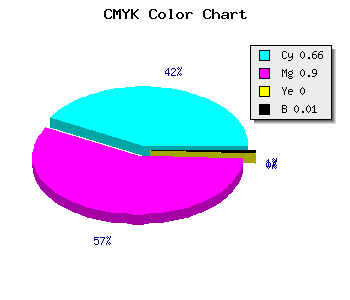
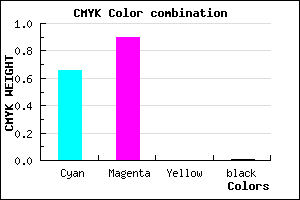
Html color #561AFD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #561AFD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #561AFD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #561AFD Hex Color Conversion

|

|
CMYK Css #561AFD Color code combination mixer
RGB Css #561AFD Color Code Combination Mixer
Css #561AFD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #561AFD hex color
a{ color: #561AFD; }
css h1,h2,h3,h4,h5,h6 : #561AFD
h1,h2,h3,h4,h5,h6{ color: #561AFD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 86,26,253 Text color with hexadecimal code
Text font color is Rgb (86,26,253)
color css codes
Luminosity of css #561AFD hex color
- #060018 (393240) #060018
- #14014b (1311051) #14014b
- #21017d (2163069) #21017d
- #2f01b1 (3080625) #2f01b1
- #3c02e2 (3932898) #3c02e2
- #551bfd (5577725) #551bfd
- #7a4cfe (8015102) #7a4cfe
- #a180fe (10584318) #a180fe
- #c5b2fe (12956414) #c5b2fe
- #ece5ff (15525375) #ece5ff
- lighter/Darker shades: Hex values:
- #561AFD (86,26,253) #561AFD
- #4401F8 (68,1,248) #4401F8
- #3200F3 (50,0,243) #3200F3
- #2000EE (32,0,238) #2000EE
- #0E00E9 (14,0,233) #0E00E9
- #0000E4 (0,0,228) #0000E4
- #0000DF (0,0,223) #0000DF
- #0000DA (0,0,218) #0000DA
- #0000D5 (0,0,213) #0000D5
- #0000D0 (0,0,208) #0000D0
- #0000CB (0,0,203) #0000CB
- #0000C6 (0,0,198) #0000C6
Color Shades of css #561AFD hex color
Tints of css #561AFD hex color
- Darker/lighter shades: Hex color values:
- #0000C6 (86,26,253) #0000C6
- #682CFF (104,44,255) #682CFF
- #7A3EFF (122,62,255) #7A3EFF
- #8C50FF (140,80,255) #8C50FF
- #9E62FF (158,98,255) #9E62FF
- #B074FF (176,116,255) #B074FF
- #C286FF (194,134,255) #C286FF
- #D498FF (212,152,255) #D498FF
- #E6AAFF (230,170,255) #E6AAFF
- #F8BCFF (248,188,255) #F8BCFF
- #FFCEFF (255,206,255) #FFCEFF
- #FFE0FF (255,224,255) #FFE0FF